キャスト紹介「3D彼女 リアルガール」
1,3D彼女 リアルガールのキャスト紹介
2,キャスト内での共演あり(ドラマ・映画)
1,3D彼女 リアルガールのキャスト紹介
筒井光 役(佐野勇斗)

生年月日:1998年3月23日
〇出演している作品『映画』
| 高台家の人々(高台光正) |
| ミックス。(佐々木優馬) |
| ちはやふる ー結びー(筑波秋博) |
| 羊と銅と森(外村雅樹) |
| 青夏 ーきみに恋した30日間ー(泉吟蔵) |
| 走れ!T校バスケット部(矢島俊介) |
| 凛ーりんー(野田耕太) |
| 小さな恋の歌(真栄城亮多) |
| かぐや様は告らせたい~天才たちの恋愛頭脳戦~(石上優) |
〇出演している作品『ドラマ』
| ドクターカー 第10話(板倉智彦) |
| 砂の塔 ~知りすぎた隣人~(高野和樹) (サスペンスが好きな人におすすめです!) |
| カンナさーん! 第1話・最終話(カフェ店員) |
| トドメの接吻(長谷部寛之) |
| 本当にあった怖い話 20周年SP「肩の女」(立花恵介) |
| FAKE MOTION -卓球の王将-(高杉律) |
| FAKE MOTION -たったひとつの願い- |
| 僕たちはあぶなくない ~クールにさぼる刑事たち~ (世中渡) |
| 竹内涼真の撮休 第3話(悠真) |
五十嵐色葉 役(中条あやみ)

生年月日:1997年2月4日
〇出演している作品『映画』
| 覆面系ノイズ(有栖川仁乃) |
| ニセコイ(桐崎千棘) |
| 雪の華(平井美雪) |
| 水上のフライト(藤堂遥) |
| 劇場版零 -ゼロ-(月守アヤ) |
| ライチ☆光クラブ<カノン) |
| セトウツミ(樫村一期) |
| チア☆ダン 玉置彩乃) |
〇出演している作品『ドラマ』
| 黒の女教師(梅原優) |
| SUMMER NUDE(一瀬麻美) |
| she(萩原あづさ) |
| プレミアムドラマ「忌野清志郎トランジスタ・ラジオ」 (永嶋美智代) |
| 本当にあった怖い話 夏の特別編2015「憑依の祠」(飯田真美) |
| 本当にあった怖い話 20周年スペシャル「赤い執着」 (宮岡真衣) |
| ドラマスペシャル「ストレンジャー~バケモノが事件を暴く~」 (真理亜) |
| 世にも奇妙な物語’17春の特別編「夢男」(ミドリ) |
| 白衣の戦士!(立花はるか) |
| 悪魔の手毬唄 ~金田一耕助、ふたたび~ (大空ゆかり) |
| 56年目の失恋(中川沙織) |
| あのコの夢を見たんです。第1話(中条あやみ) |
| 閻魔堂沙羅の推理奇譚(閻魔沙羅) |
| 君と世界が終わる日に(小笠原来美) |
高梨ミツヤ 役(清水尋也)

生年月日:1999年6月9日
〇出演している作品『映画』
| 震動 |
| 世界はざらざらしている |
| ラジオデイズ |
| 陽だまりの彼女 |
| 渇き(ボク) |
| ソロモンの偽証 全篇・事件/後篇 |
| 裁判(大出俊次) |
| ストレイヤーズ |
| クロニクル(良介) |
| ソ満国境 15歳の夏(橋本翔太) |
| ちはやふる 上の句 / 下の句(須藤暁人)ちはやふる -結び- |
| ハルチカ(檜山界雄) |
| 逆光の頃(公平) |
| アウトサイダー(バンジョー) |
| ミスミソウ(相場晄) |
| 貞子(秋川和真) |
| パラレルワールド |
| ラブストーリー(篠崎伍郎) |
| ホットギミック ガールミーツボーイ(橘亮輝) |
| 青くて痛くて脆い(天野巧) |
| 妖怪人間ベラ(篠原弘樹) |
| 甘いお酒でうがい(岡本くん) |
| 青い、森・東京リベンジャーズ (半間修二) |
〇出演している作品『ドラマ』
| 高校入試(沢村翔太) |
| 放課後グルーヴ(北野一兆) |
| 天使のナイフ(八木将彦) |
| イマジカBS(白井竜) |
| anone(紙野彦星) |
| 電影少女 -VIDEO GIRL AI 2018-(古矢智章) |
| チア☆ダン(椿山春馬) |
| インベスターZ(財前孝史) |
| レ・ミゼラブル 終わりなき旅路(斎藤涼介【青年期】) |
| イノセンス 冤罪弁護士第 5話(藤里) |
| 神酒クリニックで乾杯を 第7話(アラン) |
| サギデカ(戸山祐貴) |
| 絶対零度 ~未然犯罪潜入捜査~第6話(浅井航) |
| キワドイ2人 -K2-第3話(鴻上健也) |
| アノニマス~警視庁”指殺人”対策室~(四宮純一) |
綾戸純恵 役(上白石萌歌)

〇生年月日:1999年6月9日
〇出演している作品『映画』
| 脳漿炸裂ガール(瀬繹マイカ) |
| 金メダル男(黒木よう子 |
| 空色物語「虹とシマウマ」(小林マコ) |
| ハルチカ(米沢妙子) |
| 羊と銅と森(佐倉由仁) |
| 子供はわかってあげない(朔田美波) |
〇出演している作品『ドラマ』
| 分身(氏家鞠子 / 小林双葉【幼少期】) |
| 幽かな彼女(藤田ともみ)) |
| 緒方貞子 戦争が終わらない この世界で (緒方貞子【幼少期】) |
| 金田一少年の事件簿N(neo) 第1話(遊佐チエミ) |
| 科捜研の女~年末スペシャル(榊マリコ【幼少期】) |
| 銭の戦争 第5話(藍沢遥) |
| 私の青おに(夏目文香【高校時代】) |
| フラジャイル第1話(景山花梨) |
| さよならドビュッシー ~ピアニスト探偵 岬洋介~(片桐ルシア) |
| 義母と娘のブルース(語り【第1話-第5話】/ 宮本みゆき【第5話-最終話】) |
| 義母と娘のブルース 2020謹賀新年スペシャル |
| 3年A組 -今から皆さんは、人質です-(景山澪奈) |
| 大河ドラマ いだてん~東京オリンピック噺~(前畑秀子) |
| ドクターX~外科医・大門美知子~第6期 第2話(二色由理) |
| 教場 第二夜(石上史穂) 教場II |
| 僕はどこから(ヒロイン・藤原千佳) |
| ファーストラヴ(聖山環菜) |
| 天使にリクエストを ~人生最後の願い~ (ヒロイン・小嶋亜花里) |

〇生年月日:1998年10月9日
〇出演している作品『映画』
| サクラダリセット前篇・後篇(岡絵里) |
| キラー |
| ヴァンジンロール |
| 半分の月がのぼる空(夏目未来) |
| オーズ 電王 |
| オールライダー レッツゴーライダー(ノッコ) |
| レンタネコ(サヨコ【中学生】) |
| 福福荘の福ちゃん(杉浦千穂【中学生) |
| くちびるに歌を(仲村ナズナ) |
| チキンズダイナマイト(小山未来) |
| 俺物語!!(千春) |
| ちはやふる 上の句(女子1) |
| ホラーの天使(美波アザミ) |
| ハルチカ(芹澤直子) |
| 散歩する侵略者(立花あきら) |
| 咲-Saki- 阿知賀編 episode of side-A(松実玄) |
| 虹色デイズ(筒井まり) |
| 凪待ち(昆野美波) |
| いちごの唄(かずみ)) |
| アイネクライネナハトムジーク(織田美緒)) |
| 殺さない彼と死なない彼女(宮定澄子【地味子】) |
| シグナル100(箕輪紀子) |
| 酔うと化け物になる父がつらい(ジュン) |
| スパイの妻<劇場版>(駒子) |
| タイトル、拒絶(マヒル)) |
〇出演している作品『ドラマ』
| 都立水商!~令和~(真中希海) |
| 監察医 朝顔 第6話(黒岩美咲) |
| 100文字アイデアをドラマにした! 第5話 「謎めく鍋パの七不思議」 (すみれ) 第6話 「聴こえるはずのない声」(高山有希) |
| 千波 |
| トーキョーエイリアンブラザーズ(ヒロイン) |
| 覚悟はいいかそこの女子。(ヒロイン・朝倉小雨) |
| もみ消して冬~わが家の問題なかったことに~(池江里子) |
| 家政婦のミタゾノ 第4シリーズ 第3話(花田桜) |
| 瑠璃の島第3話・第6話(いずみ【6才) |
| フキデモノと妹(成田真美) |
| 未来遊園地Ⅱ~馬泥棒とメリーゴーラウンド〜(三浦真由【少女期】) |
| 空飛ぶタイヤ 第1話・第3話(片山美香) |
| ハガネの女(高田百合) ハガネの女 season2 第1話・第2・最終話 |
| ビットワールド(Qちゃん / キャンディマカロン) |
| 家族ゲーム第9話(水上沙良【中学時代】) |
| 連続テレビ小説 まれ(桶作友美) おかえりモネ(野村明日美) |
| ドS刑事 第6話(河東めぐみ) |
| 5→9 ~私に恋したお坊さん~(桜庭寧々) |
| コウノドリ 第7話(小松留美子【回想】) |
| フラジャイル第8話(出羽カナ) |
| 本当にあった怖い話 夏の特別編2016(高松瞳) |
| 大河ドラマ真田丸(すえ) |
| FNS27時間テレビ にほんのれきし 平安ドラマ 「源氏さん!物語」(夕顔) |
| 「History Of Pops」〜歌とドラマでよみがえる70年代日本歌謡史 |
| 咲-Saki-阿知賀編 episode of side-A (松実玄) |
| 咲-Saki-阿知賀編 episode of side-A 特別編 ・リフレイン(綾織紬) |
| もみ消して冬 2019夏 〜夏でも寒くて死にそうです〜 |
| 新・浅見光彦シリーズ「華の下にて」(丹野奈緒) |
| 女子高生の無駄遣い(ヲタ【菊池茜】) |
| スパイの妻(駒子) |
伊東悠人 役(ゆうたろう)

〇生年月日:1998年6月3日
〇出演している作品『映画』
| 殺さない彼と死なない彼女(宮定八千代) |
| かぐや様は告らせたい~天才たちの恋愛頭脳戦~(田沼翼) |
〇出演している作品『ドラマ』
| おじゃる丸スペシャル アニメじゃないでおじゃる?(おじゃる丸) |
| KBOYS(山本雅) |
| ゆうべはお楽しみでしたね(外山) |
| シャーロック アントールドストリーズ(レオ) |
| シャーロック 特別編 |
| 来世ではちゃんとします 第4話-最終話(栗山凪) |
| 死にたい夜に限って 第1話・第5話(高橋) |
| 30歳まで童貞だと魔法使いになれるらしい(綿矢湊) |
| 竹内涼真の撮休第7話(辻) |
2,キャスト内での共演あり(ドラマ・映画)
| 竹内涼真の撮休 | 佐野勇斗、ゆうたろう |
| ハルチカ | 清水尋也、上白石萌歌、恒松祐里 |
| 殺さない彼と死なない彼女 | 恒松祐里、ゆうたろう |
| くちびるに歌を | 佐野勇斗、恒松祐里 |
| ちはやふる | 佐野勇斗、清水尋也、恒松祐里 |
| 羊と銅と森 | 佐野勇斗、上白石萌歌 |

HPデザイン「ファンタスティック・ビーストと黒い魔法使いの誕生」その7
〇約25分でやったこと

1,文字に下線を付ける
2,文字の前に縦線を入れる
3,画像の準備
4,画像の配置
5,QRコードの準備
6,QRコードの配置
7,完成
1,文字に下線を付ける
「ハリーポッター」「ファンタスティック・ビースト」・・・の文章に下線を付けます
<html>の場合
<p class="moji9">「ハリーポッター」「ファンタスティック・ビースト」にまつわる最新情報はこちらでチェック!</p>
<css>の場合
.moji9{
text-decoration: underline;
position:absolute;
top:124%;
left:-10%;
font-size:15px;
color:#e4007f;
}
HTMLの説明
文字の位置や下線を設定するために<class>を使用します
クラス名は、任意の名前を指定してください
ここでは"moji9"というクラス名を指定しています
CSSの説明
moji9というクラス名に対して、CSSを一度に設定
text-decoration(文字の装飾): underline(下線);
position(配置方法):absolute(絶対値);
top(画面の上からの文字の位置):124%(124%);
left(画面の左からの文字の位置):-10%(-10%);
font-size(文字の大きさ):15px(15px);
color(文字の色):#e4007f(マゼンタ);
2,文字の前に縦線を入れる
文字の前に縦線を入れる方法はいくつかありますが、ここでは「ctrt ¥」=『|』 で入力しています
<html>の場合
<p class="moji10">| ウィザーディング・オフィシャルサイト |</p>
<css>の場合
.moji10{
position:absolute;
top:134%;
left:-10%;
font-size:18px;
color:#000000;
}
HTMLの説明
文字の位置を設定するために<class>を使用します
文字の前の縦線は、CSSでは設定していないので、<Class>は使用しません
クラス名は、任意の名前を指定してください
ここでは"moji10"というクラス名を指定しています
CSSの説明
moji10というクラス名に対して、CSSを一度に設定
position(位置方法):absolute(絶対値);
top(画面の上からの文字の位置):134%(134%);
left(画面の左からの文字の位置):-10%(-10%);
font-size(文字の大きさ):18px(18px);
color(文字の色):#000000(白色);
3,画像の準備
 |
| fan8.jpg |
ネットで「ファンタスティックビースト」と調べて、名前を付けて保存します
ページにうまく入るように、画像のサイズを設定します
・ファイルをひらいて、さっき保存した画像を見つけます

