HPデザイン「ファンタスティック・ビーストと黒い魔法使いの誕生」その1
〇1時間でやったこと

1,背景画像の準備
2,表の背景画像
3, 表の中に文章を入力する
2,背景画像の準備
・ネットで「クラシック壁紙」と検索して好みの画像を選びます。
(ここではTapeta YORK Textures & Prints TN0023というクラシック壁紙を使用します)
 |
| fa4.png |
・選び終わったら、保存するファイルを指定して名前を付けて画像をそのファイルに保存します
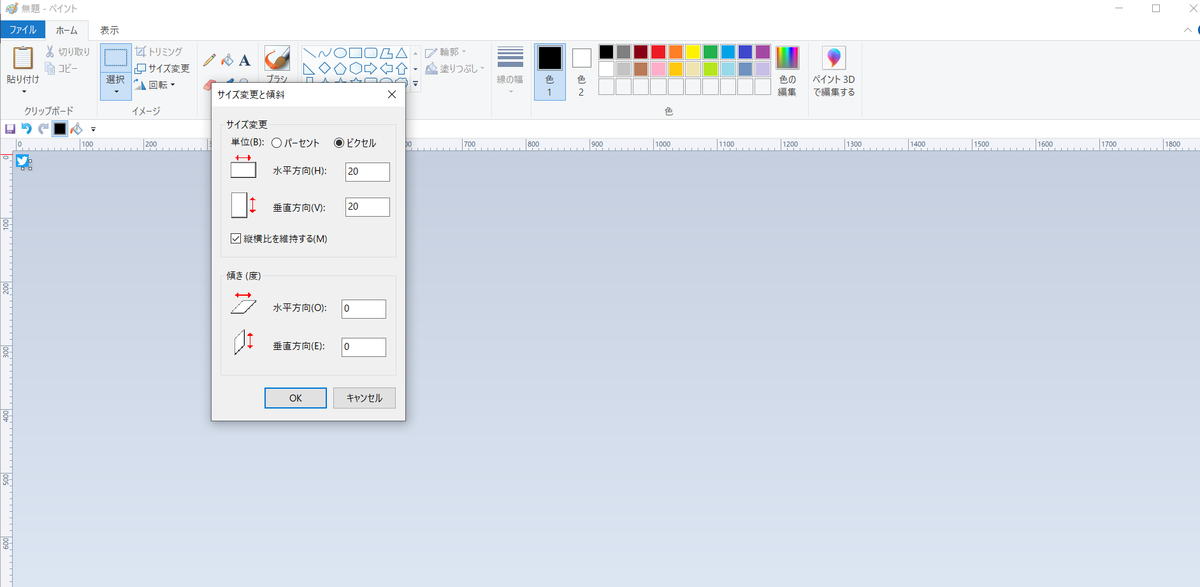
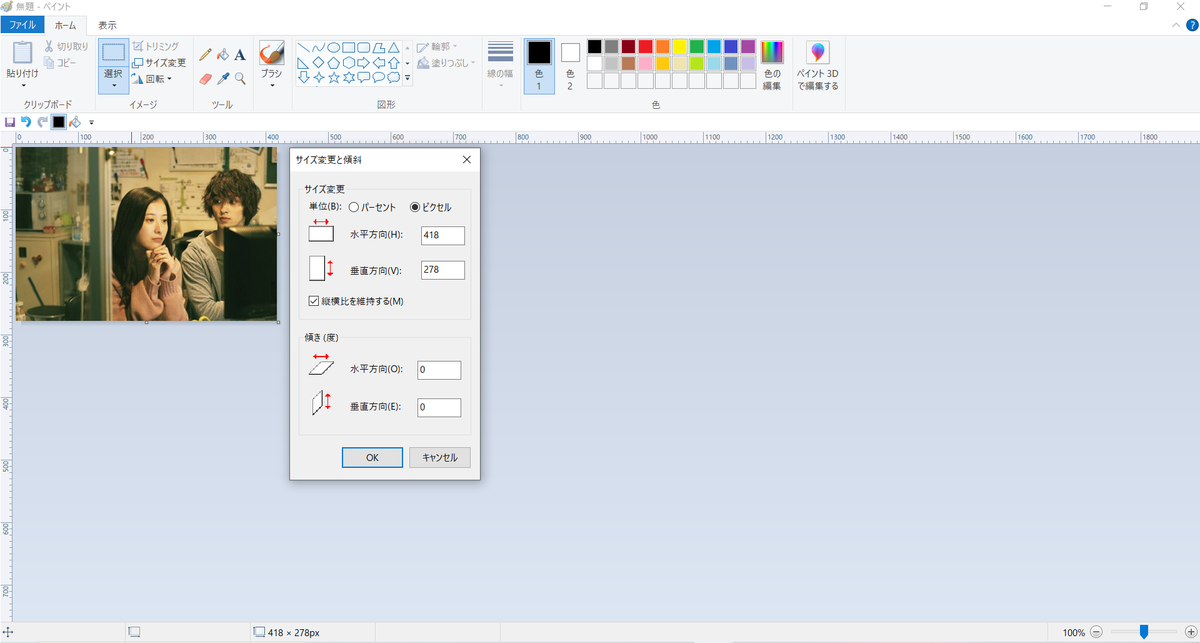
・画像の大きさを設定するためにペイントを使用します
①まずペイントを開きます

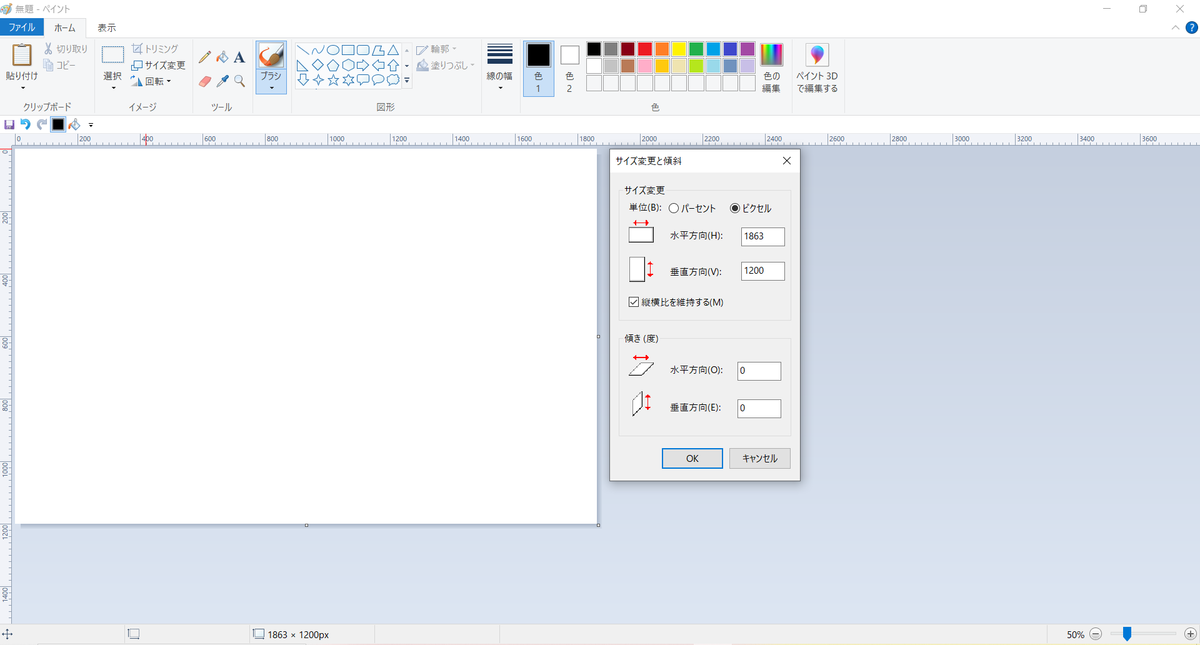
②ペイントが開けたら、新規用紙のサイズを大きめに設定します

(ここでは横1863px×縦1200pxに設定しています)
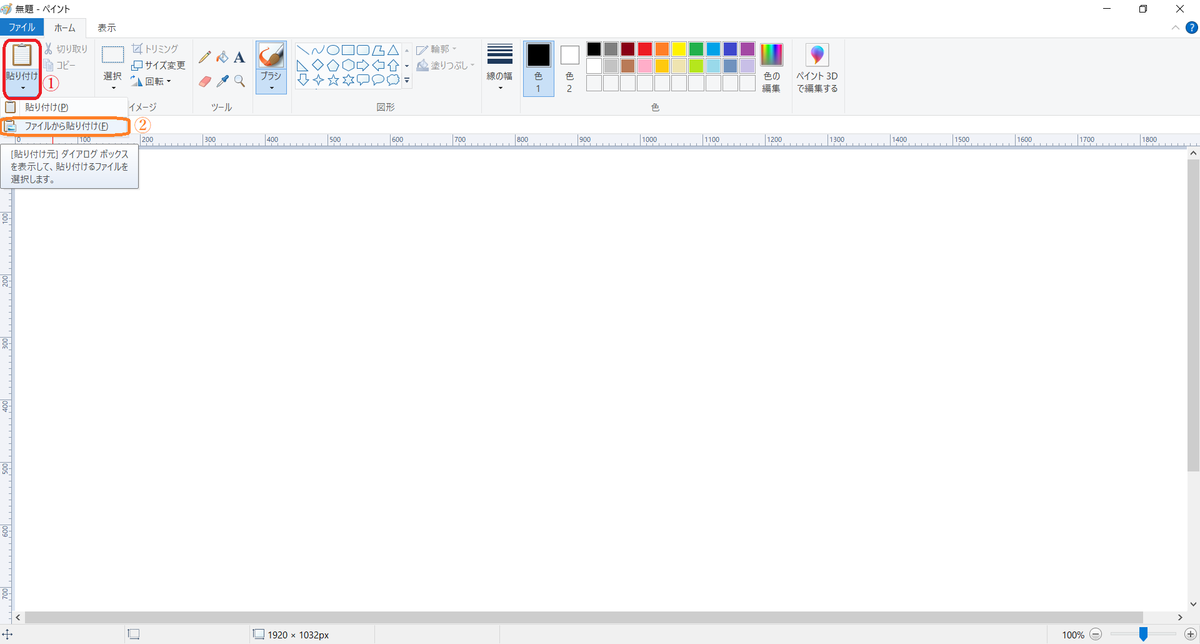
・設定できたら、貼り付け→ファイルから貼り付けの順にクリックしていきます

