HPデザイン「君の瞳が問いかけている」その1
〇1時間でやったこと

1,背景画像の準備
2,画像を縦に並べる
3,文字を縦書きにする
4,文字の色を変える
1,背景画像の準備

背景画像の作り方
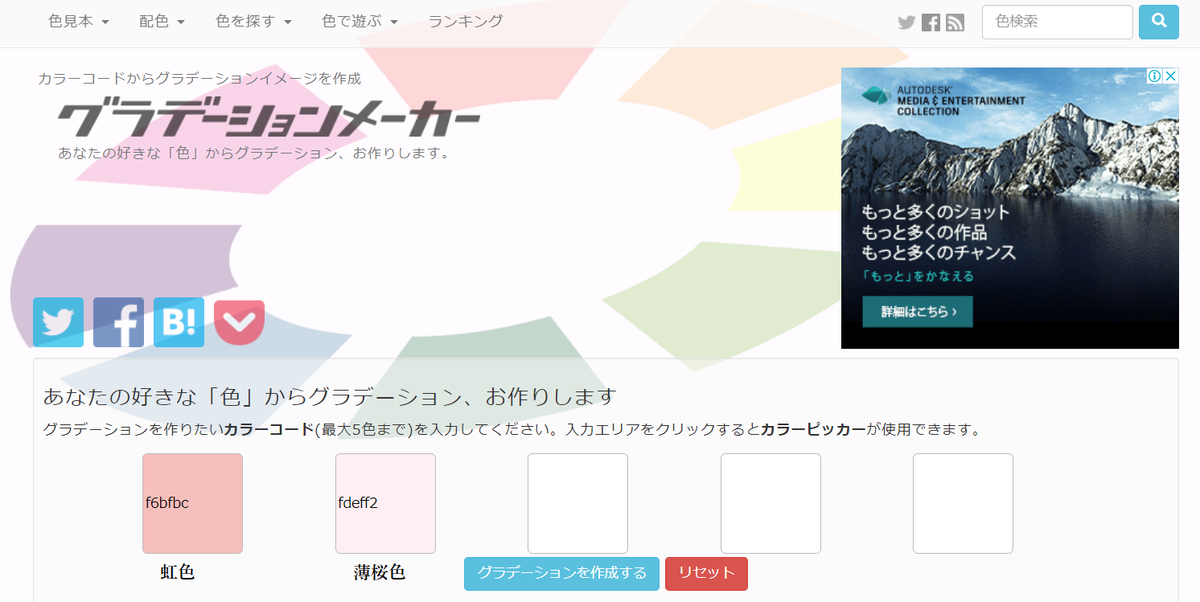
・ネットで<パステルカラー - Pastel Colors (colordic.org)>を開きます。

・色で遊ぶ→グラデーションメーカーの順でクリックします。

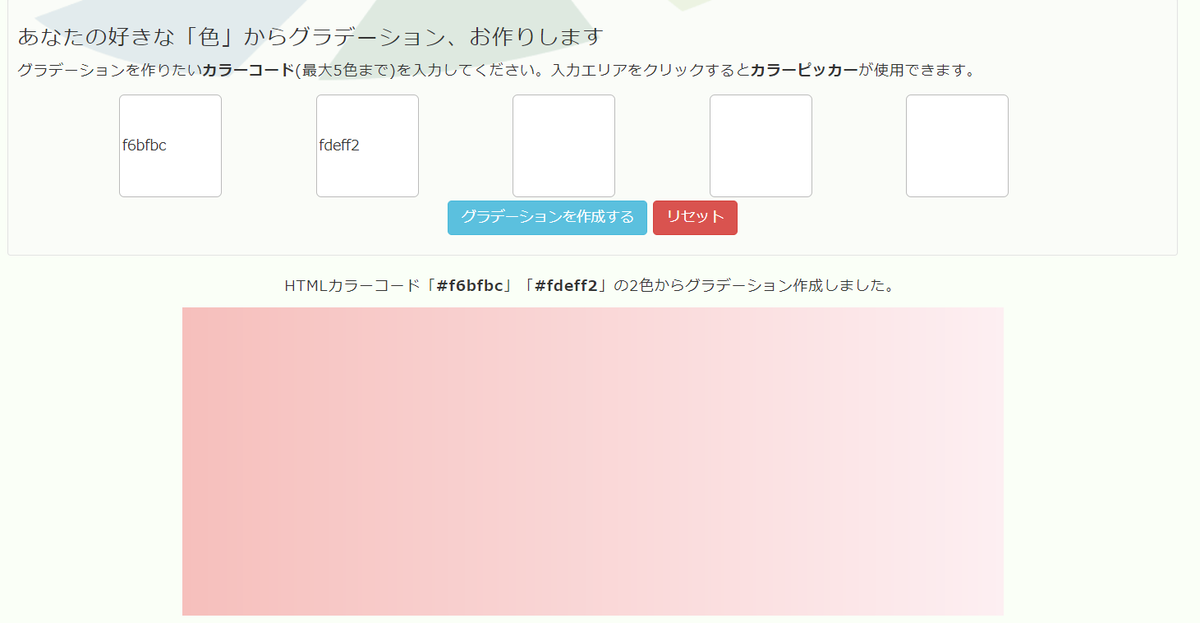
・カラーコードで虹色(#f6bfbc)と薄桜色(#fdeff2)のコードを入力します。