・画像を右クリックして、編集をクリックします

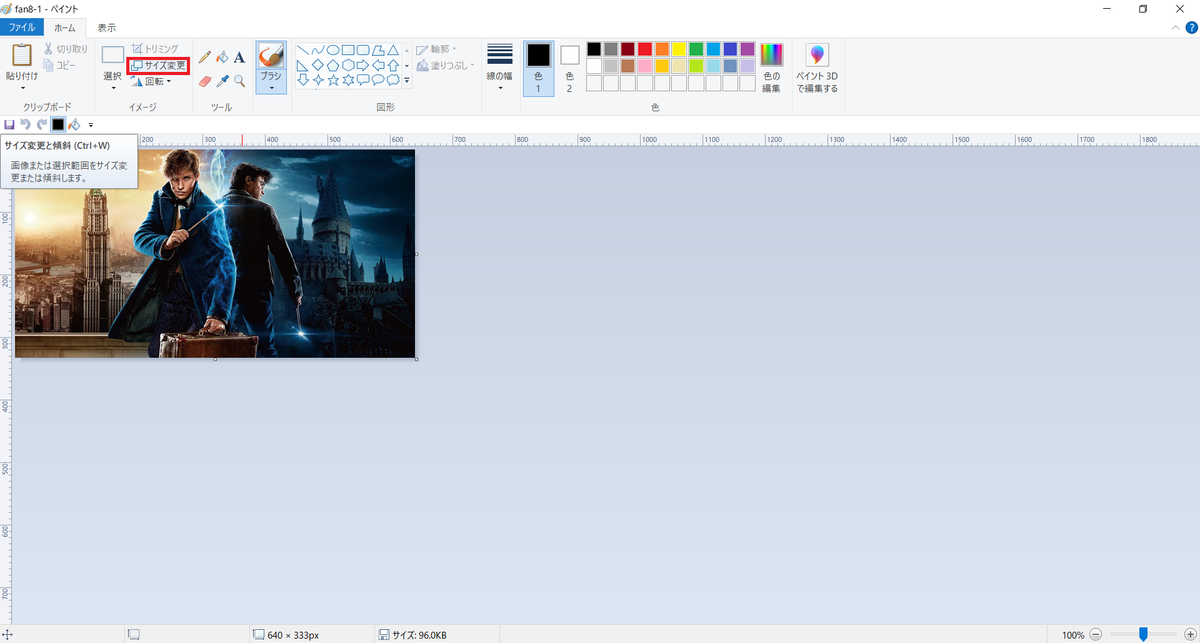
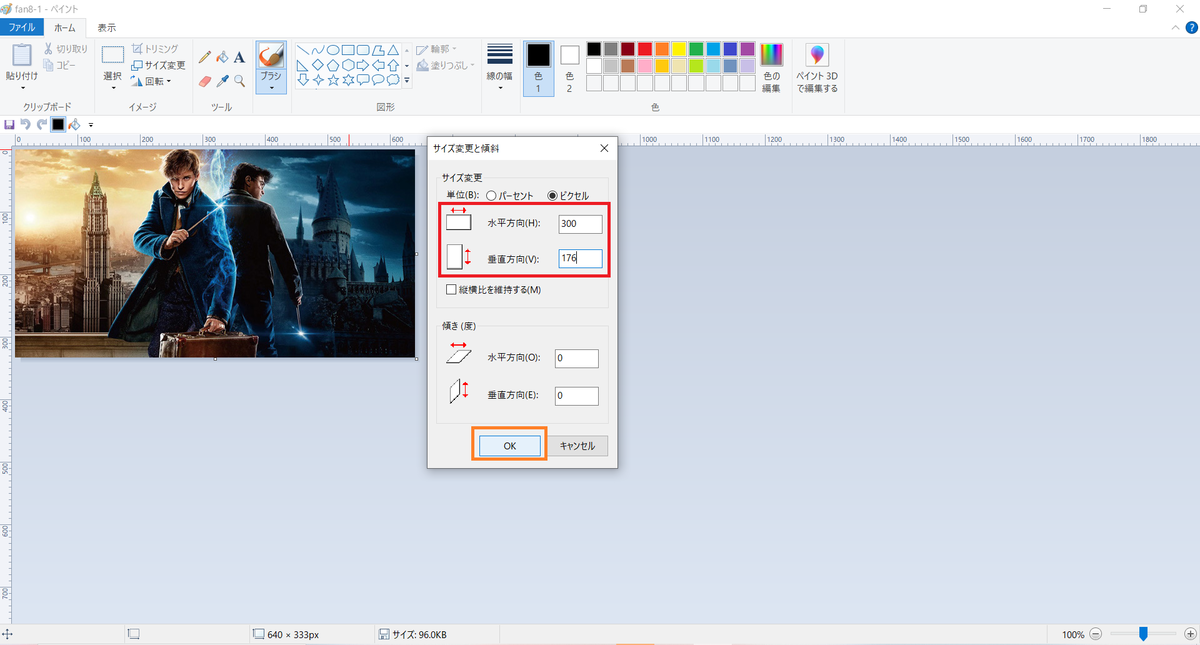
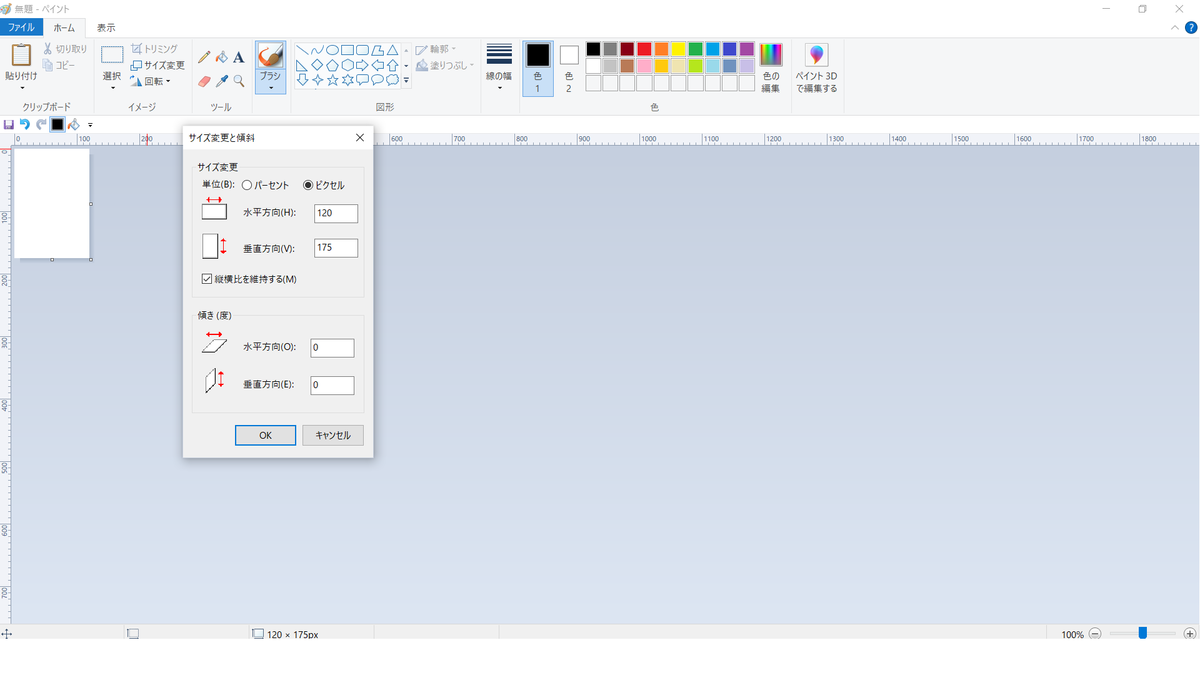
・ペイントが開くので、サイズ変更をクリックします

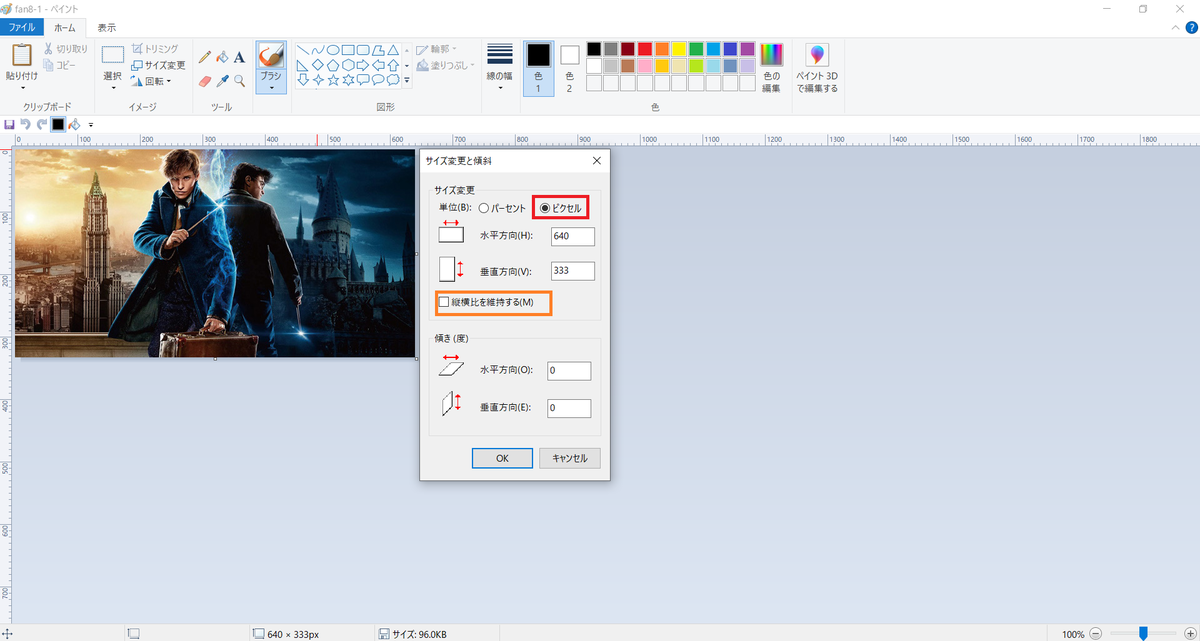
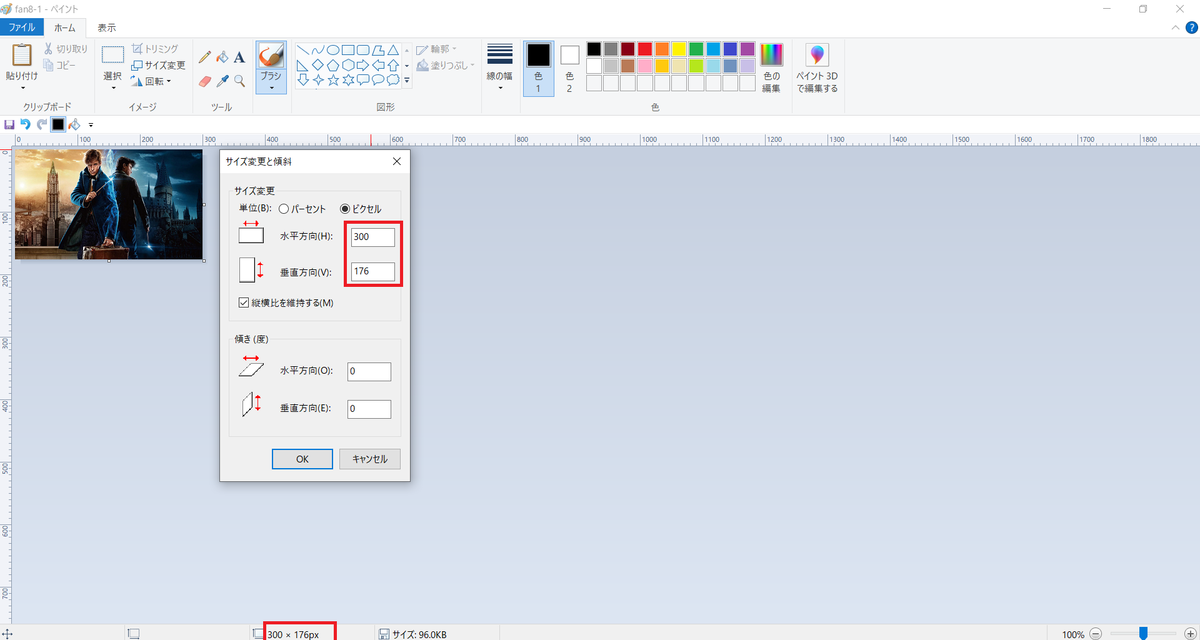
・ピクセル・縦横比を維持するをクリックします

・水平方向300px、垂直方向176pxに設定して、OKをクリックします

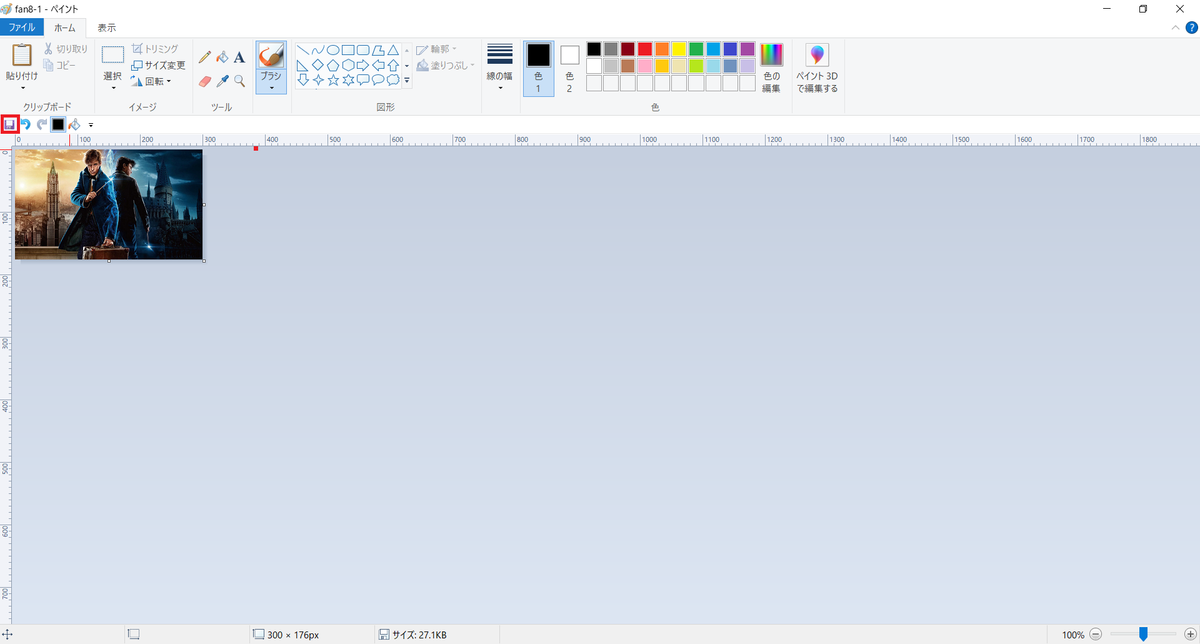
・サイズ変更→ピクセルをクリックして画像のサイズを確認します

・保存マークをクリックして、画像の準備は終わりです

4,画像の配置
文字の横に画像を配置します
<html>の場合
<div class="g7"><img src="fan8.jpg"></div>
<css>の場合
.g7{
position:absolute;
top:135%;
left:60%;
}
HTMLの説明
画像の位置を設定するために<class>を使用します
クラス名は、任意の名前を指定してください
ここでは"g7"というクラス名を指定しています
CSSの説明
g7というクラス名に対して、CSSを一度に設定
position(配置方法):absolute(絶対値);
top(画面の上からの画像の位置):135%(135%);
left(画面の左からの画像の位置):60%(60%);
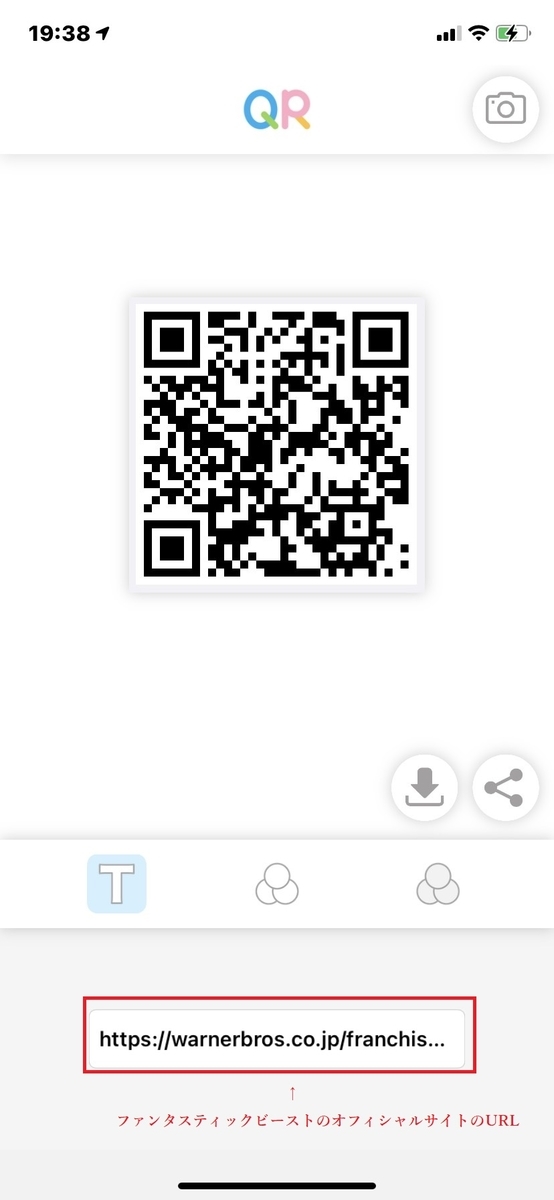
5,QRコードの準備
ファンタスティックビーストのオフィシャルサイトのQRコードを作成します
・ここからは、スマホでの説明します

・まず、ネットでファンタスティックビーストのオフィシャルサイトを
開いて、URLをコピーします
・「Colorful」というアプリを開きます
(インストールしていない方はアプリストアで『QRコード作成』と
検索してください)