・貼り付け→ファイルから貼り付けの順にクリック出来たら、
ネットで保存した画像をクリックした後、開くというところをクリックします

・クリックしたら、次の画像のように表示されます

・このままだと上の写真のように画像と新規用紙のサイズが違ってくるので、左クリックを押しながら新規用紙のサイズに合わせていきます

・画像が準備できたら、背景に設定していきます
<html>の場合
<body>
HTMLの説明
ページ全体の設定をするために<body>~</body>を使用します
CSSでは、直接<body>に設定するのでClassは使用しません
CSSの説明
bodyに対して、CSSを一度に設定します
background-image(背景画像): url("fa4.png")(画像のファイル名);
これで、背景画像は完成です
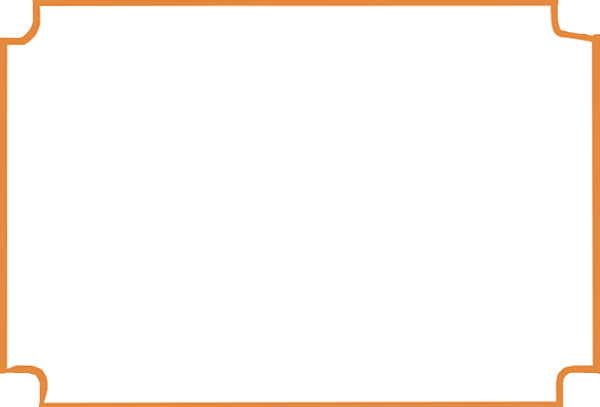
2,表の背景画像

この画像はアルパカというアプリを使って作りました
(アルパカをインストールしてない方はこちらのURLを使用してください)
フリー ペイントツール(Mac/Windows 両対応)FireAlpaca[ファイア アルパカ]
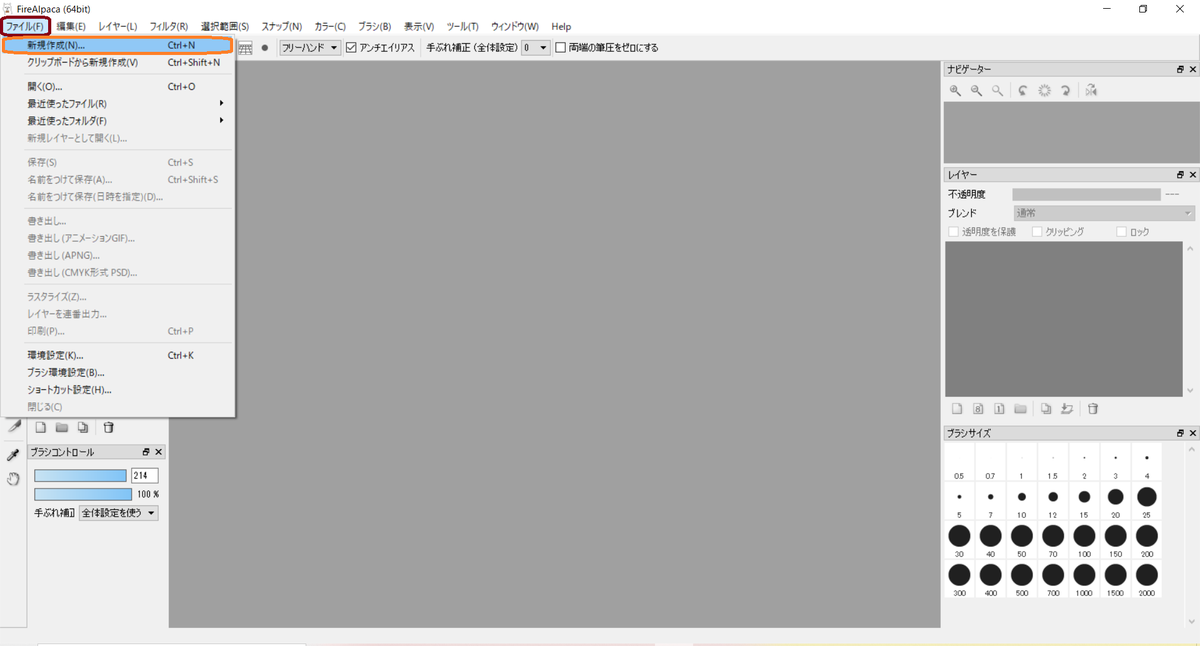
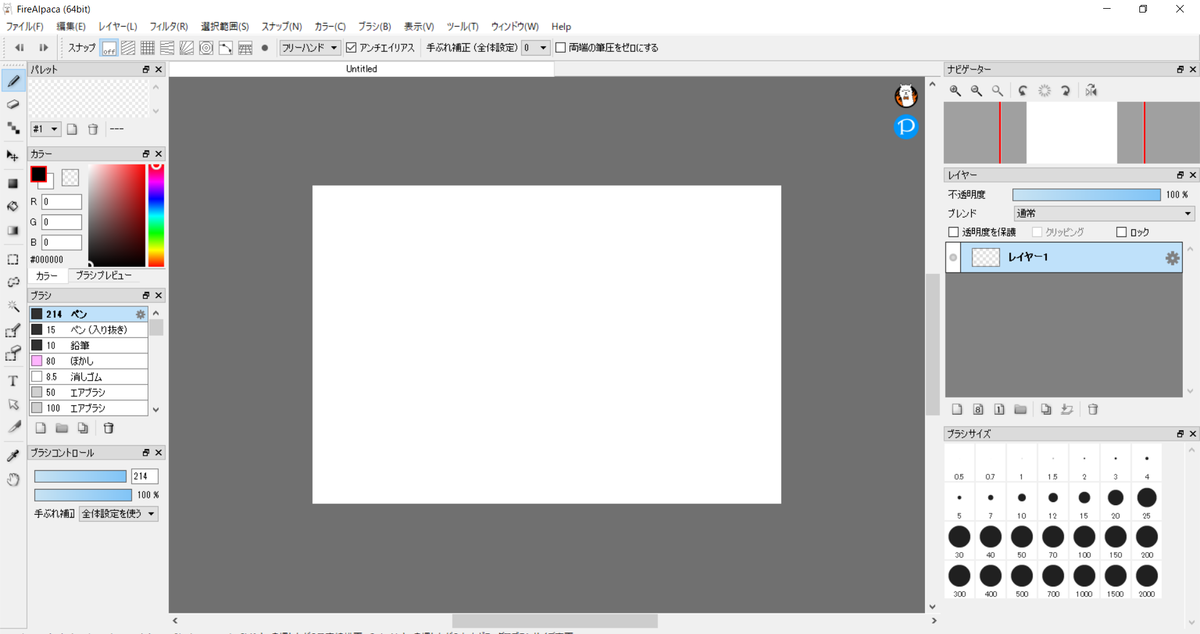
・アルパカを開きます