・「グラデーションを作成する」をクリックしたら背景画像の完成です。

2,画像を縦書きにする

<html>の場合
<table width="300" height="">
<tbody>
<tr>
<td><img src="ga2.jpg"></td></tr>
<tr>
<td><img src="ga1.jpg"></td></tr>
<tr>
<td><img src="ga3.jpg"></td></tr>
</tbody>
</table>
<css>の場合
table{
float:left;
}
使用した画像はこちら
 |
 |
 |
| ga2.jpg | ga1.jpg | ga3.jpg |
3枚の画像は、ペイントを使って画像の大きさを横幅300pxに合わせて編集しました。
htmlの説明
・表を作るために<table>~</table>を使用します。
・表をグループ化にしたいので<tbody>~</tbody>を使用します。
・画像を縦並びにしたいので、一段に1個ずつ入力します。
<tr>
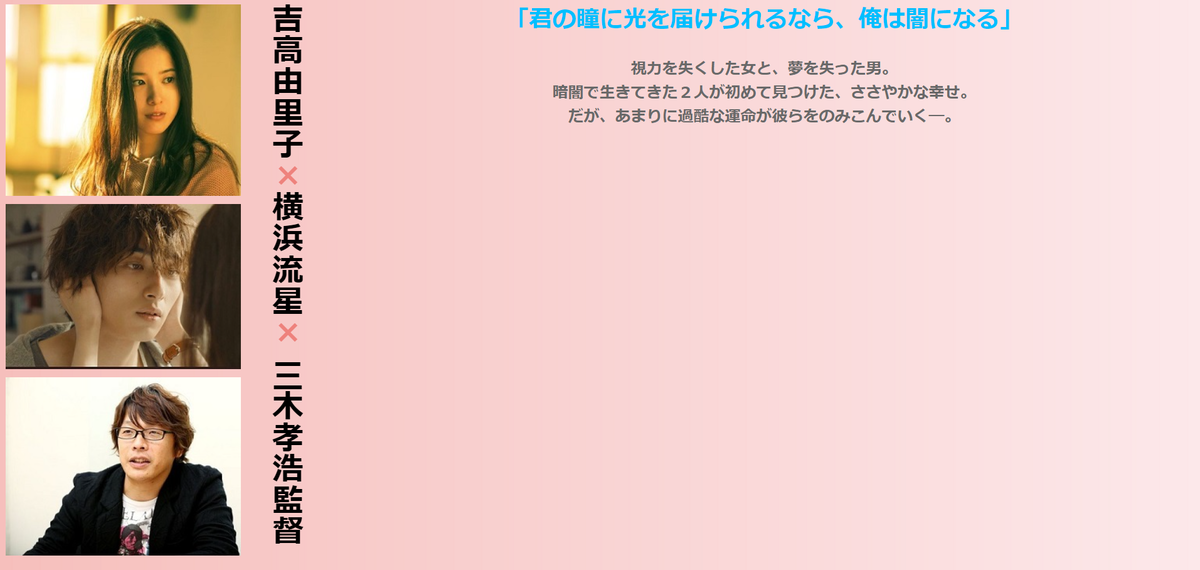
<td><img src="ga2.jpg"></td></tr>(吉高由里子)
<tr>
<td><img src="ga1.jpg"></td></tr>(横浜流星)
<tr>
<td><img src="ga3.jpg"></td></tr>(三木監督)
CSSの説明
tabelというクラス名に対して、CSSを一度に設定
・画像の横に文字を配置するために<float:left;>を使用します。
3,文字を縦書きにする。
![]()
htmlの説明
文字の大きさや文字の向きは、CSSで<h1>に直接設定するのでClassは使用しません。
「×」の部分は、文字の色を変えるため<class="iro">を使用します。
CSSの説明
h1というクラス名に対して、CSSを一度に設定
writing-mode(書字方向[縦横]):tb-rl(縦書き);
font-size(文字の大きさ):40px(40px);
float(回り込み):left(左詰め);
4,文字の色を変える
このページの基本色が黒なので、文字を見やすくするために色を変えます。

<html>の場合
<h2>「君の瞳に光を届けられるなら、俺は闇になる」</h2>
<h3>視力を失くした女と、夢を失った男。<br>
暗闇で生きてきた2人が初めて見つけた、ささやかな幸せ。<br>
だが、あまりに過酷な運命が彼らをのみこんでいく―。</h3>
h2{
font-size:30px;
color:#00bfff;
text-align:center;
}
.moji{
font-size:20px;
color:#696969;
text-align:center;
}
htmlの説明
文字の大きさや文字の色は、CSSで<h2>に直接設定します。
文字の位置や色を変えたいので、<moji>というクラスを設定します。
CSSの説明
h2{
font-size:30px;
color:#00bfff;
text-align:center;
}
h2というクラス名に対して、CSSを一度に設定
font-size(文字の大きさ):30px(30px);
color(文字の色):#00bfff(ディープ・スカイブルー);
text-align(文字の位置):center(中央);
.moji{
font-size:20px;
color:#696969;
text-align:center;
}
mojiというクラス名に対して、CSSを一度に設定
font-size(文字の大きさ):20px(20px);
color(文字の色):#696969(ディム・グレー);
text-align(文字の位置):center(中央);