・下の方に入力スペースがあるのでさきほどコピーしたURLをペーストします

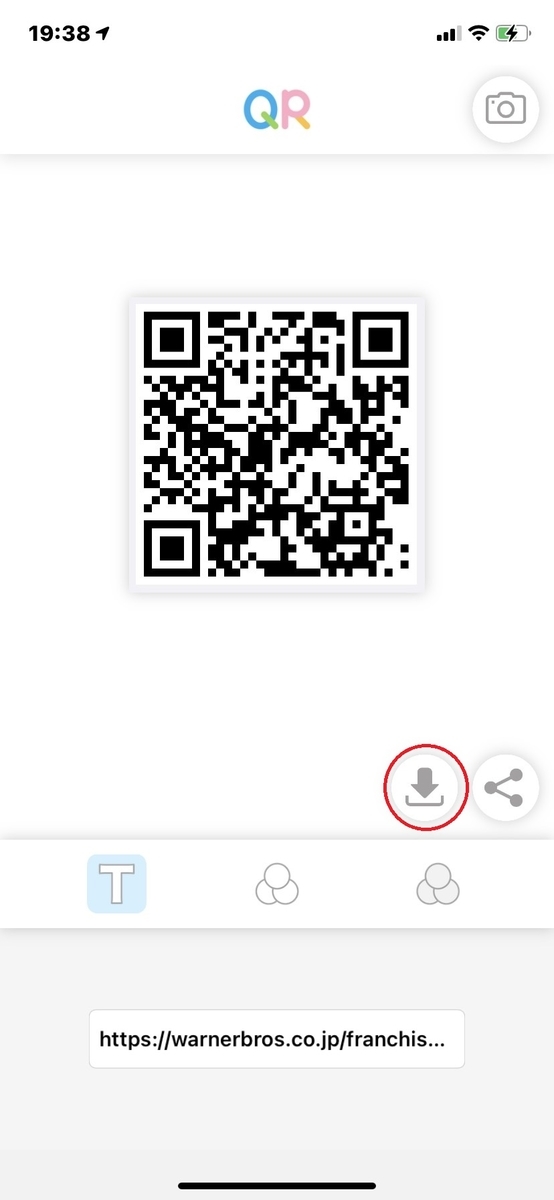
・保存マークをクリックします

・ファンタスティックビーストのオフィシャルサイトのQRコードは完成です
6,QRコードの配置
さっき作ったQRコードを、ホームページに配置します
<html>の場合
<div class="g8"><img src="fan9.jpg"></div>
<css>の場合
.g8{
position:absolute;
top:154%;
left:40%;
}
HTMLの説明
画像の位置を設定するために<class>を使用します
クラス名は、任意の名前を指定してください
ここでは"g8"というクラス名を指定しています
CSSの説明
g8というクラス名に対して、CSSを一度に設定
position(位置方法):absolute(絶対値);
top(画面の上からの画像の位置):154%(154%);
left(画面の左からの画像の位置):40%(40%);
7,完成
「ファンタスティック・ビーストと黒い魔法使いの誕生」の完成ページはこちらです

HPデザイン「ファンタスティック・ビーストと黒い魔法使いの誕生」その6
〇1時間でやったこと

1,表を左側に並べる
2,文字の配置
3,画像の準備
4,画像の位置
〇今回の表の背景画像は、ファンタビその1の枠を使用しています
1,表を左側に並べる
前回作った青い表の左側に今回作る表を配置します
<html>の場合
<div class="hyo4"><table width="600" height="404"></div>
<css>の場合
.hyo4{
position:absolute;
top:35%;
left:-125%;
}
HTMLの説明
表を作るために<table>~</table>を使用します
表の配置を設定したいので<div>~</div>と<class>を使用します
クラス名は、任意の名前を指定してください
(ここでは"hyo4"というクラス名に指定しています)
表の大きさは、ファンタビその1で使った画像と同じ大きさにします
<CSS>の説明
hyo4というクラス名に対して、一度にCSSを一度に設定
position(配置方法):absolute;
top(画面の上からの表の位置):35%(33%);
left(画面の左からの表の位置):-125%(-125%);
2,文字の配置
表の中に文字を入力していきます
<html>の場合
<td><p class="moji7">”完璧な冬の魔法界”を満喫しよう!<br>
<p> ユニバーサル・スタジオ・ジャパンでは2/28㊌まで「ウィンター・イン・<br>
ザ・ウィザーディング・ワールド・オブ・ハリーポッター」を開催中。<br>
雪に覆われたホグワーツ場が魔法にかかるキャッスル・ショーなど、この<br>
季節だけのイベントが楽しめる。</p>
※「ホグズミード村のクリスマス・ツリー」およびホグズミード村のクリス<br>
マス装飾は2018年1/8㊗で終了します。<br>
1/9㊋以降、「ホグワーツ・マジカル・ナイト・~ウィンター・マジック~」<br>
は一部内容を変更して開催します。<br>
<css>の場合
.moji7{
position:absolute;
top:5%;
left:15%;
font-size:25px;
color:#ffb7ff;
}
HTMLの説明
文字の位置を設定するためと「”完璧な冬の魔法界”を満喫しよう!」の色を変えるため<class>を使用します
クラス名は任意の名前を指定してください
ここでは"moji7"というクラス名を指定しています
※一部内容を変更して開催します。の<br>は、まだまだ続きがります
「ユニバーサル・スタジオ・・・」の部分は、何も設定することがないので<class>は使用しません
CSSの説明
moji7というクラス名に対して、CSSを一度に設定する
position(位置方法):absolute(絶対値);
top(画面の上からの文字の位置):5%(5%);
left(画面の左からの文字の位置):15%(15%);
font-size(文字の大きさ):25px(25px);
color(文字の色):#ffb7ff(桜色っぽい);
3,画像の準備
 |
| fan7.jpg |
・ネットで「ホグワーツ城 雪」と調べて名前を付けて保存します
・ペイントを開きます

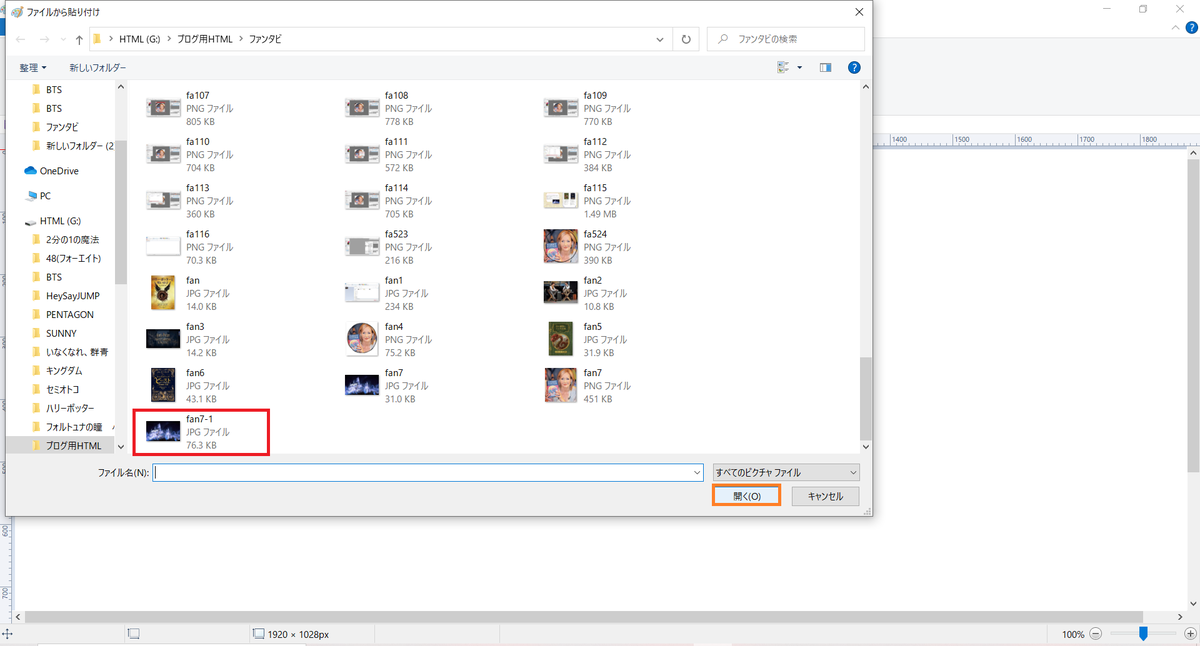
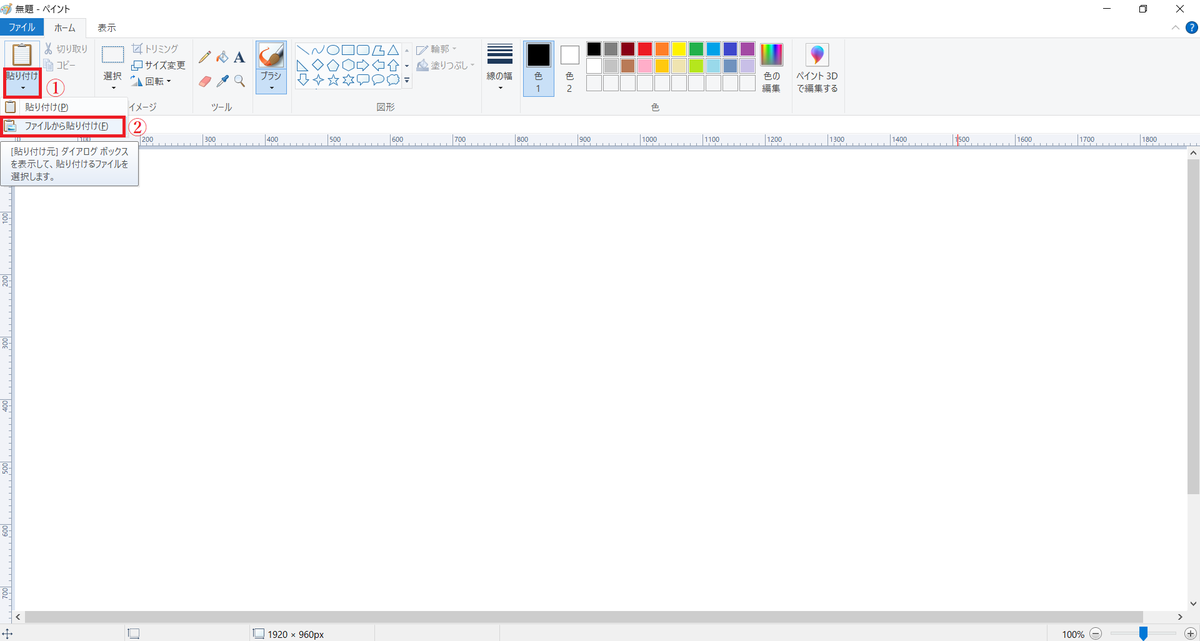
・貼り付け→ファイルから貼り付けるをクリックします

・フォルダが開くので、さっき名前を付けて保存した画像を開きます

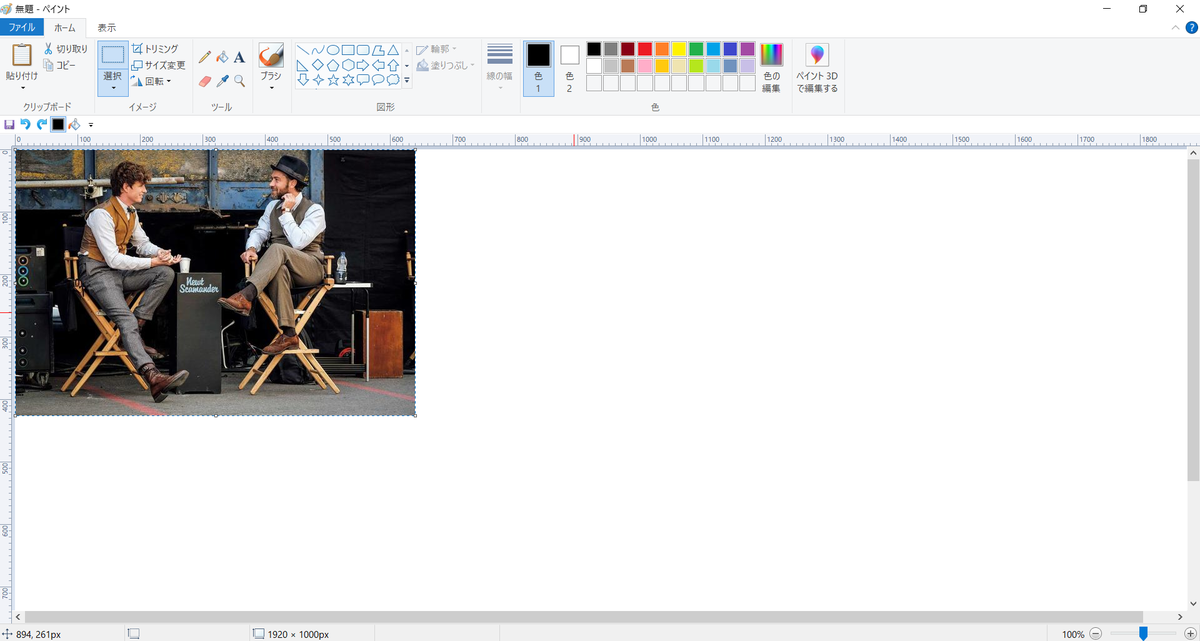
・画像が貼り付けしたことを確認します

・用紙を画像に合わせます

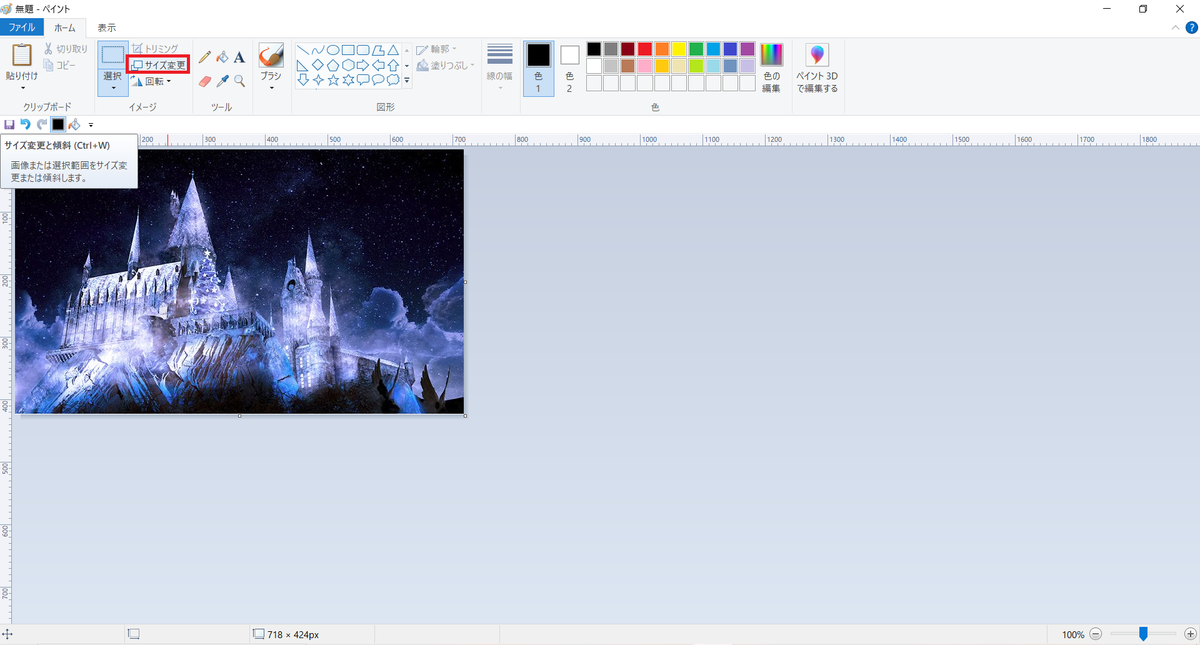
・画像の大きさを設定します
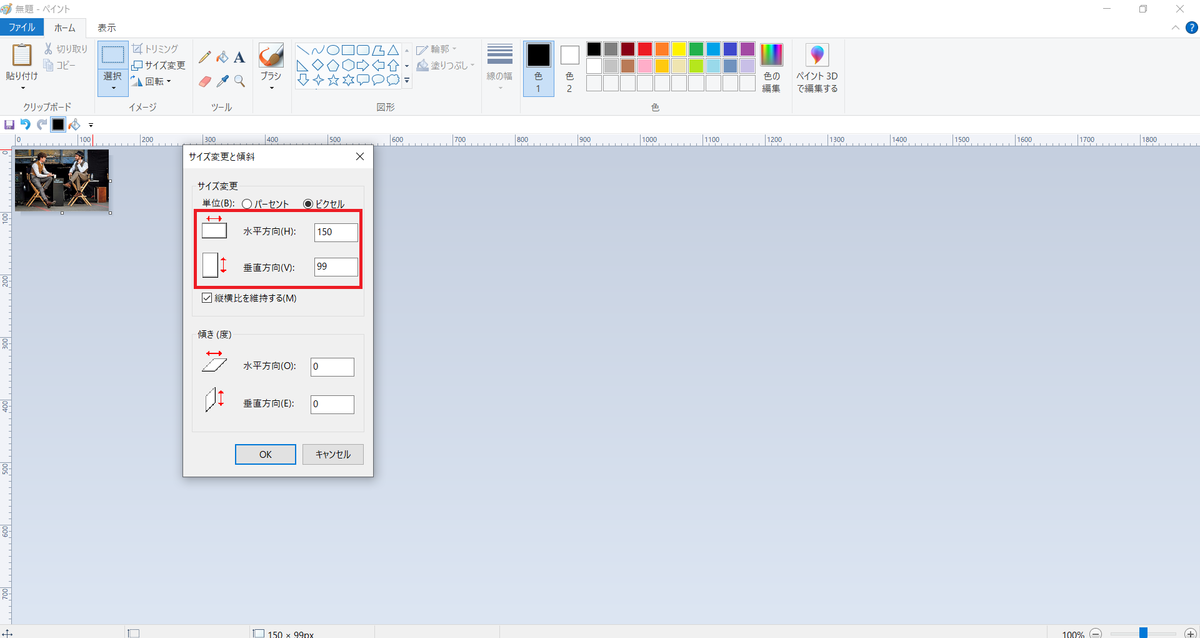
・イメージ項目でサイズ変更をクリックします