・ファイル→新規作成をクリックします

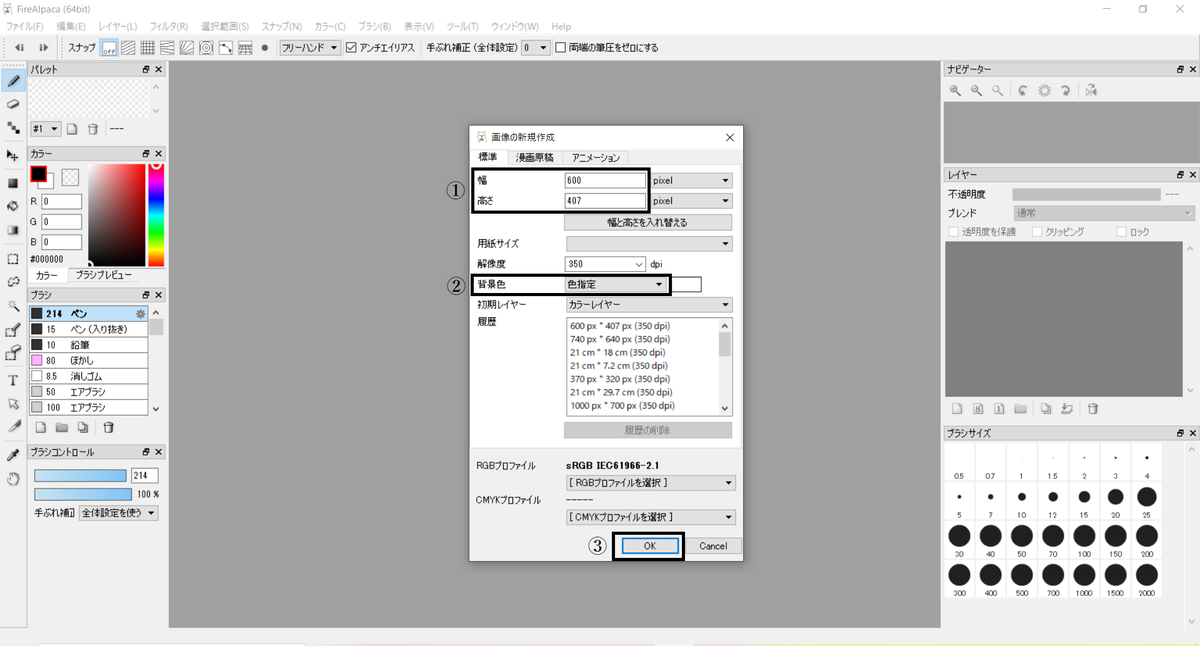
・次の画像のように①用紙サイズ②背景色③OKの順に説明します

①用紙サイズ

枠のサイズを決めて用紙のサイズを設定します
(ここでは横600px×縦407pxに設定しています)
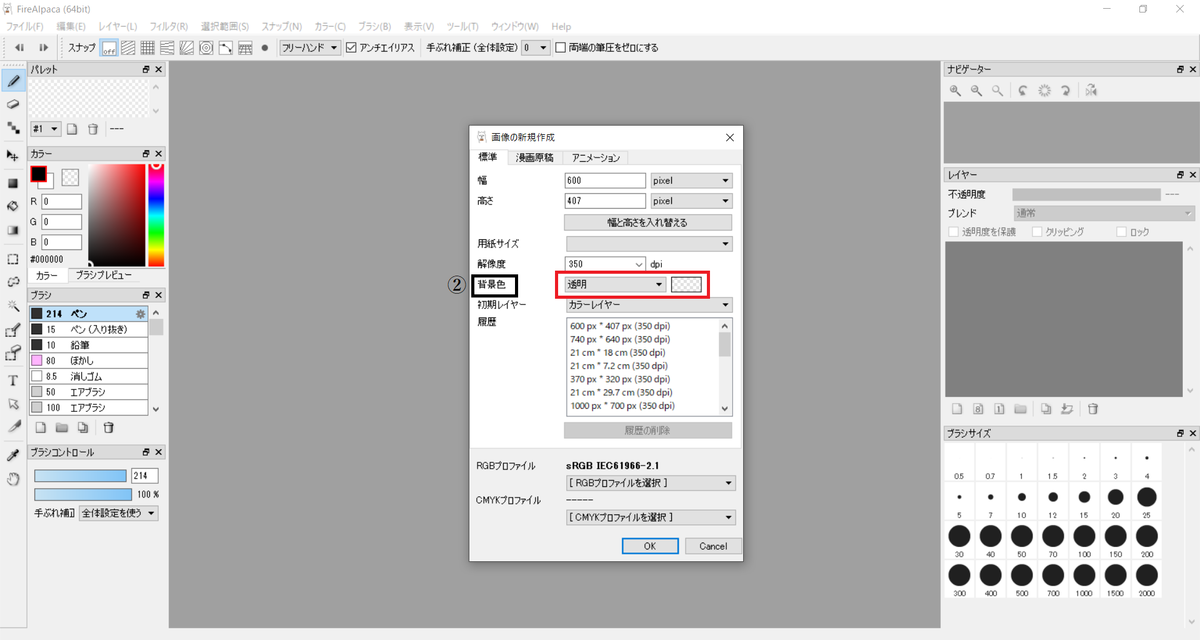
②背景色

・背景色には透明と色指定ができます
・透明に設定すると画像の合成ができます
・色指定にすると次の画像のようにいろんな色に設定することができます

今回は、色指定で「白」を使用します
①と②の設定が終わったら、③のOKボタンをクリックします

・OKを押したら、新規用紙が表示されます

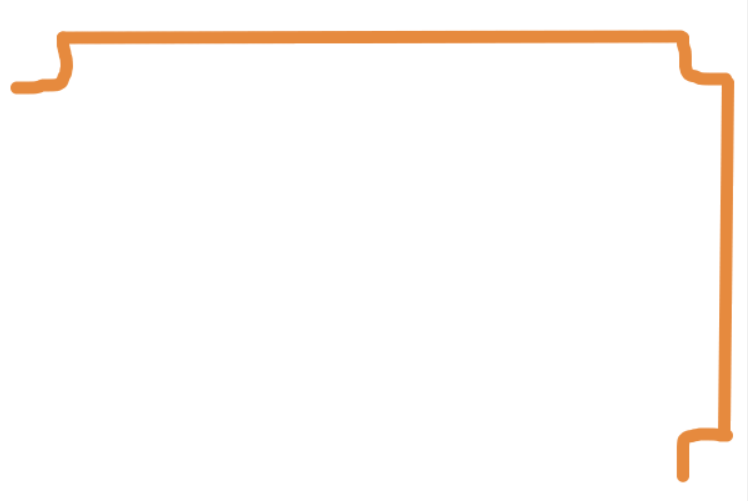
枠の書き方を説明します

①ペンマークをクリックします
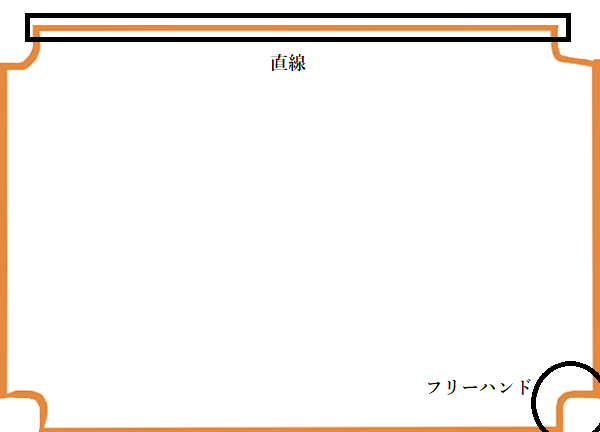
②枠の辺の部分を直線で描いて角の部分をフリーハンドで描きます

③ペンの太さ
ペンの太さにはたくさん種類があります
今回は、10サイズを使用します

(付け足し)枠の色も変えられます

ここではオレンジを使用しました

書く順番は自由です
ここでは次のような順で描きました
①直線で用紙の上側に描きます

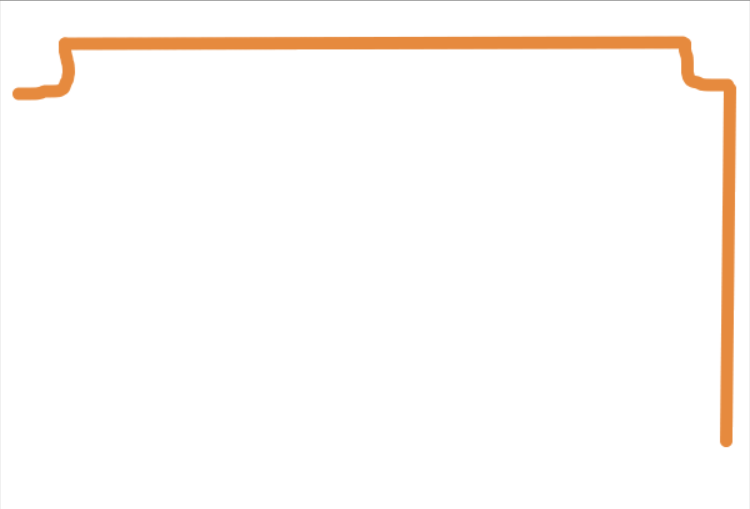
②フリーハンドで直線の左側に曲線を描きます

③フリーハンドで②の反対側に曲線を描きます

④直線で右側に縦線を描きます

⑤フリーハンドで縦線の下に曲線を描きます

⑥直線で⑤の横に線を描きます

⑦直線で②の下に縦棒を描きます

⑧フリーハンドで⑥と⑦を繋ぐように曲線を描きます

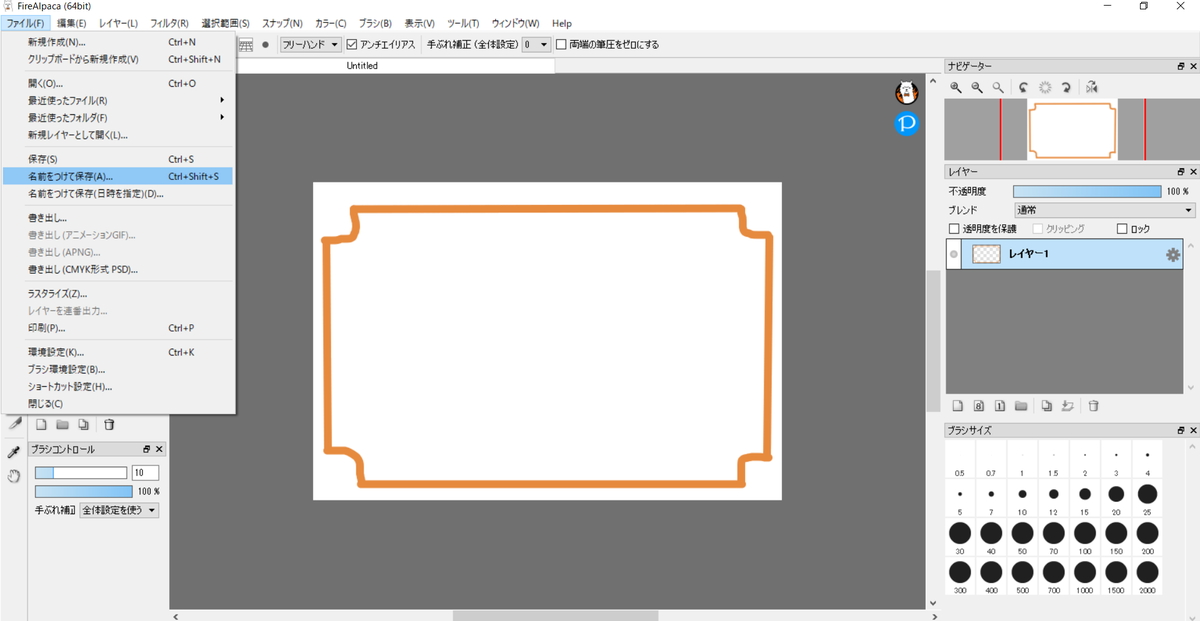
枠が描けたら、ファイルを開いて書き出しをクリックします
・書き出し設定で、ファイル形式がPNG(24-bit PNG)になっていることを確認してOKをクリックします

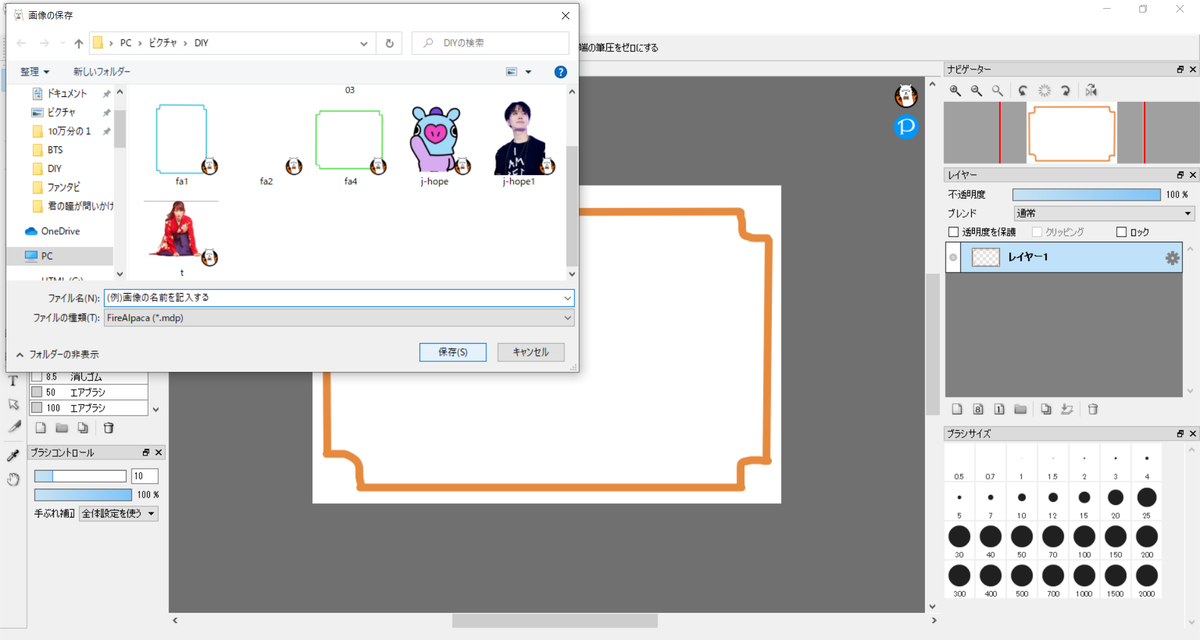
・クリックしたらファイルに名前を付けて保存します

・ファイルを開いて名前を付けて保存をクリックします

・クリックしたら、ファイルに名前を記入して保存をクリックします

・これで表の背景画像は完成です!
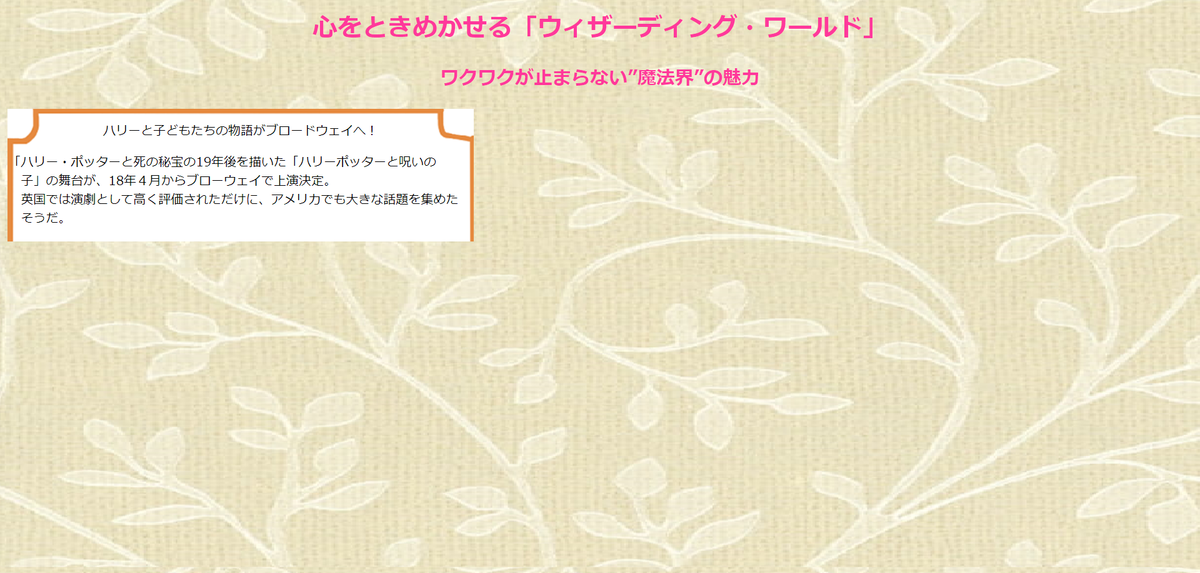
3, 表の中に文章を入力する
2で作った表の背景画像に合わせて文章を入力していきます
<html>の場合
<div class="hyo"><table width="600" height="404">
<tbody>
<tr class="ga">
<td><p class="moji">ハリーと子どもたちの物語がブロードウェイへ!</p>
<p class="moji1"> 「ハリー・ポッターと死の秘宝の19年後を描いた「ハリーポッターと呪いの<br>
子」の舞台が、18年4月からブローウェイで上演決定。<br>
英国では演劇として高く評価されただけに、アメリカでも大きな話題を集めた<br>
そうだ。<br>
<css>の場合
.hyo{
position:absolute;
top:20%;
left:8%;
}
.ga{
background-image: url("fa.png");
}
.moji{
text-align:center;
font-size:25px;
color:#ffb7ff;
}
HTMLの説明
表全体の設定をするために<div>~</div>と<class>を使用します
クラス名は任意の名前を指定してください
(ここでは"hyo","ga","moji"というクラス名を指定しています)
"moji1"は何も設定することがないのでclassは使用しません
CSSの説明
hyoというクラス名に対して、CSSを一度に設定
position(配置方法):absolute(絶対値);
top(画面の上からの表の位置):20%(20%);
left(画面の左からの表の位置):8%(8%);
gaというクラス名に対して、CSSを一度に設定
background-image(背景画像): url("fa.png")(画像のファイル名);
mojiというクラス名に対して、CSSを一度に設定
text-align(配置方法):center(中央);
font-size(文字の大きさ):25px(25%);
color(文字の色):#ffb7ff(淡い紫色);
HPデザイン「10万分の1」その3
前の1時間でやったことはこちらを参考にしてください
HPデザイン「10万分の1」その2 - 超初心者のためのホームページデザイン (hatenablog.com)
〇33分でやったこと(1時間もかかりませんでした)