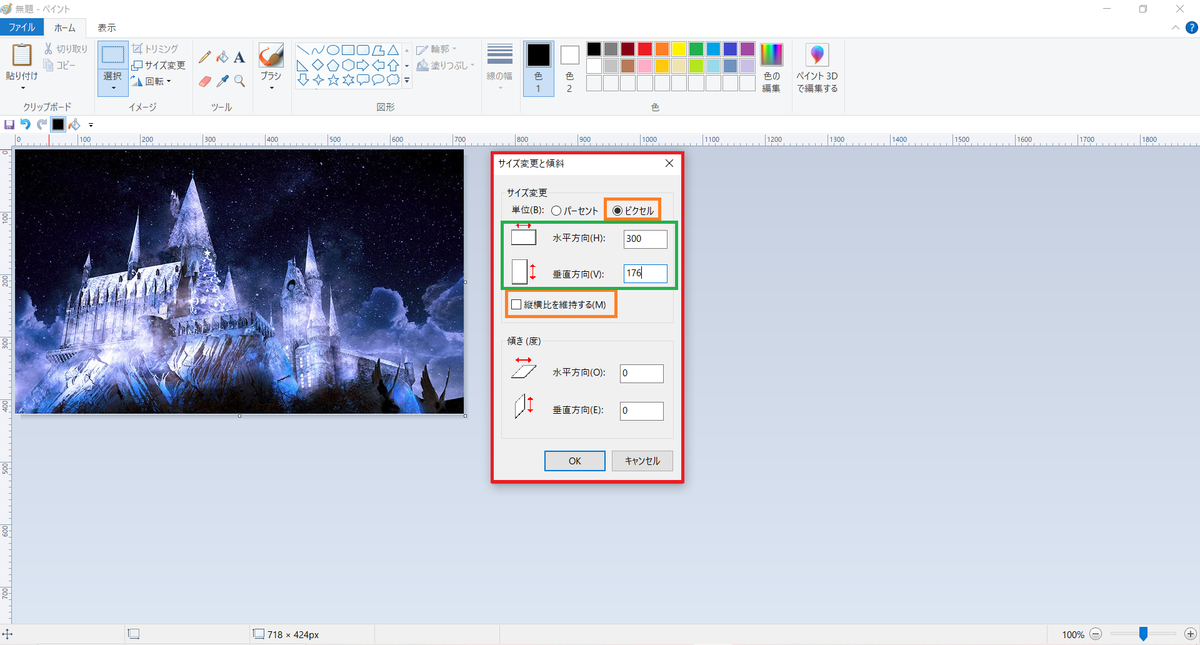
・サイズ変更と傾斜が開くので、ピクセルと縦横比を維持するをクリックします
・横幅300px、縦幅176pxに設定します

・OKをクリックします

・サイズ変更とピクセルをクリックして画像のサイズを確認します

4,画像の位置
表の中で画像の位置を設定していきます
<html>の場合
<div class="g6"><img src="fan7.jpg"></div>
<css>の場合
.g6{
position:absolute;
top:75%;
left:50%;
}
HTMLの説明
画像の配置を設定するために<div>~</div>と<class>を使用します
クラス名は任意の名前を指定してください
ここでは"g6"というクラス名にしています
CSSの説明
g6というクラス名に対して、CSSを一度に設定
position(位置方法):absolute(絶対値);
top(画面の上からの画像の位置):75%(75%);
left(画面の左からの画像の位置):50%(50%);
HPデザイン「ファンタスティック・ビーストと黒い魔法使いの誕生」その5
〇1時間でやったこと

1,表を横並びに置く
2,背景画像の準備
3,背景画像を配置
4,画像の準備
5,画像の配置
1,表を横並びに置く
前回配置した表の隣に今回作る表を配置します
<html>の場合
<div class="hyo3"><table width="600" height="1000">~</table>
<css>の場合
.hyo3{
position:absolute;
top:25%;
left:125%;
}
HTMLの説明
表の配置を設定するために、<div>~</div>と<class>を使用します
表を作るために<table>~</table>を使用します
クラス名は任意の名前を指定してください
(ここでは”moji3”というクラス名を指定しています)
表のサイズは、背景画像のサイズと同じにします
CSSの説明
hyo3というクラス名に対して、CSSを一度に設定する
position(配置方法):absolute(絶対値);
top(画面の上からの表の位置):25%(25%);
left(画面の左からの表の位置):125%(125%);
2,背景画像の準備
「ファンタビ」のその1,2,3,4とは違う書き方を説明します
今回は、ペイントとアルパカを使用します
①まず、ペイントを開きます

②用紙のサイズを設定します
・サイズ変更をクリックします

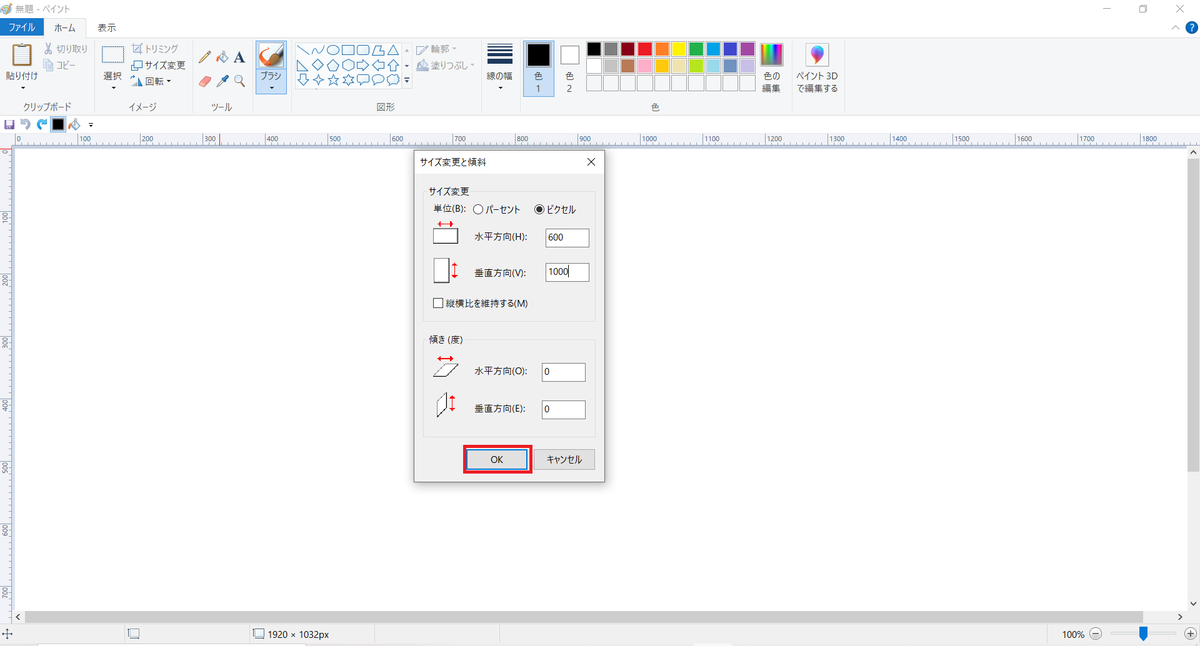
・サイズ変更と傾斜のページが開くのでサイズ変更項目に注目して
ピクセルと縦横比を維持するをクリックします