1,文字の配置
2,画像を準備して配置
3,完成
1,文字の配置
<html>の場合
<p class="moji6">100000-1.com</p>
<p class="moji7">@100000_1_movie</p>
<p class="moji8">11.27<span class="tate">(FRI)</span></p>
<p class="moji9">ROADSHOW</p>
<css>の場合
.moji6{
position:absolute;
top:142%;
left:5%;
font-size:30px;
}
.moji7{
position:absolute;
top:145%;
left:22%;
font-size:18px;
}
.moji8{
position:absolute;
top:142%;
right:18%;
font-size:30px;
}
.moji9{
position:absolute;
top:142%;
right:5%;
font-size:30px;
}
HTMLの説明
文字の大きさや配置を設定したので、Classを使用します
クラス名は任意の名前を指定してください
(ここでは"moji6""moji7""moji8""moji9"というクラス名に設定しています)
CSSの説明
moji6というクラス名に対して、CSSを一度に設定する
position(配置方法):absolute(絶対値);
top(画面の上からの文字の位置):142%(142%);
left(画面の左からの文字の位置):5%(5%);
font-size(文字の大きさ):30px(30px);
moji7というクラス名に対して、CSSを一度に設定する
position(配置方法):absolute(絶対値);
top(画面の上からの文字の位置):145%(145%);
left(画面の左からの文字の位置):22%(22%);
font-size(文字の大きさ):18px(18%);
moji8というクラス名に対して、CSSを一度に設定する
position(配置方法):absolute(絶対値);
top(画面の上からの文字の位置):142%(142%);
right(画面の右からの文字の位置):18%(18%);
font-size(文字の大きさ):30px(30px);
moji9というクラス名に対して、CSSを一度に設定する
position(配置方法):absolute(絶対値);
top(画面の上からの文字の位置):142%(142%);
right(画面の右からの文字の位置):5%(5%);
font-size(文字の大きさ):30px(30px);
2,画像を準備して配置
使用した画像はこちら
 |
| ga6.jpg |
画像の準備
・ネットからTwitterのアイコン画像を、名前を付けて保存します
・ペイントを開いて、四角になるようにトリミングを設定します


(左の画像:ペイントに画像を貼り付け、右の画像:トリミング)
Twitterアイコンにリンクを設定するときは、規定があるのでTwitterの公式サイトを
確認してください
・画像の大きさは縦20px×横20pxに設定します

「100000-1.com」の隣に来るように設定します
<html>の場合
<div class="ga5"><img src="ga6.jpg"></div>
<css>の場合
.ga5{
position:absolute;
top:148%;
left:20%;
}
HTMLの説明
画像の配置を設定するために、<div>~</div>を使用します
クラス名は任意の名前を指定してください
(ここでは"ga5"というクラス名に設定しています)
CSSの説明
ga5というクラス名に対して、CSSを一度に設定する
position(配置方法):absolute(絶対値);
top(画面の上からの文字の位置):148%(148%);
left(画面の左からの文字の位置):20%(202%);
3,完成
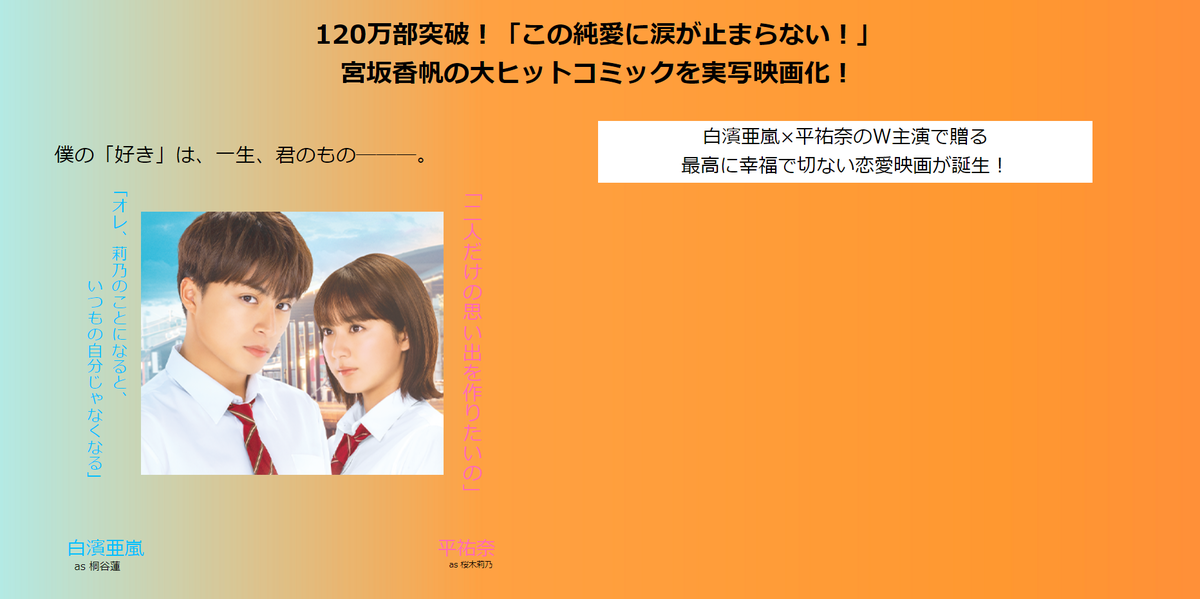
「10万分の1」の完成ページはこちらです

HPデザイン「10万分の1」その2
前の1時間でやったことはこちらを参考にしてください
HPデザイン「10万分の1」その1 - 超初心者のためのホームページデザイン (hatenablog.com)
〇1時間でやったこと

1,文字の大きさを設定
2,文字に下線を付ける
3,画像を横に並べる
1,文字の大きさを設定

<html>の場合
<p class="moji3">蓮を演じるのはEXILEのパフォーマーであり、GENERATIONS<br>
from EXILE TRIBEのリーダーを務めると共に、主演作「貴族降臨-PRINCE OF LEGEND-」などで俳優としても圧倒的なパフォーマンスを披露する白濱亜嵐。<br>
莉乃には「honey」など青春映画に欠かせない存在となり、まぶしいほどの輝きで観る者を魅了する平祐奈。<br>
共演は若手実力派の優希美青、白州迅。莉乃の祖父役には<br>
名優・奥田瑛二。監督は大ヒット作『植物図鑑 運命の恋、<br>
ひろいました』の三木康一郎。<br>
本当に大切なものは何かが見え始めたこの時代に、人と人<br>
のつながりの素晴らしさを描き、どんな逆境にも立ち向かう力<br>
をくれる感動の純愛ラブストーリー。</p></td></tr>
</tbody>
</table>
<css>の場合
.moji3{
font-size:18px;
}
HTMLの説明
文字の大きさを設定するためにClassを使用します
クラス名は、任意の名前を指定してください
(ここでは”moji3”というクラス名で設定しています)
CSSの説明
moji3というクラス名に対して、CSSで一度に設定する
font-size(文字の大きさ):18px(18px);
2,文字に下線を付ける

<html>の場合
<p class="moji5">告白して気まずくなるくらいなら友達のままでいい。学校中の女子はもちろん、男子からも憧れの存在である<br>
桐谷蓮に想いを寄せる桜木莉乃は、そう思っていた。<br>
ところがある日、蓮の方から打ち明けられ、誰もがうらやむ両想いの日々が始まる。2人で過ごす時間が何よりも<br>
大切なものに変わる頃、「10万分の1」の確率でしか起こらない、ある運命が降りかかる―――。</p>
<css>の場合
.moji5{
text-decoration: underline;
position:absolute;
top:99%;
left:2%;
font-size:14px;
}
HTMLの説明
文字の大きさや配置を設定するためにClassを使用します
クラス名は、任意の名前を指定してください
(ここでは”moji5”というクラス名で設定しています)
CSSの説明
moji5というクラス名に対して、CSSで一度に設定する
文字に下線を引くために、{text-decoration: underline;}を使用する
text-decoration(文字の装飾): underline(下線);
position(配置方法):absolute(絶対値);
top(画像の上からの文字の位置):99%(99%);
left(画像の左からの文字の位置):2%(2%);
font-size(文字の大きさ):14px(14%);
3,画像を横に並べる
画像を横に並べる方法は他にもありますが、今回は<position>で設定しています

使用した画像はこちら
 |
 |
 |
 |
| ga2.png | ga3.png | ga4.png | ga5.png |
<html>の場合
<div class="ga1"><img src="ga2.png"></div>
<div class="ga2"><img src="ga3.png"></div>
<div class="ga3"><img src="ga4.png"></div>
<div class="ga4"><img src="ga5.png"></div>
<css>の場合
.ga1{
position:absolute;
top:115%;
left:4%;
}
.ga2{
position:absolute;
top:115%;
left:29%;
}
.ga3{
position:absolute;
top:115%;
left:49%;
}
.ga4{
position:absolute;
top:115%;
left:72%;
}
HTMLの説明
画像の位置を設定するために<div>~</div>を使用しました
クラス名は、任意の名前を指定してください
(ここでは”ga1””ga2””ga3””ga4”というクラス名で設定しています)
CSSの説明
ga1というクラス名に対して、CSSを一度に設定する
position(配置方法):absolute(絶対値);
top(画像の上からの文字の位置):115%(115%);
left(画像の左からの文字の位置):4%(4%);
ga2というクラス名に対して、CSSを一度に設定する
position(配置方法):absolute(絶対値);
top(画像の上からの文字の位置):115%(115%);
left(画像の左からの文字の位置):29%(29%);
ga3というクラス名に対して、CSSを一度に設定する
position(配置方法):absolute(絶対値);
top(画像の上からの文字の位置):115%(115%);
left(画像の左からの文字の位置):49%(49%);
ga4というクラス名に対して、CSSを一度に設定する
position(配置方法):absolute(絶対値);
top(画像の上からの文字の位置):115%(115%);
left(画像の左からの文字の位置):72%(72%);
HPデザイン「10万分の1」その1
〇1時間でやったこと

1,背景画像の準備
2,文字を縦にして位置を設定する
3,表の背景を設定
1,背景画像の準備

背景画像の作り方
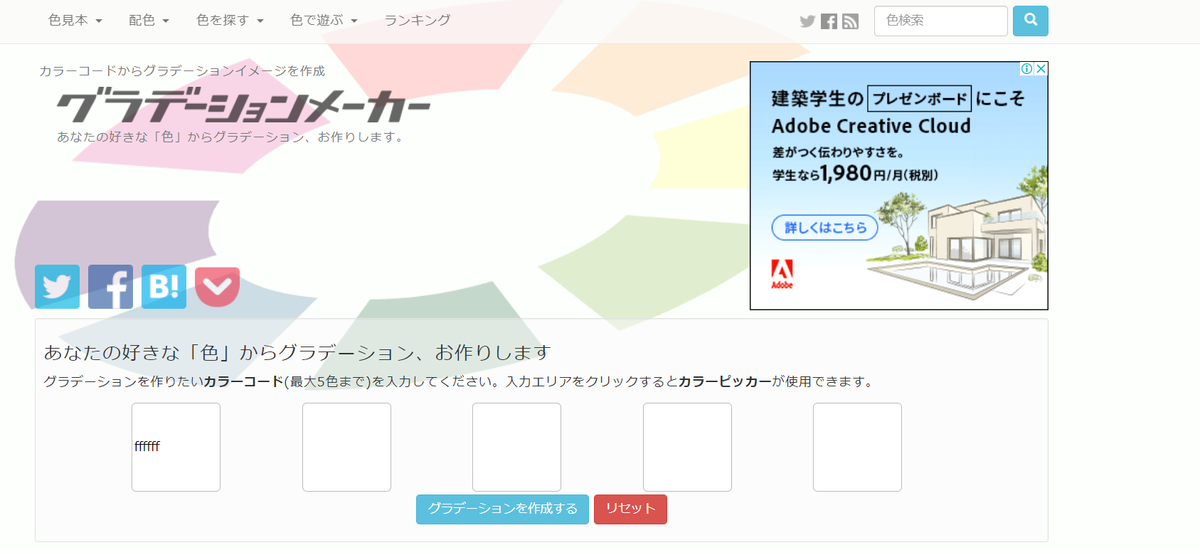
ネットでグラデーションメーカー - あなたの好きな「色」からグラデーション、お作りします。 (colordic.org)を開きます。

作りたい色のコードを上の画像の「ffffff」というところに書き入れます。
今回は、<afeeee>と<ffa142>と<ff9830>と<ff8345>の4色を使用します

4色のコードが入力し終わったら、下の「グラデーションを作成する」というところをクリックします。

そうすると、4色のグラデーションが完成します。
2,文字を縦にして位置を設定する

①「オレ、莉乃のことになると、いつもの自分じゃなくなる」
<html>の場合
<p class="iro">「オレ、莉乃のことになると、<br>
いつもの自分じゃなくなる」</p>
<css>の場合
.iro{
writing-mode:tb-rl;
color:#00bfff;;
position:absolute;
top:30%;
left:7%;
font-size:20px;
}
HTMLの説明
文字の向きや大きさ等を設定するために、Classを使用します。
クラス名は任意の名前を指定してください。
(ここでは、”iro”というクラス名で設定しています)
CSSの説明
iroというクラス名に対して、CSSを一度に設定する
writing-mode(書字方向[縦横]):tb-rl(縦書き);
color(文字の色):#00bfff(ディープスカイブルー);
position(配置方法):absolute(絶対値);
top(画像の上からの文字の位置):30%(30%);
left(画像の左からの文字の位置):7%(7%);
font-size(文字の大きさ):20px(20%);
②「二人だけの思い出を作りたいの」
<html>の場合
<p class="iro2">「二人だけの思い出を作りたいの」</p>
<css>の場合
.iro2{
writing-mode:tb-rl;
color:#ff69b4;
position:absolute;
top:30%;
left:37%;
font-size:25px;
}
HTMLの説明
文字の向きや大きさ等を設定するために、Classを使用します。
クラス名は任意の名前を指定してください。
(ここでは、”iro2”というクラス名で設定しています)
CSSの説明
iro2というクラス名に対して、CSSを一度に設定する
writing-mode(書字方向[縦横]):tb-rl(縦書き);
color(文字の色):#ff69b4(ホットピンク);
position(配置方法):absolute(絶対値);
top(画像の上からの文字の位置):30%(30%);
left(画像の左からの文字の位置):37%(37%);
font-size(文字の大きさ):25px(25%);
3,表の背景を設定
文章の背景を白くする方法は他にもありますが、ここでは<table>を紹介します

<html>の場合
<table>
<tbody>
<tr>
<td>白濱亜嵐×平祐奈のW主演で贈る<br>
最高に幸福で切ない恋愛映画が誕生!
<css>の場合
table{
background-color:#ffffff;
position:absolute;
top:20%;
left:50%;
font-size:24px;
width:40%;
}
HTMLの説明
表を作成するために、<table>~</table>を使用します。
表の背景は、CSSで<table>に直接設定するのでClassは使用しません
※これは、まだ途中なので続きはその2で紹介します
CSSの説明
tableというクラス名に対して、CSSを一度に設定する
background-color(背景の色):#ffffff;
position(配置方法):absolute(絶対値);
top(画像の上からの文字の位置):20%(20%);
left(画像の左からの文字の位置):50%(50%);
font-size(文字の大きさ):24px(24px);
width(横幅):40%(40%);
HPデザイン「君の瞳が問いかけている」その3
前の1時間でやったことはこちらを参考にしてください
HPデザイン「君の瞳が問いかけている」その2 - 超初心者のためのホームページデザイン (hatenablog.com)
〇40分でやったこと(1時間もかかりませんでした)

1,画像の配置を設定
2,文字の大きさを設定
3,文章を改行する
4,完成
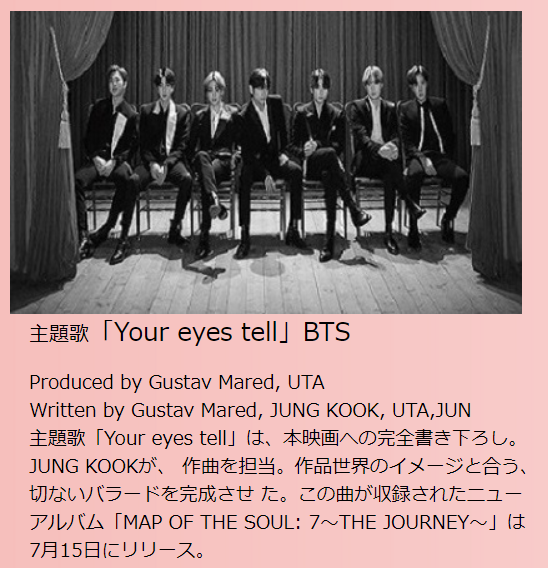
1,画像の配置を設定
使用した画像はこちら
 |
| ga11.jpg |
三木監督さんの写真と名前に下に、画像がくるように設定します。
<html>の場合
<div class="ga1"><img src="ga11.jpg"></div>
<css>の場合
.ga1{
position:absolute;
top:100%;
left:1%;
}
HTMLの説明
複数の要素にまとめてCSSを設定したいので、<div>~</div>を使用します。
クラス名は任意の名前を指定してください。
(ここでは"ga1"というクラス名で設定しています)
CSSの説明
ga1というクラス名に対して、CSSを一度に設定
position(配置方法):absolute(絶対値);
top(画像の上からの文字の位置):100%(100%);
left(画像の左からの文字の位置):1%(1%);
2,文字の大きさを設定
主題歌の名前と歌手名の文字を大きくします

<html>の場合
<p class="moji2">主題歌<span class="iro1">「Your eyes tell」BTS</span></p>
HTMLの説明
文字の大きさを変えたいので<span>~</span>を使用します。
クラス名は任意の名前を指定してください。
(主題歌は"moji2",Your eyes tellは"iro1"というクラス名で設定しています)
CSSの説明
moji2というクラス名に対して、CSSを一度に設定
position(配置方法):absolute(絶対値);
top(画像の上からの文字の位置):130%(130%);
left(画像の左からの文字の位置):2%(2%);
iro2というクラス名に対して、CSSを一度に設定
font-size(文字の大きさ):20px(20px);
3,文章を改行する