・水平方向を600px、垂直方向を1000pxに設定します

・入力したことを確認したら、OKボタンをクリックします

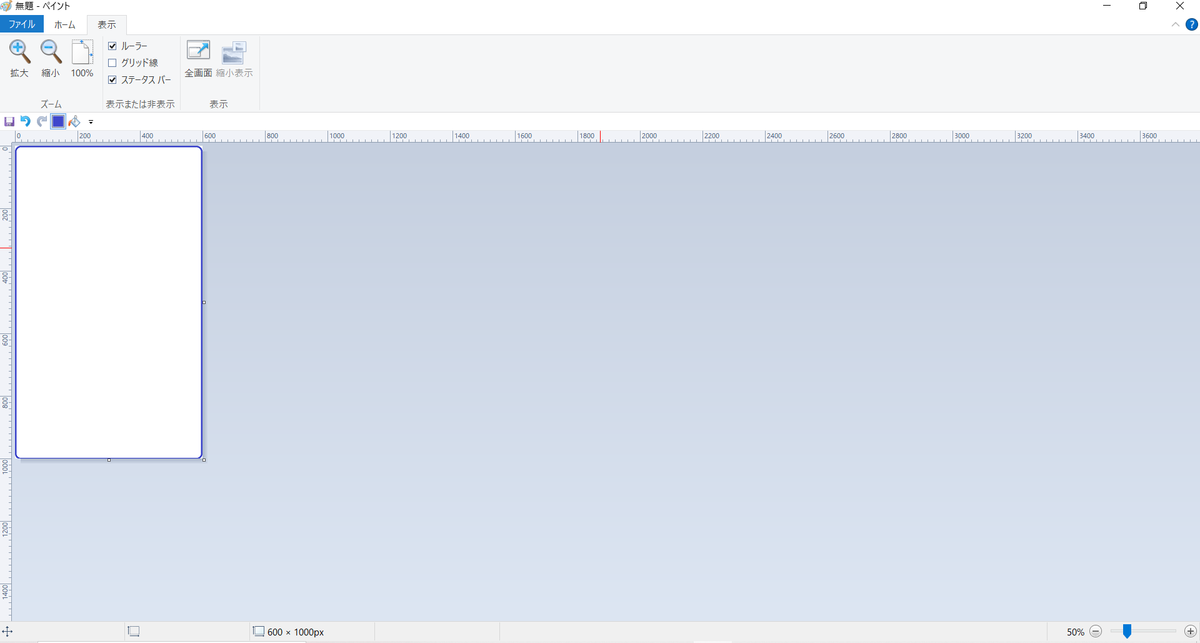
・設定したサイズになっているか再確認をします

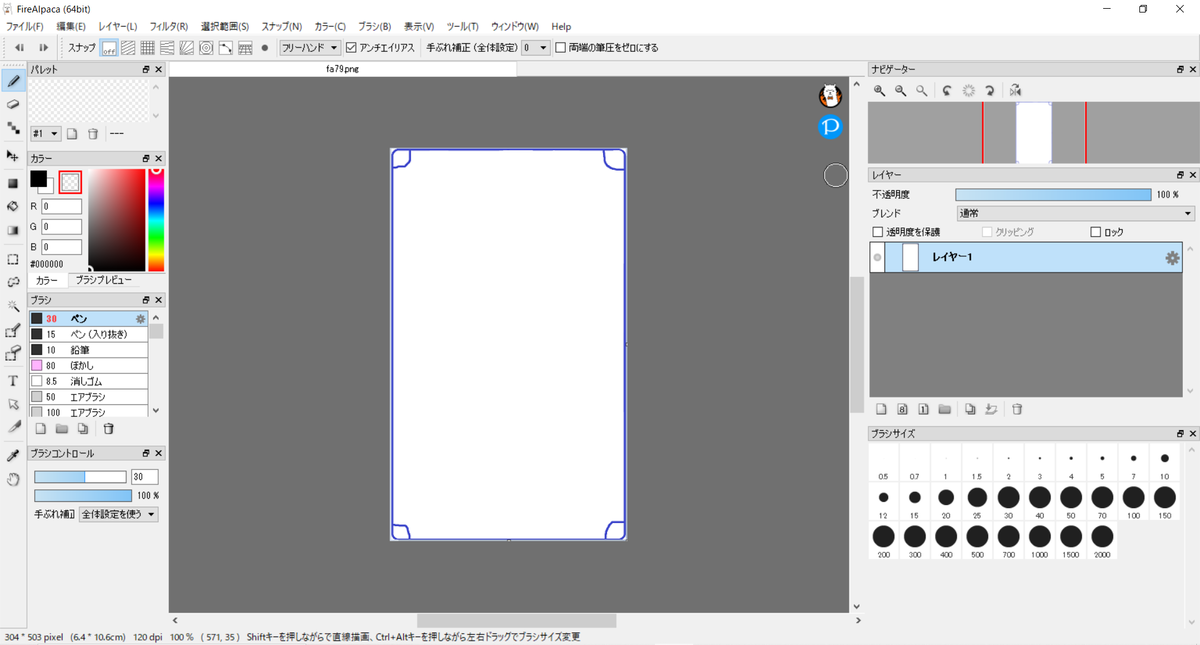
③枠を描いていきます
・図形項目の各丸四角形にして、色を青にします

・用紙に合わせて図形を描いていきます

・次の写真のように内側に丸く角を描きます


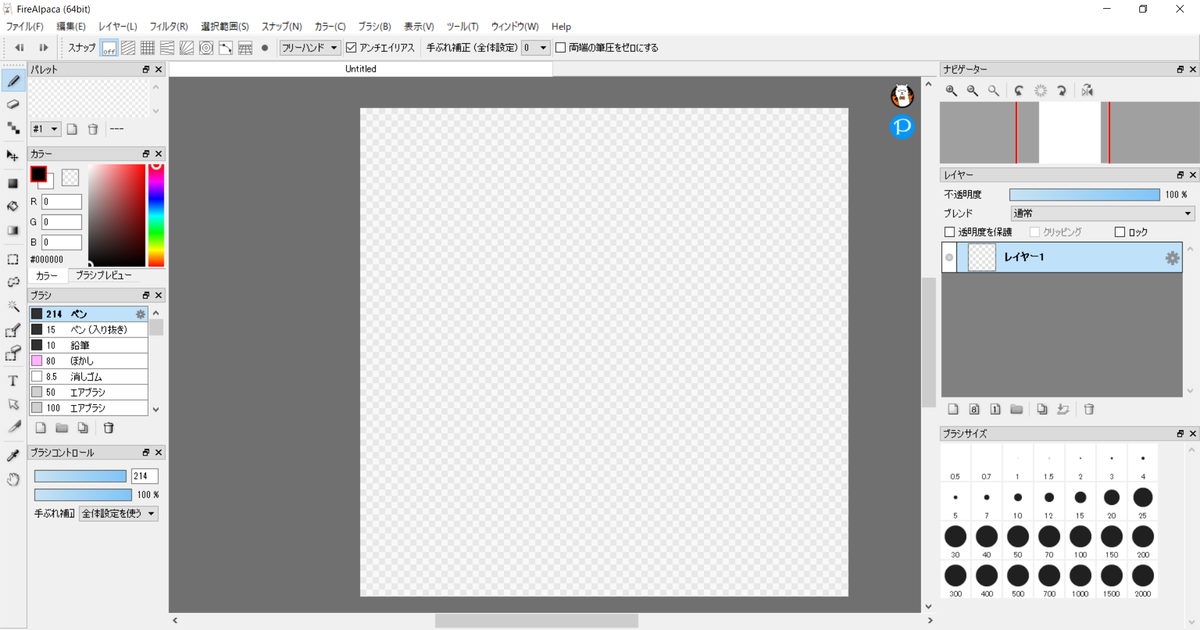
④アルパカを開きます

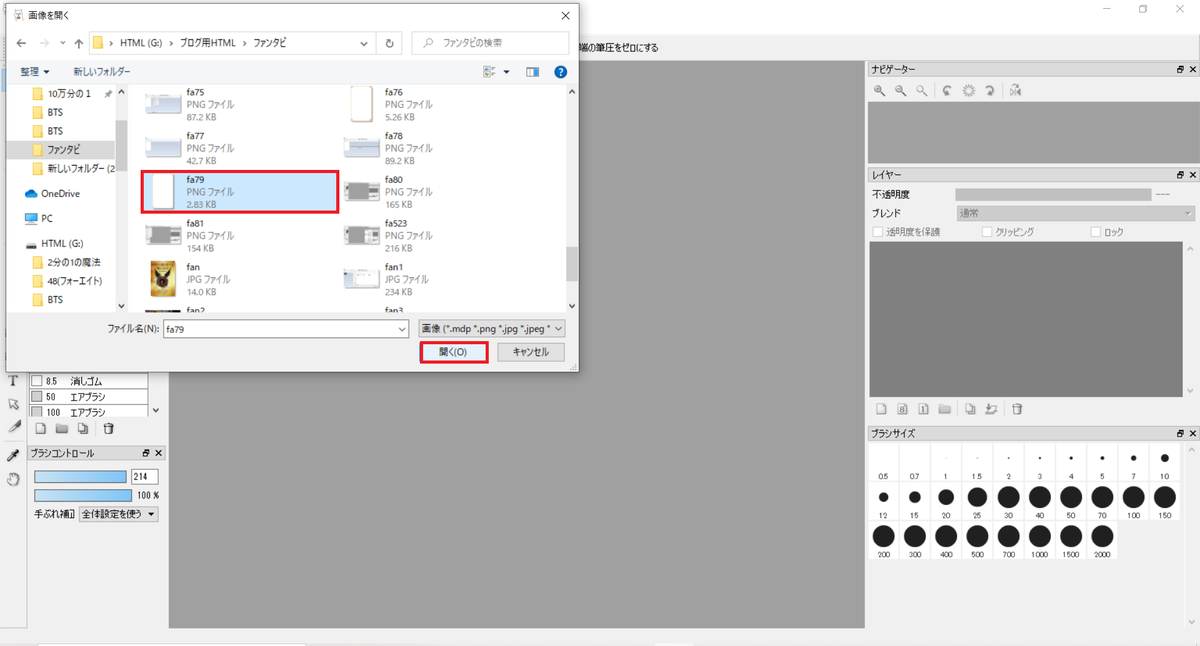
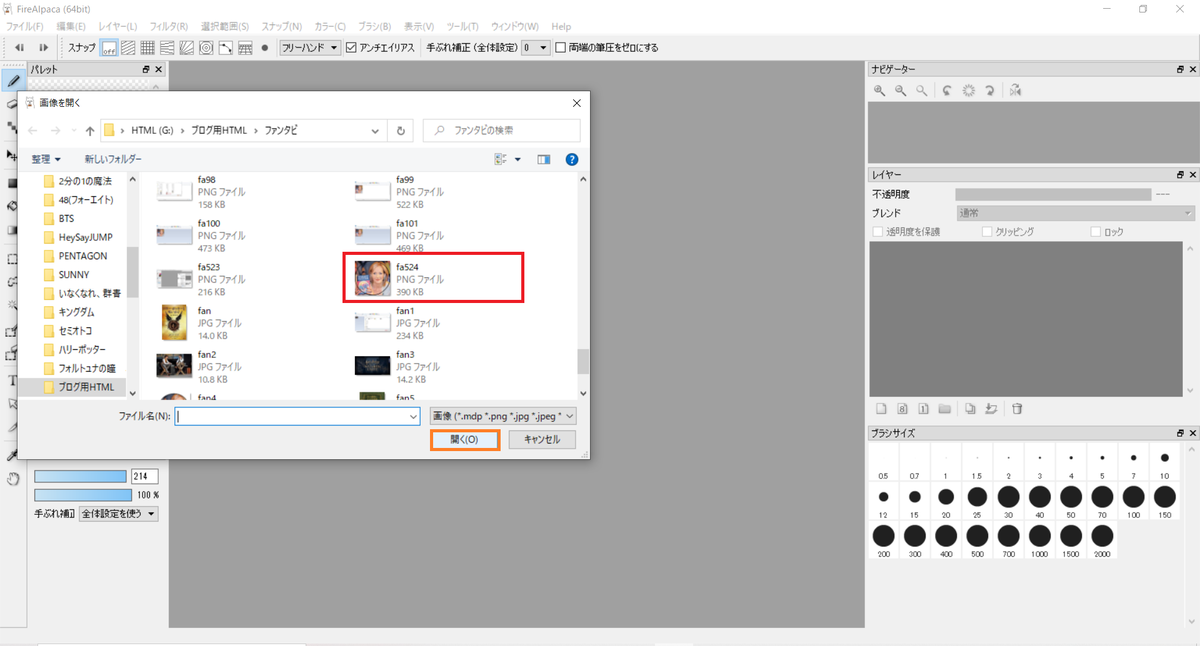
・ファイルをクリックして、「開く」をクリックします

・ファイルが開くので、さきほど描いた枠を選択して「開く」をクリックします

・先ほど描いた枠が表示されます

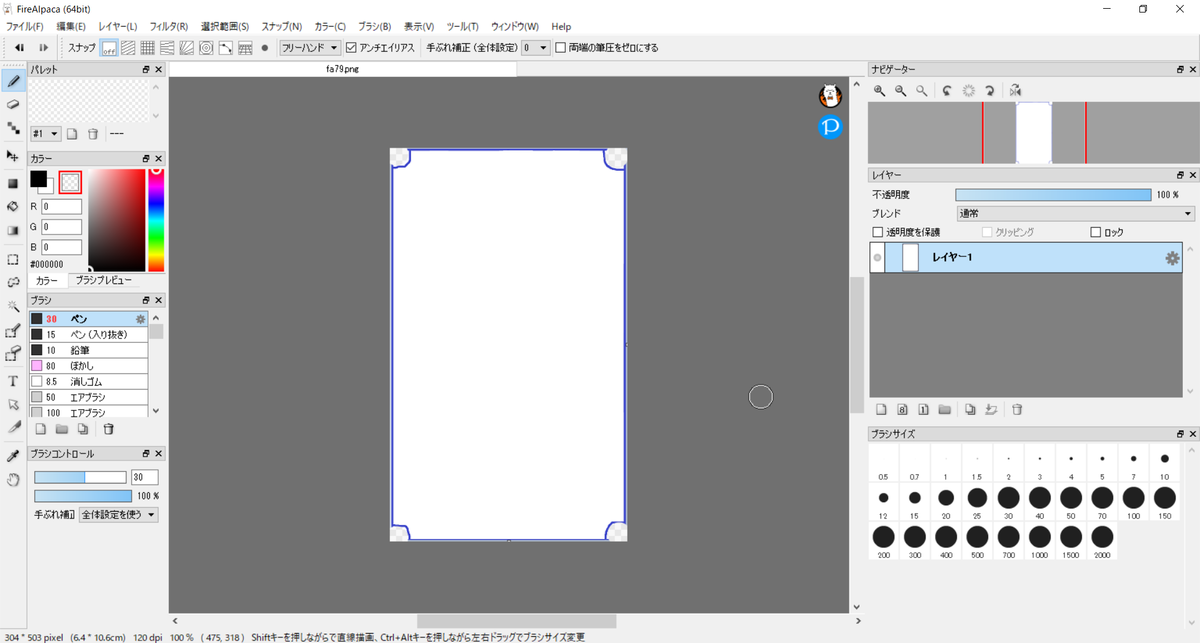
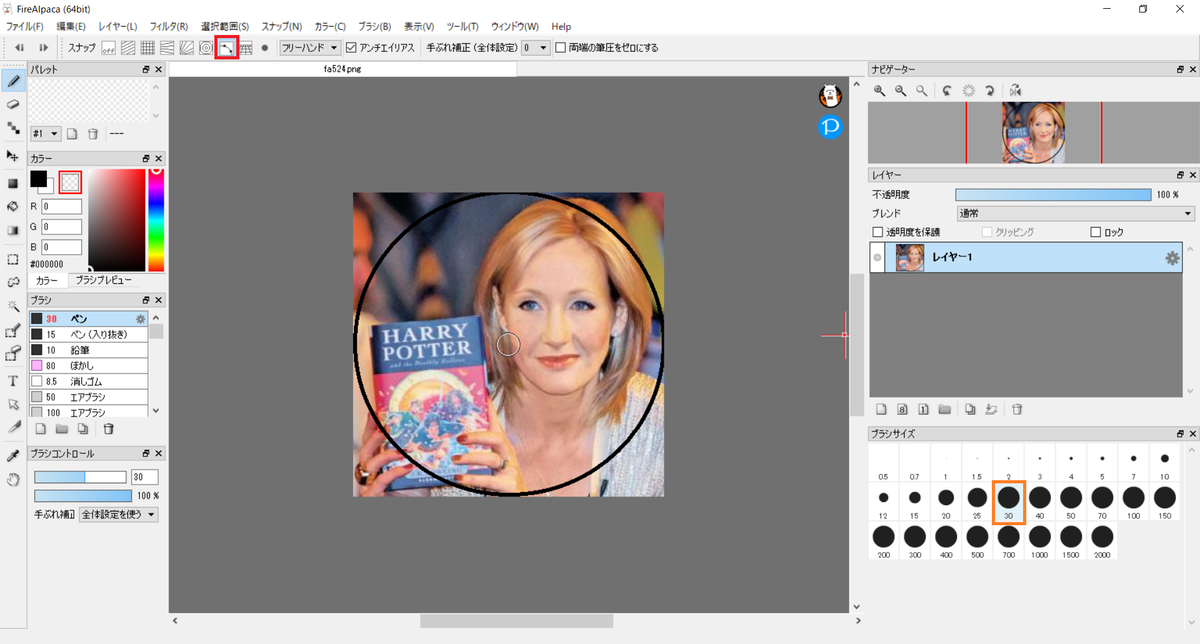
②次の写真の赤丸部分を透明にしていきます

・カラー項目の背景透明の部分をクリックして、フォントサイズを30pxにします

・角をクリックして、消して背景透明にします

③画像を、名前を付けて保存します
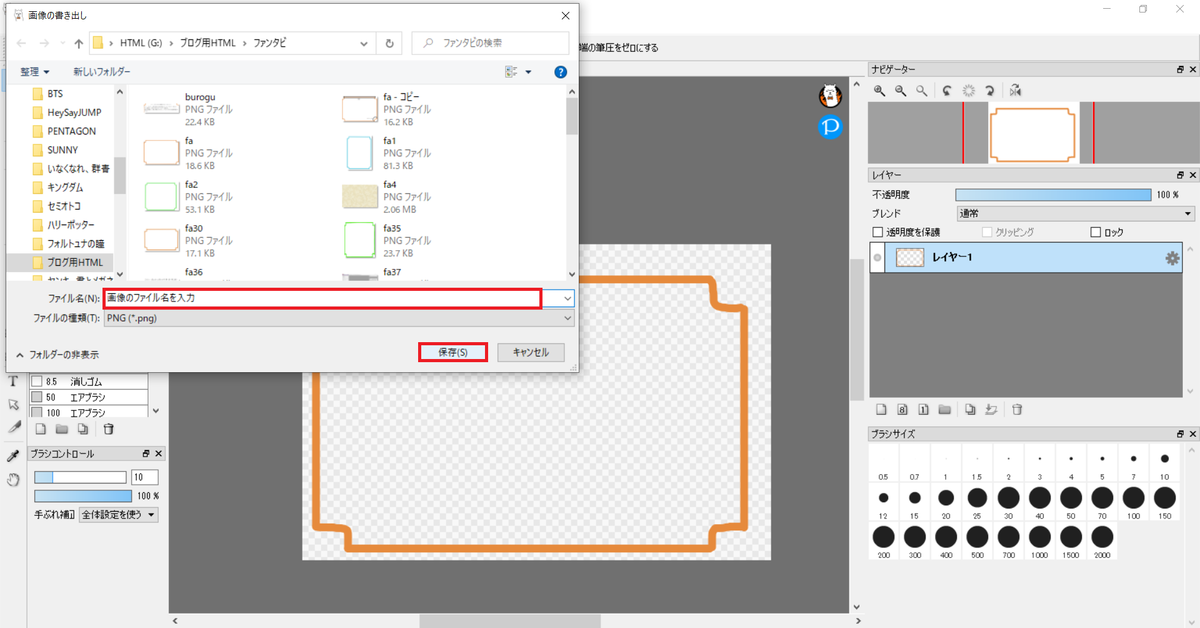
・ファイルと引き出すをクリックします

・引き出しページが開いたら、ファイル形式PNG(透過PNG)と設定してOKを
クリックします

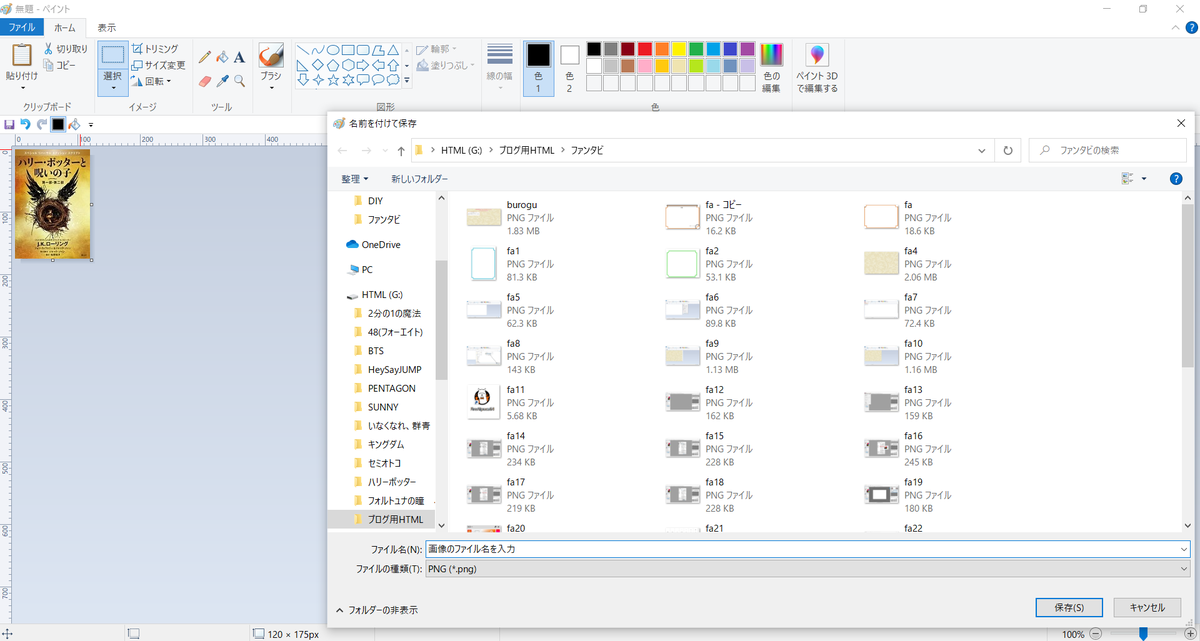
・ファイルが開くので、画像のファイル名を入力して保存をクリックします

・アルパカ用でファイルをクリックして名前を付けて保存をクリックします

・ファイルが開くので、画像のファイル名を入力して保存をクリックします

3,背景画像を配置
さっき描いた枠の画像を、表の背景画像として使用します
<html>の場合
<tr class="ga3">~</tr>
HTMLの説明
背景画像を設定するために、<class>を使用します
クラス名は任意の名前を指定してください
(ここでは”ga3”というクラス名を指定しています)
CSSの説明
ga3というクラス名に対して、CSSを一度に設定
background-image(背景画像): url("fa3.png")(画像の名前);
4,画像の準備
3枚の画像を使用します
 |
 |
 |
| fan7.png | fan5.jpg | fan6.jpg |
・ネットで「ハリーポッター 著者」・「幻の動物とその生息地」・「魔法使いの旅 脚本版」と調べて画像を、名前を付けて保存します
「ハリーポッター 著者」で調べた画像をアイコンみたいに作ります

・使用するアプリは、ペイントとアルパカです
①まず、ペイントを開きます

・貼り付け→ファイルから貼り付けるの順にクリックしていきます

・保存した画像を選択して、「開く」をクリックします

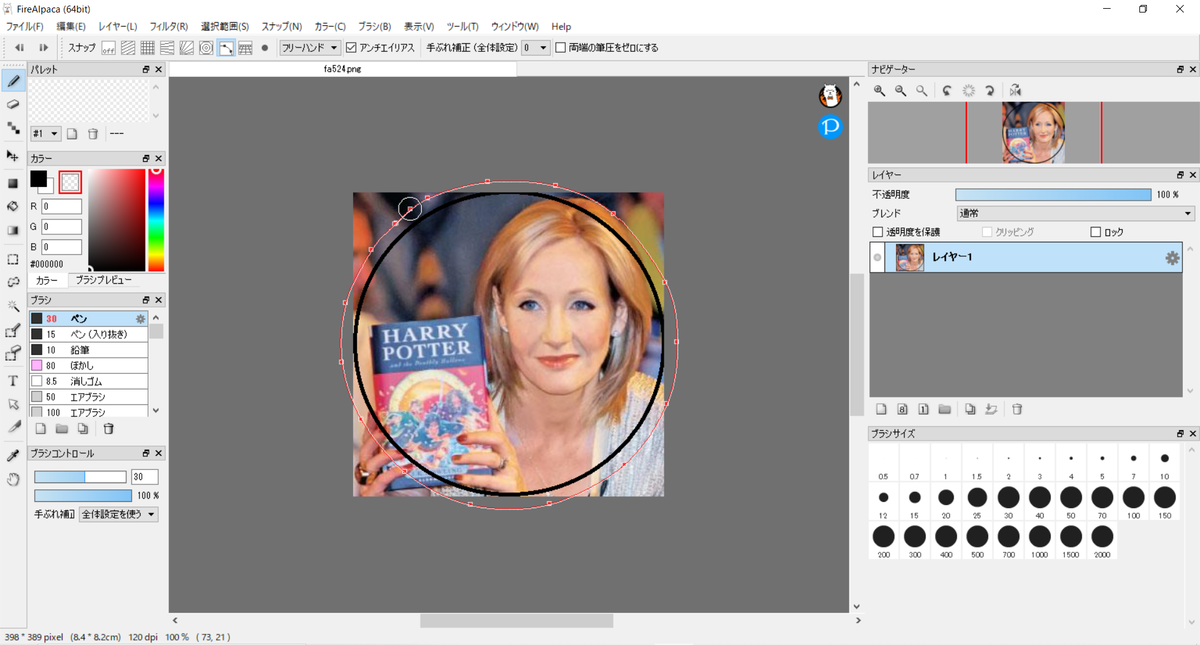
・画像を確認した後、図形項目で楕円形をクリックします

・画像の上に楕円形を描いていきます

・楕円形に合わせて、用紙の大きさを合わせます

・保存マークをクリックして、名前を付けて保存します

②アルパカを開きます

・ファイルと開くをクリックします

・ペイントで描いた画像を選択して「開く」をクリックします

・カラー項目で背景透明をクリックします

・スナップ項目で曲線スナップ、フォントサイズで30pxをクリックします

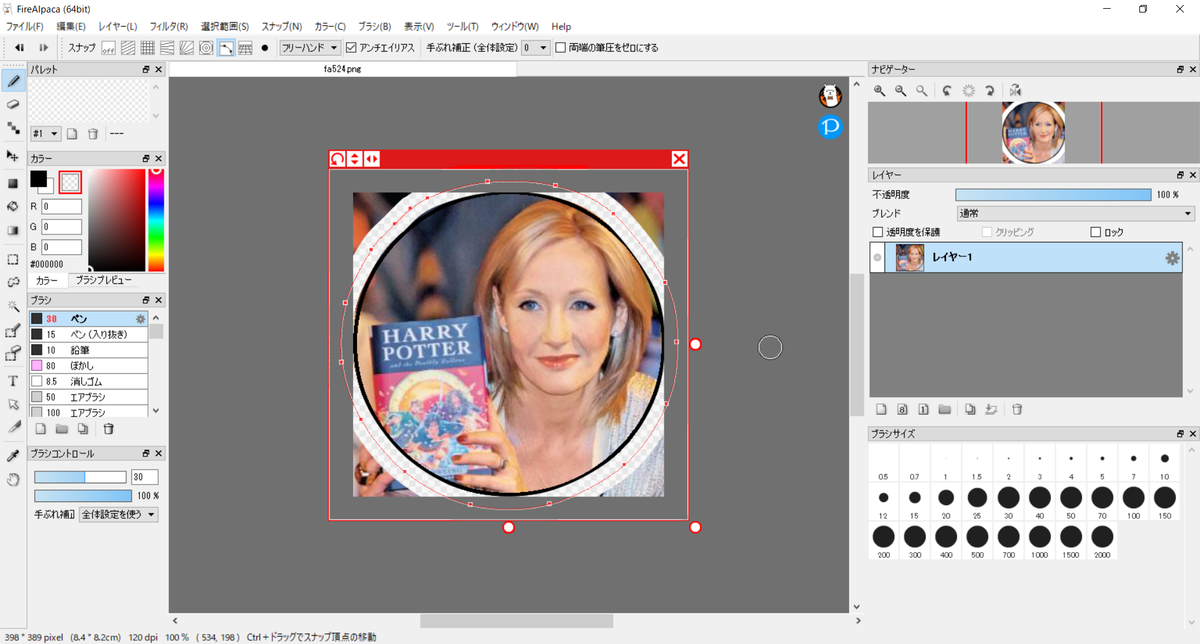
・ペイントで描いた楕円形に沿って、曲線スナップで描いていきます
赤い点はマウスを1クリックしたところです

・1週したら、ダブルクリックをしてその上をなぞっていきます

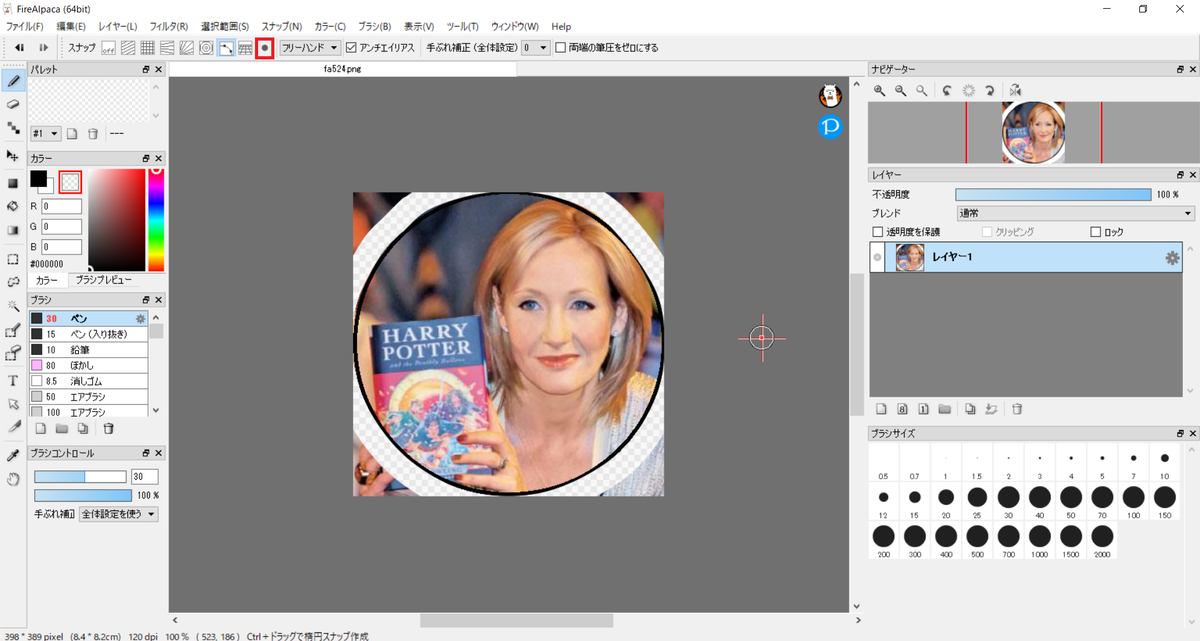
・スナップ項目の「・」をクリックします

・スナップオフにして外側の余った部分を描いていきます

・ファイルと引き出しをクリックします

・ファイル形式をPNG(透過PNG)にして、OKをクリックします

・フォルダが開くので、画像のファイル名を記入して保存をクリックします

・アルパカ用でファイルをクリックして名前を付けて保存をクリックします

・ファイルが開くので、画像のファイル名を入力して保存をクリックします

5,画像の配置
表の中に、さっき準備した画像を配置していきます
<html>の場合
<div class="g3"><img src="fan4.png"></div><br>
<div class="g4"><img src="fan5.jpg"></div><div class="g5"><img src="fan6.jpg"></div>
<css>の場合
.g3{
position:absolute;
top:13%;
left:57%;
}
.g4{
position:absolute;
top:35%;
left:10%;
float:left;
}
.g5{
position:absolute;
top:35%;
left:58%;
}
HTMLの説明
画像の配置をそれぞれ設定するので、<div>~</div>と<class>を使用します
クラス名は任意の名前を指定してください
(ここでは”g3””g4””g5”というクラス名を指定しています)
CSSの説明
g3というクラス名に対して、CSSを一度に設定
position(配置方法):absolute(絶対値);
top(画面の上からの画像の位置):13%(13%);
left(画面の上からの画像の位置):57%(57%);
g4というクラス名に対して、CSSを一度に設定
position(配置方法):absolute(絶対値);
top(画面の上からの画像の位置):35%(35%);
left(画面の上からの画像の位置):10%(10%);
float:left;
g5というクラス名に対して、CSSを一度に設定
position(配置方法):absolute(絶対値);
top(画面の上からの画像の位置):35%(35%);
left(画面の上からの画像の位置):58%(58%);
HPデザイン「ファンタスティック・ビーストと黒い魔法使いの誕生」その4
〇1時間でやったこと

1,画像の準備
2,表(画像・文章)の配置
3,枠の作り方
4,背景画像の設置
1,画像の準備
ネットで「Harry Potter WIZARDS UNITE」と入力して調べて、次のような画像を、名前を付けて保存します
 |
| fan3.jpg |
2,表(画像・文章)の配置
「ファンタスティック・ビースト」のその1で配置した表の下に、今回の表を配置できるように設定します
表の中に見出し文と説明文を入力します
入力した文章の下に画像がくるように設定します
<html>の場合
<div class="hyo2"><table width="600" height="405">
<tbody>
<tr class="ga2">
<td><p class="moji3">ポケモンGOならぬ”はりぽたGO”が登場!?<br>
<p> 「ポケモンGO」を生んだナイアンティック社が「ハリーポッター」の<br>
世界をテーマにしたアプリ「HARRY POTTER:WIZARDS UNITE(原題)」<br>
を開発中。「ポケモンGO」同様、AR機能を活用した内容になりそう。<br>
<div class="moji5"><img src="fan3.jpg"></div></td></tr></tbody></table>
<css>の場合
.hyo2{
position:absolute;
top:95%;
left:-215%;
}
.ga2{
background-image: url("fa.png");
}
.moji3{
text-align:center;
font-size:25px;
color:#ffb7ff;
}
.moji5{
position:absolute;
top:68%;
left:47%;
}
HTMLの説明
・表の配置を設定するために<div>~</div>と<class>を使用します
・表を作成するために<table>~</table>を使用します
・表をグループ化にしたいので<tbody>~</tbody>を使用します
・表の行を設定するために<tr>~</tr>を使用します
・1見出し文は文字の色を変更したいので<td>~</td>の中に
<p class>を使用します
・説明文は何も設定しないので見出し文とは別にするために<p>を使用します
・画像の配置を設定するために<div>~</div>と<class>を使用します
クラス名は任意の名前を指定してください
(ここでは"hyo2","moji3","moji5"というクラス名で指定します)
CSSの説明
hyo2というクラス名に対して、CSSを一度に設定
position(配置方法):absolute(絶対値);
top(画面の上からの表の位置):95%(95%);
left(画面の左からの表の位置):-215%(-215%);
moji3というクラス名に対して、CSSを一度に設定
text-align(文字の位置):center(中央);
font-size(文字の大きさ):25px(25%);
color(文字の色):#ffb7ff(淡い紫色);
moji5というクラス名に対して、CSSを一度に設定
position(配置方法):absolute(絶対値);
top(画面の上からの画像の位置):68%(68%);
left(画面の左からの画像の位置):47%(47%);
3,枠の作り方
ファンタビのその1とその2とは別の枠の作り方を紹介します
・まず、アルパカを開きます

・新規用紙を作成します
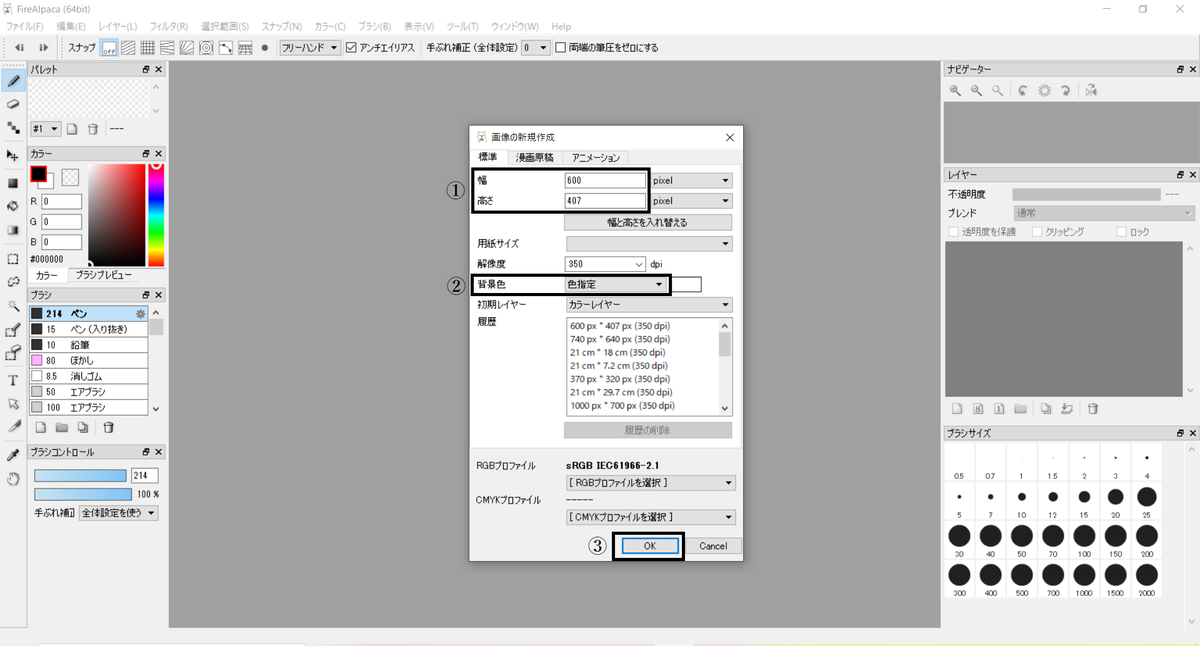
①左上のファイルを押して、新規作成をクリックします

②新規用紙を幅600px×高さ404pxのサイズに設定します

③背景色は、透明をクリックします

④設定したら、「OK」ボタンをクリックします
⑤これで新規用紙の制作は終わりです
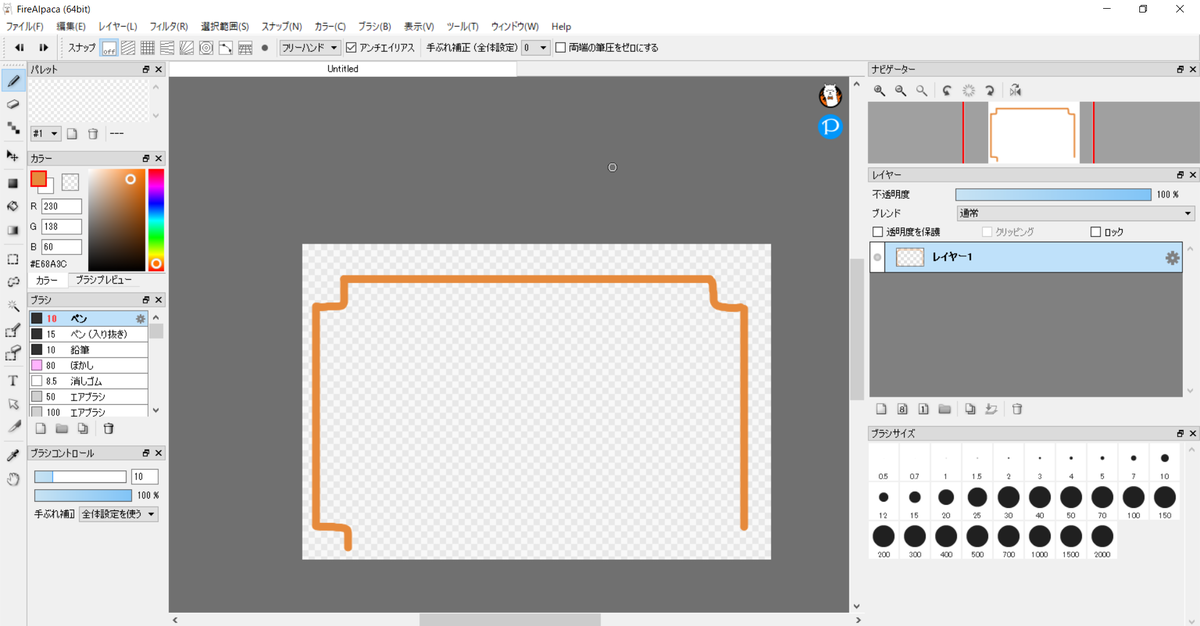
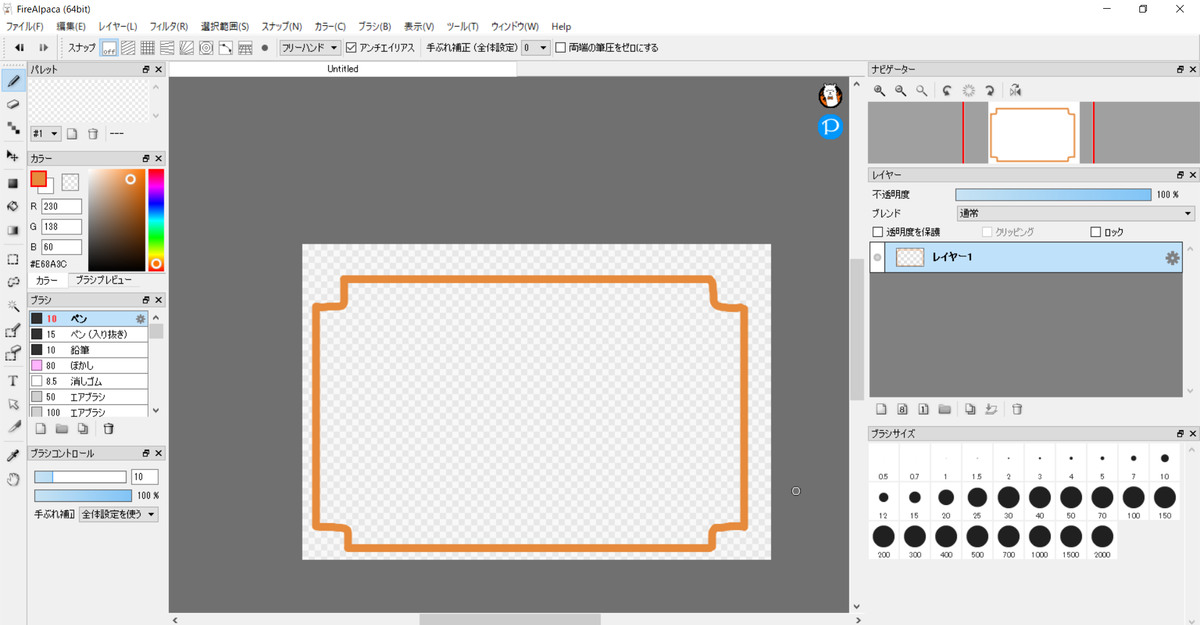
⑦十字スナップとスナップオフを使用しながら、枠を作っていきます