長い文章を改行するために<br>を使用します。
ページ全体と文章のバランスを調整しながら文を改行します。
Produced by Gustav Mared, UTA<br>
Written by Gustav Mared, JUNG KOOK, UTA,JUN<br>
主題歌「Your eyes tell」は、本映画への完全書き下ろし。<br>
JUNG KOOKが、作曲を担当。作品世界のイメージと合う、<br>
切ないバラードを完成させた。この曲が収録されたニュー<br>
アルバム「MAP OF THE SOUL: 7~THEJOURNEY~」は<br>
7月15日にリリース。
4,完成
「君の瞳に問いかけている」の完成ページはこちらです

HPデザイン「君の瞳が問いかけている」その2
前の1時間でやったことはこちらを参考にしてください。
HPデザイン「君の瞳が問いかけている」 - 超初心者のためのホームページデザイン (hatenablog.com)
〇1時間でやったこと

1,文字の位置を真ん中にする
2,画像編集
1,文字の位置を真ん中にする

<html>の場合
<p class="moji1">STORY<br>
目は不自由だが明るく愛くるしい明香里(吉高由里子)と、罪を犯しキックボクサーとしての未来を絶たされた累(横浜流星)。<br>
小さな勘違いから出会った2人は惹かれあい、ささやかながらも掛け替えのない幸せを手にした――かに見えた。<br>
ある日、明香里は、誰にも言わずにいた秘密を累に明かす。彼女は自らが運転していた車の事故で両親を亡くし、<br>
自身も視力を失っていたのだ。以来、ずっと自分を責めてきたという明香里。<br>だが、彼女の告白を聞いた累は、彼だけが知るあまりに残酷な運命の因果に気付いてしまっていた――。</p>
<css>の場合
.moji1{
font-size:15px;
text-align:center;
}
HTMLの説明
文字の大きさや配置を設定するために<moji1>というクラスを設定します
CSSの説明
mojiというクラス名に対して、CSSを一度に設定
font-size(文字の大きさ):15px(15px);
text-align(文字の位置):center(中央);
2,画像編集

〇画像の作り方
使用した画像はこちら
 |
 |
 |
| ga4.png | ga5.png | ga6.png |
 |
 |
 |
| ga7.png | ga8.png | ga9.png |
・ネットから6枚画像を選んで、名前を付けて保存します
・画像の大きさを横幅418px×縦幅278pxに設定します

・すべての画像の大きさを設定したら、またペイントを開きます。
・ペイントの新規用紙をサイズ変更で横幅840px×縦幅840pxに設定します。

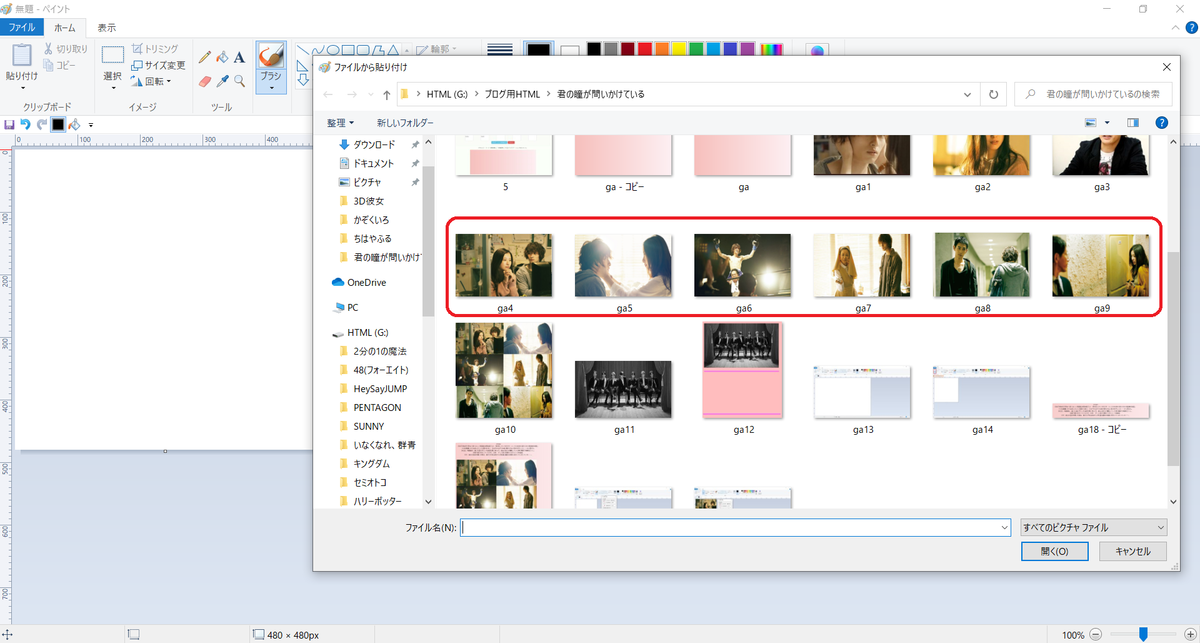
・次のように、貼り付け→ファイルから貼り付けの順にクリックします

・画像を保存しているファイルが開いたら、ネットで保存した画像6枚を確認します

・確認したら、次の順に画像を貼り付けていきます
・新規用紙が小さいときは、表示タブをクリックして全体の大きさを大きくします

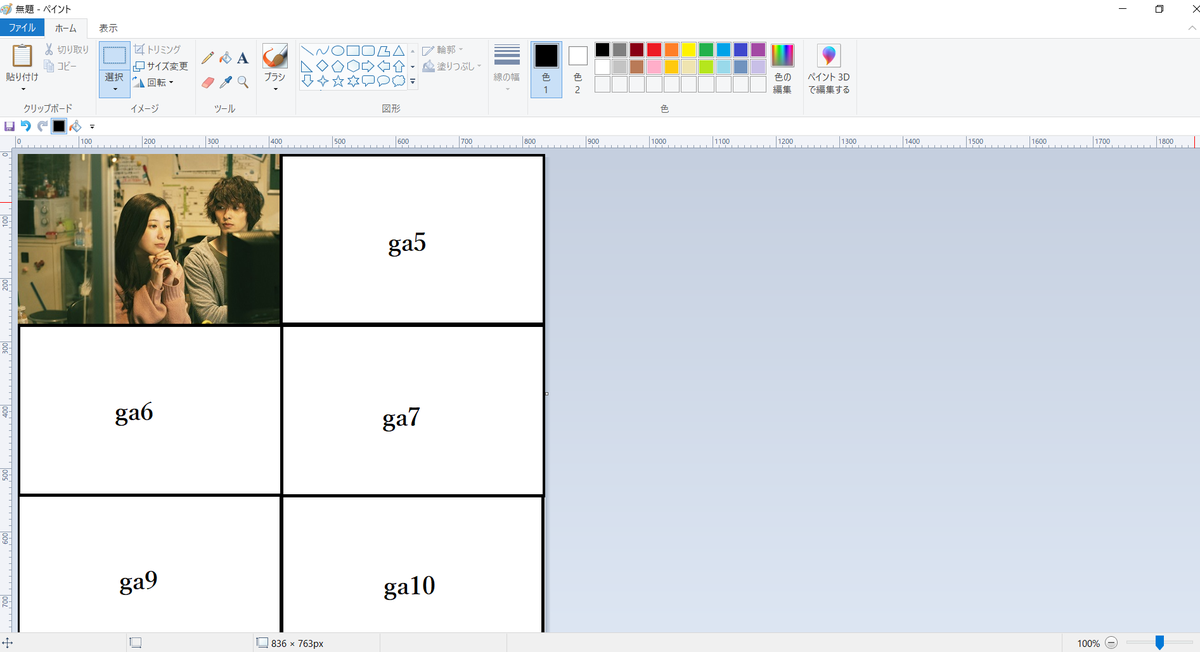
・画像が入るなって思うぐらいに大きく出来たら、次のような順に画像を貼り付けていきます
※訂正部分:ga9=ga8,ga10=ga9