・十字スナップ・・・縦と横の線を描くことができます
・スナップオフ・・・使用しているスナップをオフにします
(斜めの線は引くことができません)

・色は「ファンタビ」のその1と同様にオレンジで描いていきます
・フォルトサイズは、10サイズです

⑧十字スナップに設定して横に線を引きます

・線の長さは引きながら調整ができません
⑨スナップオフに設定して右左の角を描いていきます

⑩十字スナップに設定して左右の縦線を引きます

⑪スナップオフに設定して左の角を描きます

⑫十字スナップに設定して左角から線を引きます

⑬スナップオフに設定して右の角を描きます

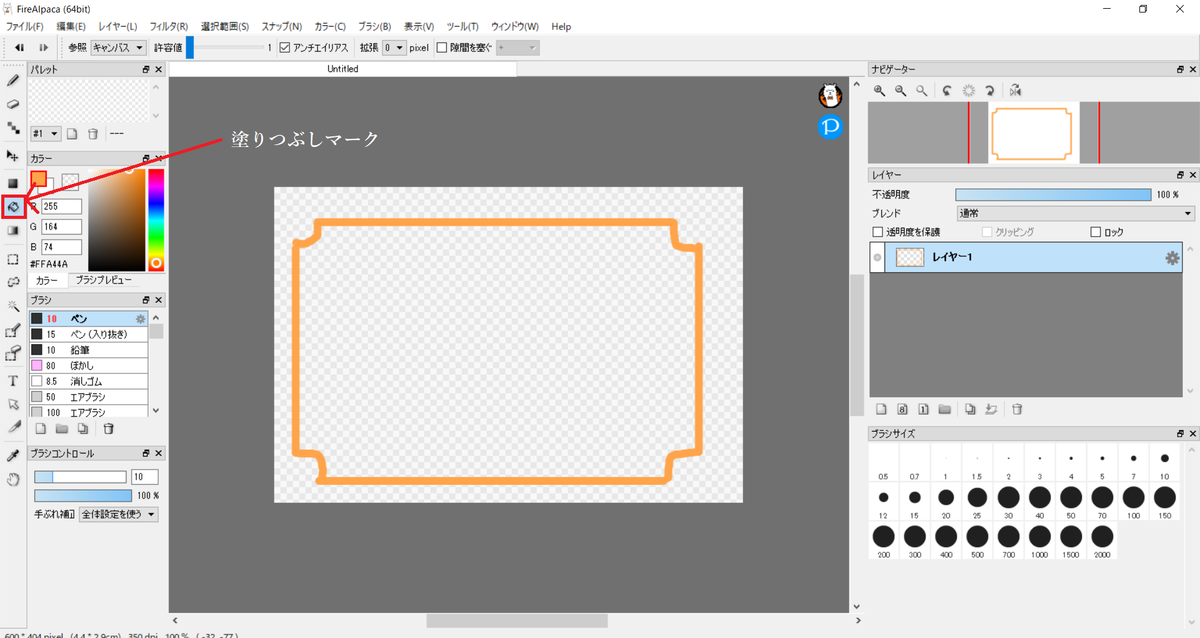
⑭枠の中を白で塗りつぶします
・まず塗りつぶしマークをクリックします

・カラーの項目で色を白に設定します

・枠の中をクリックしたら、白の塗りつぶしができます

⑮これで枠の完成です
画像を透過に設定していきます
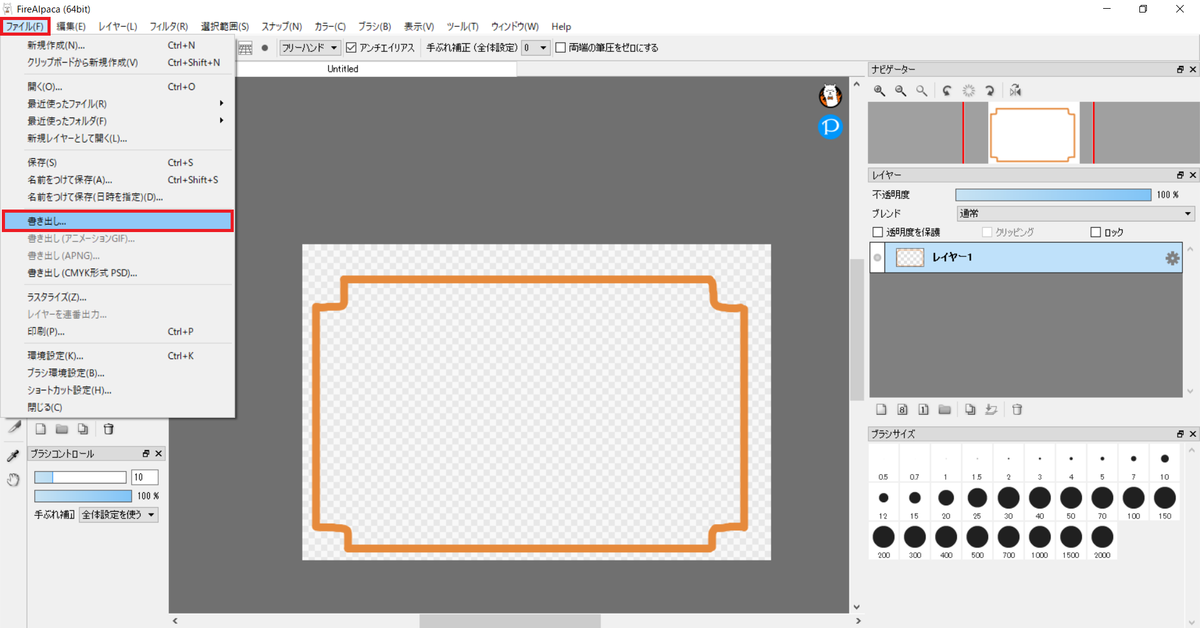
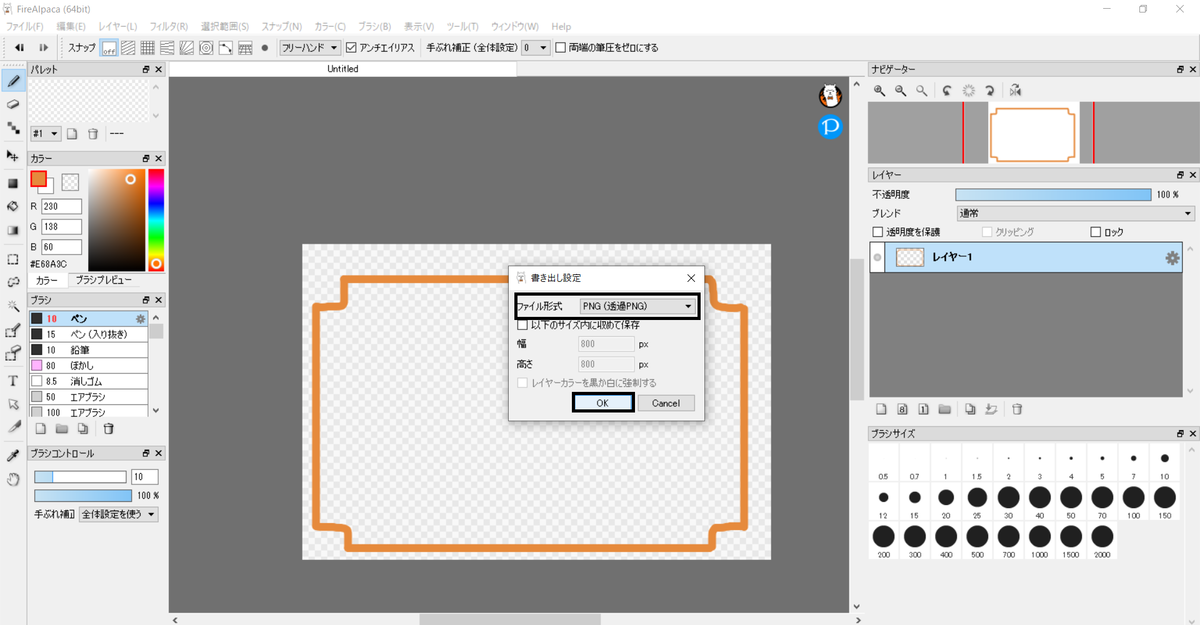
1,ファイルを開いて、引き出しをクリックします

2,ファイル形式「png(透過png)」に設定してOKをクリックします

3,フォルダが開くので、名前を付けて保存します

・ファイル名の欄に画像の名前を入力して、保存をクリックします
4,背景画像の設置
さきほど作った枠を表の背景画像に設定していきます
<html>の場合
<tr class="ga2"></tr>
HTMLの説明
表の中で設定するので、<tr>~</tr>の中に入力していきます
背景画像に設定するために<class>を使用します
CSSの説明
ga2というクラス名に対して、CSSを一度に設定
background-image(背景画像): url("fa.png")(画像のファイル名);
HPデザイン「ファンタスティック・ビーストと黒い魔法使いの誕生」その3
〇1時間でやったこと

1,文字の配置
2,画像の準備
3,画像の配置
1,文字の配置

<html>の場合
<div class="hyo1"><table width="407" height="462">
<tbody>
<tr class="ga1">
<td><p class="moji3">最新写真を公式SNSで見よう!<br>
<p class="moji1"> 絶賛制作中の「ファンタスティック・ビーストと黒<br>
い魔法使いの誕生」で、ニュート役のエッディと<br>
ダンブルドア役のジュードが談笑する貴重な撮影<br>
現場の写真が公開されるなど、公式Instagramや<br>
Twitterも見逃せない。<br>
ハッシュタグ「#魔法作ってます」でチェック<br></td></tr></tbody></table>
<css>の場合
.hyo1{
position:absolute;
top:2%;
left:145%;
}
.ga1{
background-image: url("fa35.png");
}
.moji3{
text-align:center;
font-size:25px;
color:#ffb7ff;
}
HTMLの説明
表全体の設定をするために、<div>~</div>と<class>を使用します
クラス名は任意の名前を指定してください
(ここでは”hyo1”というクラス名を指定しています)
"moji1"は何も設定することがないので、<class>は使用しません
ハッシュタグ「#魔法作ってます」でチェックの<br>は、まだ続きがあります
CSSの説明
hyo1というクラス名に対して、CSSを一度に設定
position(配置方法):absolute(絶対値);
top(画面の上からの表の位置):2%(2%);
left(画面の左からの表の位置):145%(145%);
ga1というクラス名に対して、CSSを一度に設定
background-image(背景画像): url("fa35.png")(画像のファイル名);
moji3というクラス名に対して、CSSを一度に設定
text-align(文字の配置):center(中央);
font-size(文字の大きさ):25px(25px);
color(文字の色):#ffb7ff(淡い紫色);
2,画像の準備
・ネットで「ミュートとダンブルドア ファンタビ」と検索して次の画像を、名前を付けて保存します

・画像の大きさを設定するためにペイントを使用します
①まずペイントを開きます

②左上の「貼り付け」→「ファイルから貼り付ける」の順にクリックします

③次のようにファイルを開いて画像を確認します

④画像を選択して新規用紙に貼り付けします

⑤画像の大きさに合わせて新規用紙の大きさを設定します

⑥画像自体の大きさを(横150px×縦99px)に設定します

⑦ファイルマークをクリックします

⑧ファイルに名前を付けて保存します

⑨保存ボタンを押して、画像を保存します

⑩これで画像の準備ができました
3,画像の配置
文章に下に画像が来るように設定します
<html>の場合
<div class="moji4"><img src="fan1.jpg"></div>
<css>の場合
.moji4{
position:absolute;
top:73%;
left:47%;
}
HTMLの説明
<div class="moji4"><img src="fan1.jpg"></div>は、1,の「~でチェック<br>」の後に書きます
画像の位置を設定するために<div>~</div>と<class>を使用します
クラス名は任意の名前を指定してください
(ここでは”hyo1”というクラス名を指定しています)
CSSの説明
moji4というクラス名に対して、CSSを一度に設定
position(配置方法):absolute(絶対値);
top(画面の上からの表の位置):73%(73%);
left(画面の左からの表の位置):47%(47%);
HPデザイン「ファンタスティック・ビーストと黒い魔法使いの誕生」その2
〇1時間でやったこと

1,画像の準備
2,画像の配置
3、枠を作る
4,前回の続き
1,画像の準備
・この画像は2,画像の配置で使用します
・ネットで「ハリーポッターと呪いの子」と検索して、名前を付けて保存します
 |
| fan.jpg |
・画像の大きさを設定するためにペイントを使用します
①まずペイントを開きます

②ペイントが開けたら、新規用紙のサイズを(横120px×縦175px)に設定します

③用紙のサイズが設定できたら、名前を付けて保存した画像を貼り付けします

④保存マークをクリックします

⑤そしたら、ファイルが開くので「ファイル名」の右の項目に画像のファイル名を記入します

⑥これで画像の準備は終わりです
2,画像の配置
<html>の場合
<div class="moji2"><img src="fan.jpg"></div>
<css>の場合
.moji2{
position:absolute;
top:53%;
left:66%;
}
HTMLの説明
前回の<table>のなかに<div class="moji2"><img src="fan.jpg"></div>を書きます
画像の配置を設定するために<div>~</div>と<Class>を使用します
クラス名は任意の名前を指定してください
(ここでは”moji2”というクラス名を指定しています)
CSSの説明
moji2というクラス名に対して、CSSを一度に設定しています
position(配置方法):absolute(絶対値);
top(画面の上からの画像の位置):53%(53%);
left(画面の左からの画像の位置):66%(66%);
3、枠を作る
今回の枠の色は黄緑にしました
前回は、フリーハンドと直線を使って書きましたが、
今回は別のやり方を説明します
①アルパカを開きます