・余った端の部分は次の画像の赤い線に合わせて、マウスを動かします


・次のような画像になれば完成です

HPデザイン「君の瞳が問いかけている」その1
〇1時間でやったこと

1,背景画像の準備
2,画像を縦に並べる
3,文字を縦書きにする
4,文字の色を変える
1,背景画像の準備

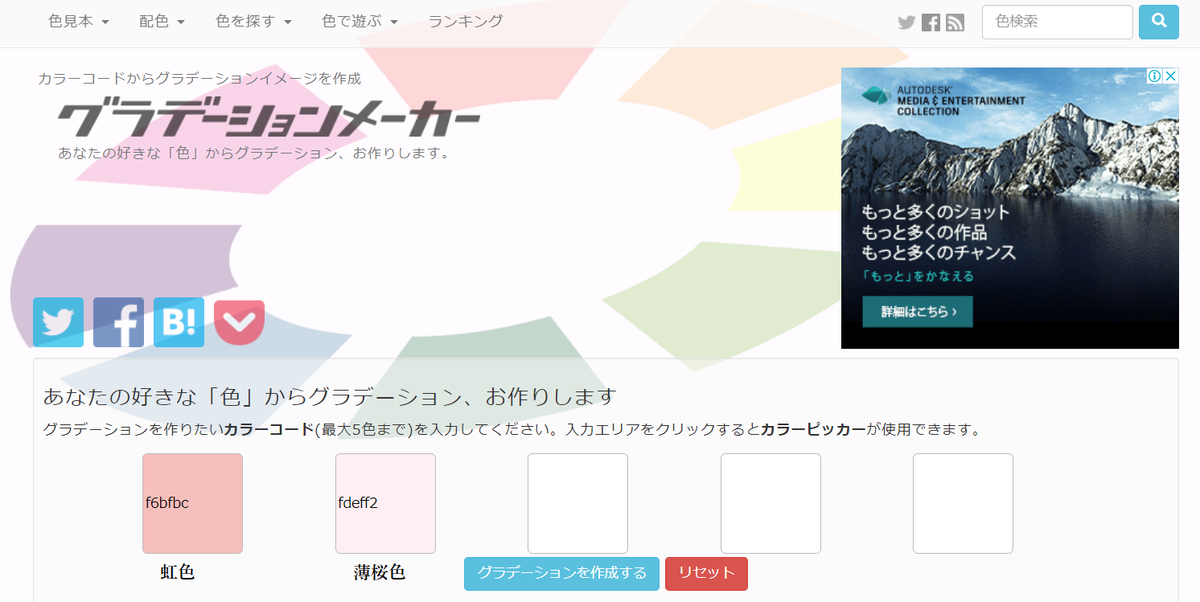
背景画像の作り方
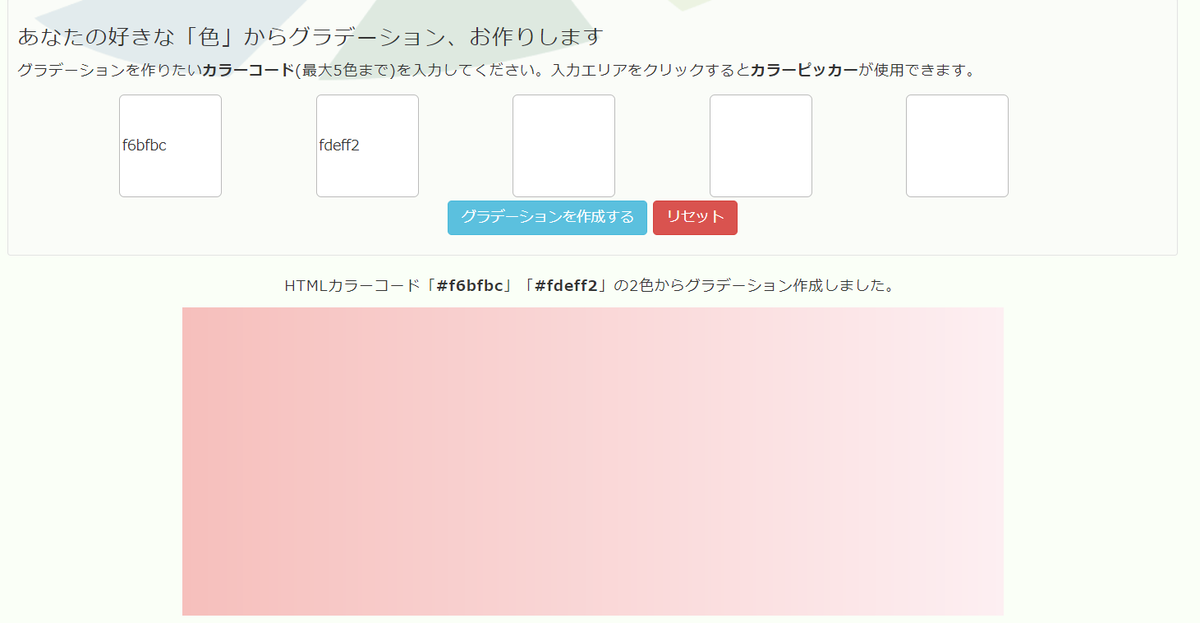
・ネットで<パステルカラー - Pastel Colors (colordic.org)>を開きます。

・色で遊ぶ→グラデーションメーカーの順でクリックします。

・カラーコードで虹色(#f6bfbc)と薄桜色(#fdeff2)のコードを入力します。

・「グラデーションを作成する」をクリックしたら背景画像の完成です。

2,画像を縦書きにする

<html>の場合
<table width="300" height="">
<tbody>
<tr>
<td><img src="ga2.jpg"></td></tr>
<tr>
<td><img src="ga1.jpg"></td></tr>
<tr>
<td><img src="ga3.jpg"></td></tr>
</tbody>
</table>
<css>の場合
table{
float:left;
}
使用した画像はこちら
 |
 |
 |
| ga2.jpg | ga1.jpg | ga3.jpg |
3枚の画像は、ペイントを使って画像の大きさを横幅300pxに合わせて編集しました。
htmlの説明
・表を作るために<table>~</table>を使用します。
・表をグループ化にしたいので<tbody>~</tbody>を使用します。
・画像を縦並びにしたいので、一段に1個ずつ入力します。
<tr>
<td><img src="ga2.jpg"></td></tr>(吉高由里子)
<tr>
<td><img src="ga1.jpg"></td></tr>(横浜流星)
<tr>
<td><img src="ga3.jpg"></td></tr>(三木監督)
CSSの説明
tabelというクラス名に対して、CSSを一度に設定
・画像の横に文字を配置するために<float:left;>を使用します。
3,文字を縦書きにする。
![]()
htmlの説明
文字の大きさや文字の向きは、CSSで<h1>に直接設定するのでClassは使用しません。
「×」の部分は、文字の色を変えるため<class="iro">を使用します。
CSSの説明
h1というクラス名に対して、CSSを一度に設定
writing-mode(書字方向[縦横]):tb-rl(縦書き);
font-size(文字の大きさ):40px(40px);
float(回り込み):left(左詰め);
4,文字の色を変える
このページの基本色が黒なので、文字を見やすくするために色を変えます。

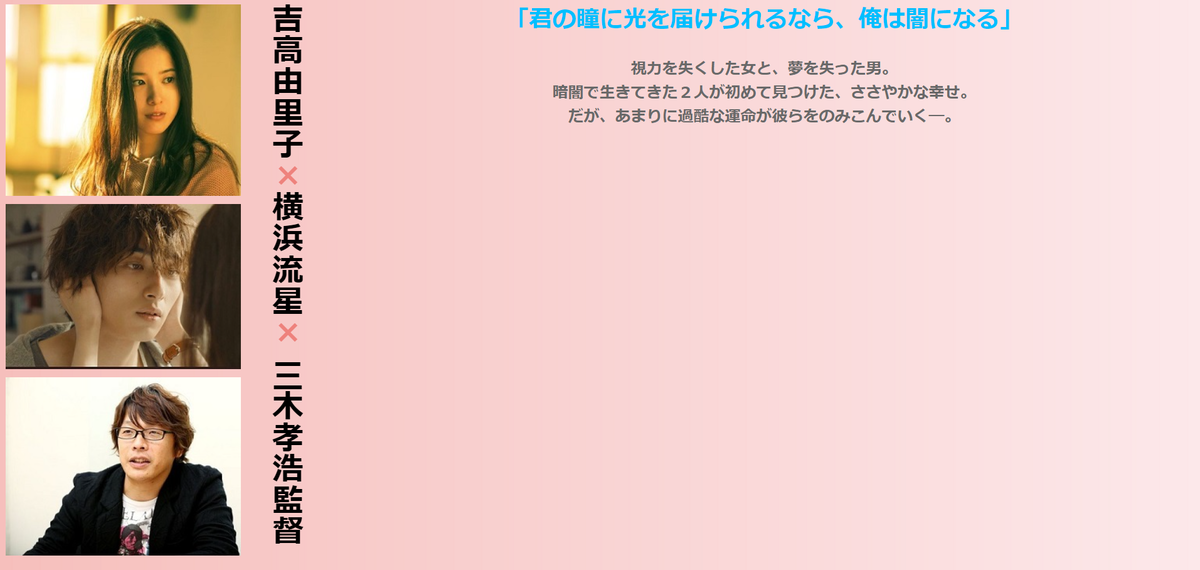
<html>の場合
<h2>「君の瞳に光を届けられるなら、俺は闇になる」</h2>
<h3>視力を失くした女と、夢を失った男。<br>
暗闇で生きてきた2人が初めて見つけた、ささやかな幸せ。<br>
だが、あまりに過酷な運命が彼らをのみこんでいく―。</h3>
h2{
font-size:30px;
color:#00bfff;
text-align:center;
}
.moji{
font-size:20px;
color:#696969;
text-align:center;
}
htmlの説明
文字の大きさや文字の色は、CSSで<h2>に直接設定します。
文字の位置や色を変えたいので、<moji>というクラスを設定します。
CSSの説明
h2{
font-size:30px;
color:#00bfff;
text-align:center;
}
h2というクラス名に対して、CSSを一度に設定
font-size(文字の大きさ):30px(30px);
color(文字の色):#00bfff(ディープ・スカイブルー);
text-align(文字の位置):center(中央);
.moji{
font-size:20px;
color:#696969;
text-align:center;
}
mojiというクラス名に対して、CSSを一度に設定
font-size(文字の大きさ):20px(20px);
color(文字の色):#696969(ディム・グレー);
text-align(文字の位置):center(中央);