②ファイルを開いて新規作成をクリックします

③画像の新規作成という項目が出てきます

④幅・高さ・背景色を入力していきます
幅は400PX / 高さは462PX / 背景色は透明に設定します
設定したら、確認してOKボタンをクリックします

⑤次のような紙が出てきます

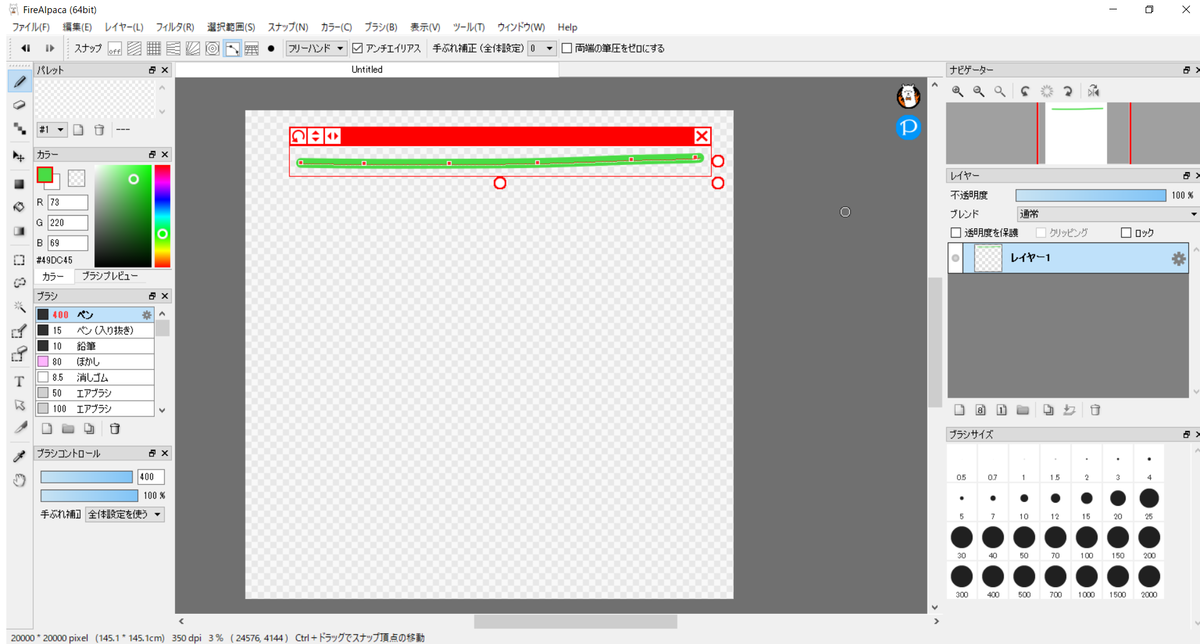
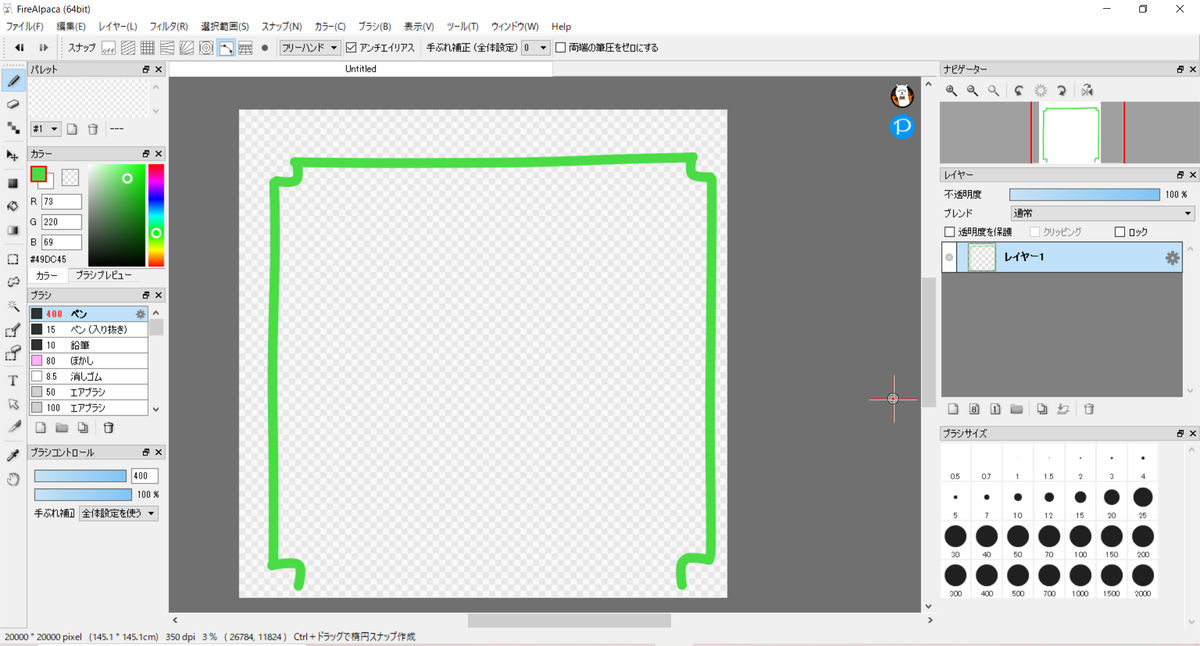
⑥今回は「曲線スナップ」というものを使って枠を書いていきます
(オレンジの部分です)

⑦書き方は自由です
ここでは、次の順で描きました
・曲線スナップはクリック2回以上クリックしないと線が引けないので3回以上クリックしながら印をつけていきます

・印がつけた後、線を付けていきます
線の太さは自由です
ここでは太さ(400px)を使用しています

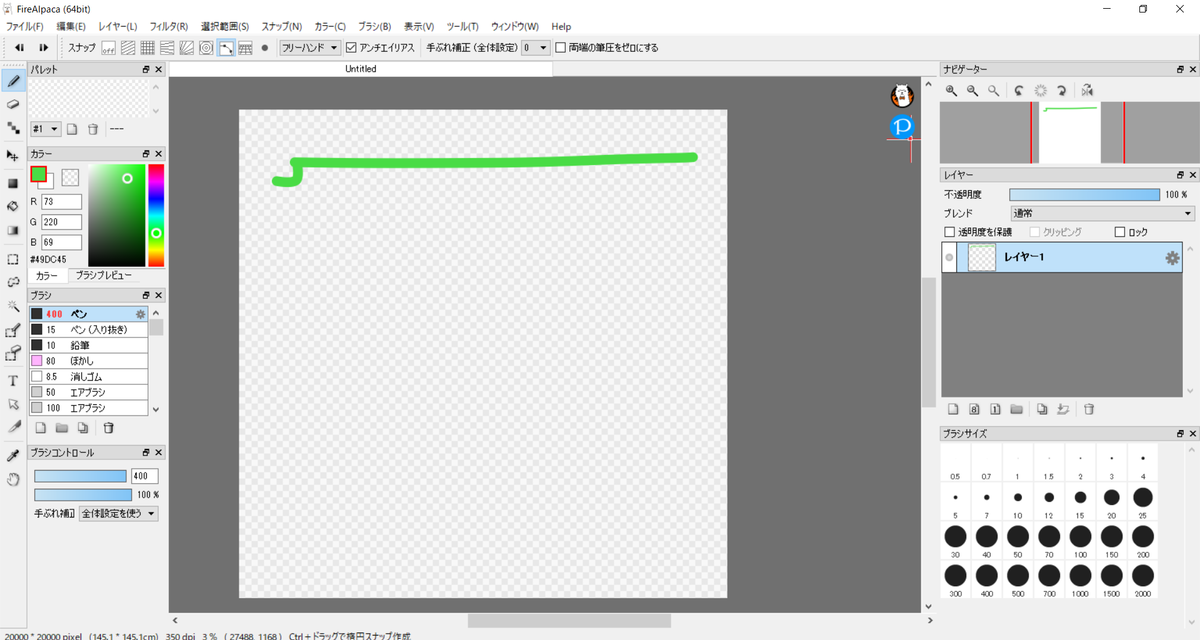
・緑の線を付けたら、スナップ設定「・」をクリックして曲線スナップを設定します

・左側に曲線を描いていきます

・同じように右側にも描いていきます

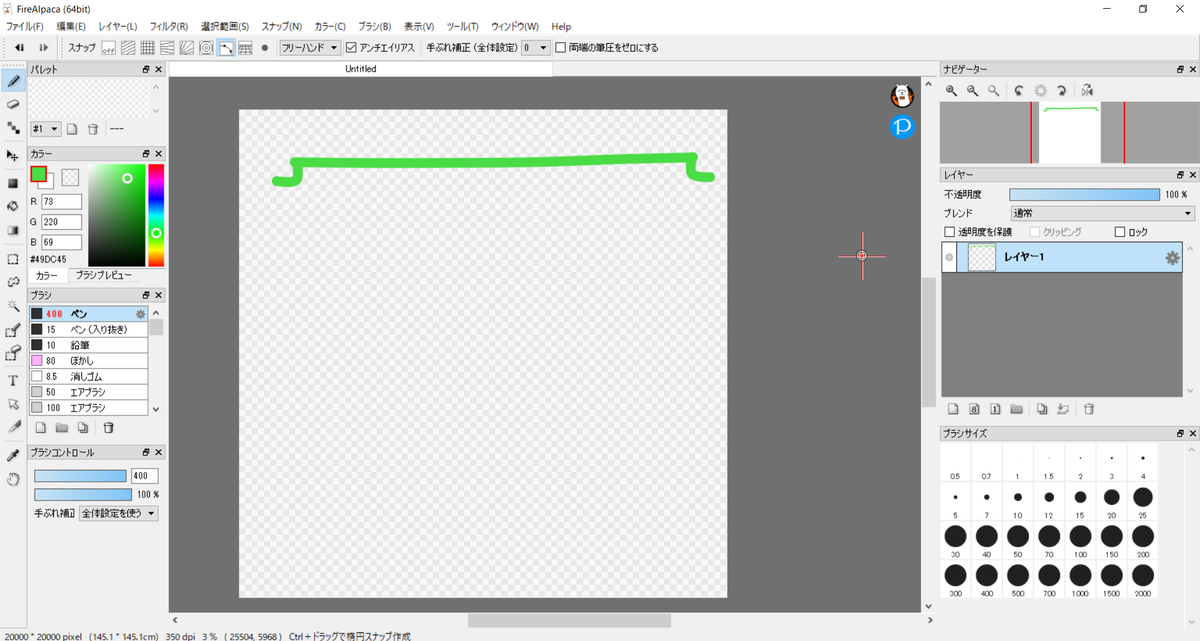
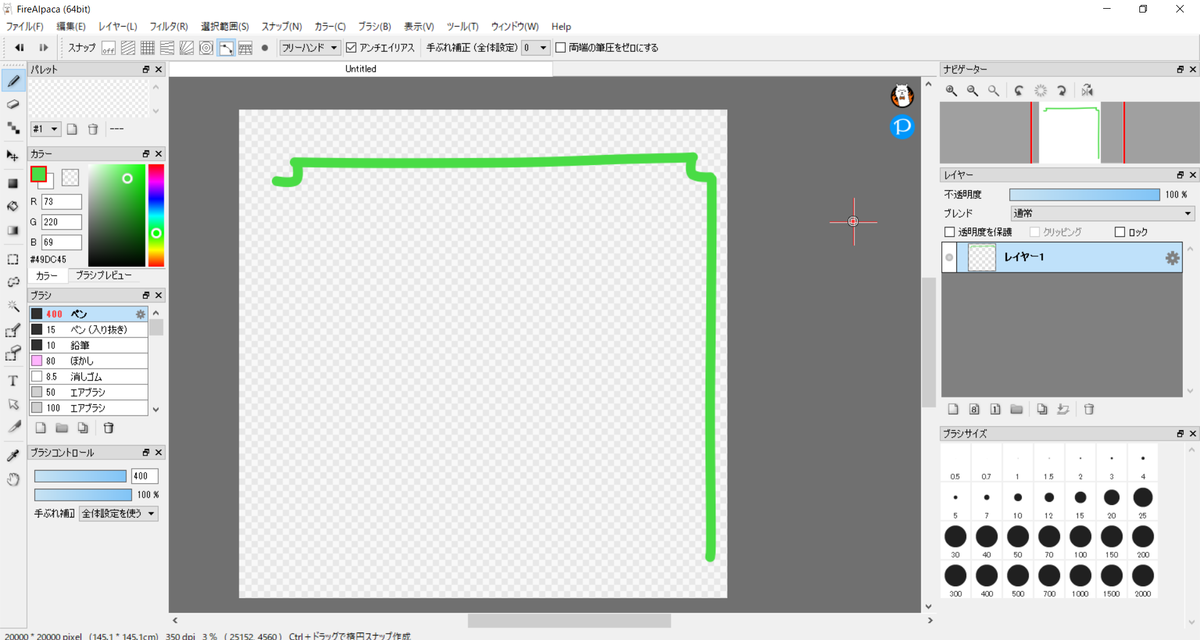
・右側に線を描いていきます

・同じように左側にも描いていきます

・上部の左右と同じように下部の左右にも描いていきます

・下部の左右を繋ぎます

・枠の中を白で塗りつぶしていきます
・塗りつぶしマークをクリックします

・カラーを白に設定します

枠が途切れていないか確認します
(途切れたままで塗りつぶしをすると枠の外も白くなります)
・枠の中をクリックして、白で塗りつぶします

・これで枠は完成なので、保存していきます
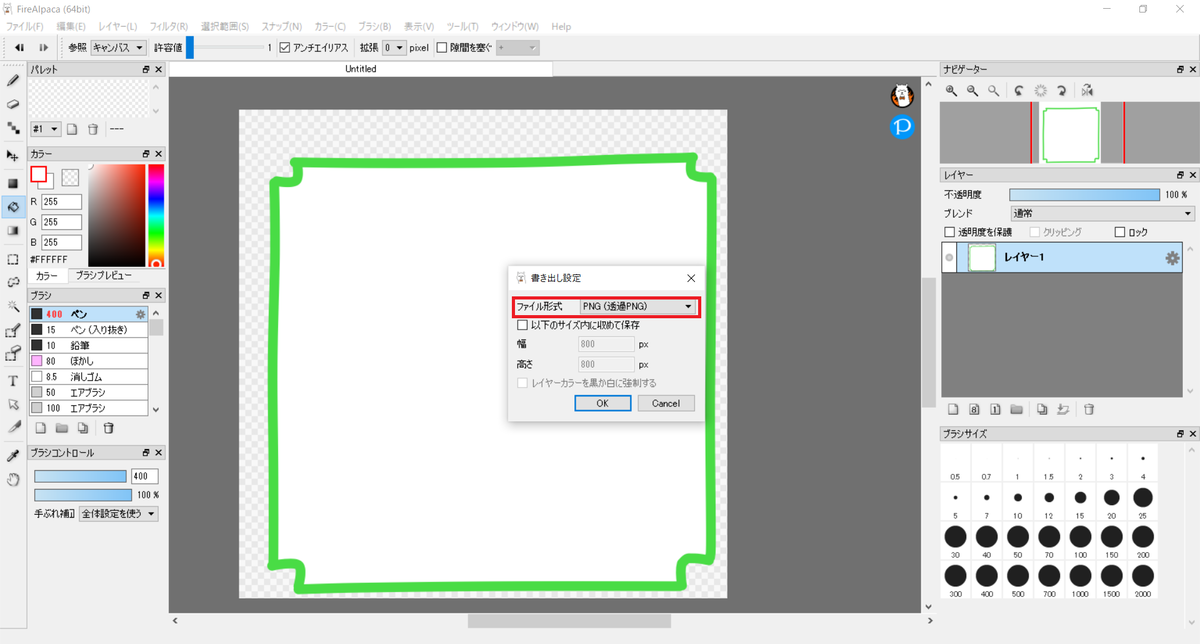
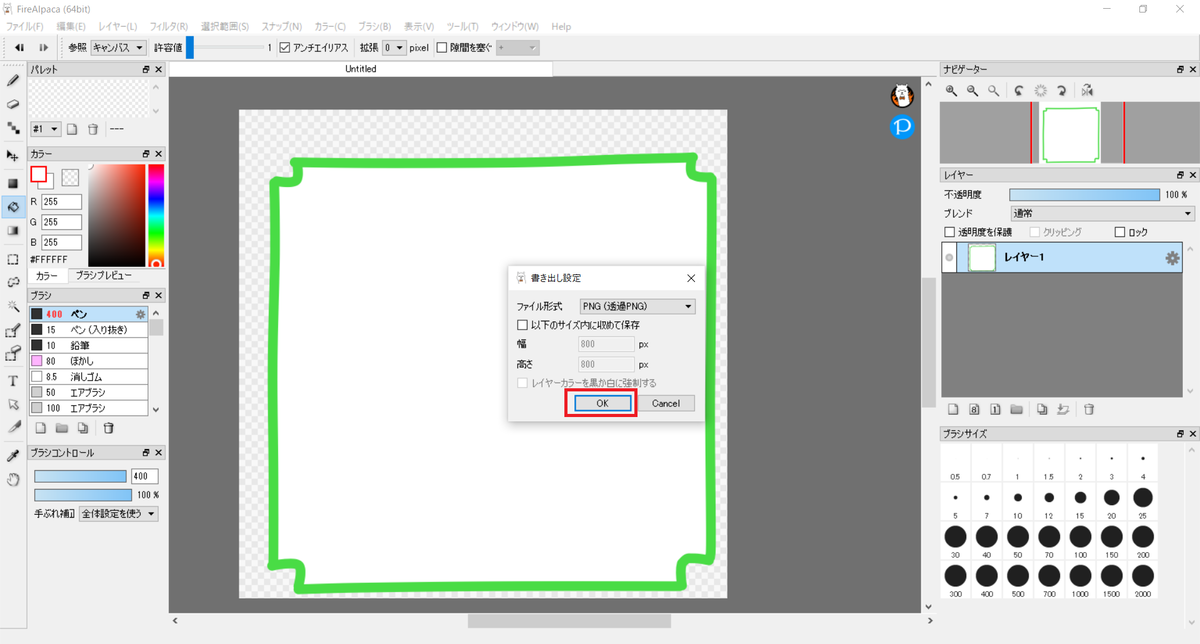
・左上のファイルを開いて引き出しをクリックします

・引き出し設定というのが出てきます


・設定できたらOKボタンをクリックします

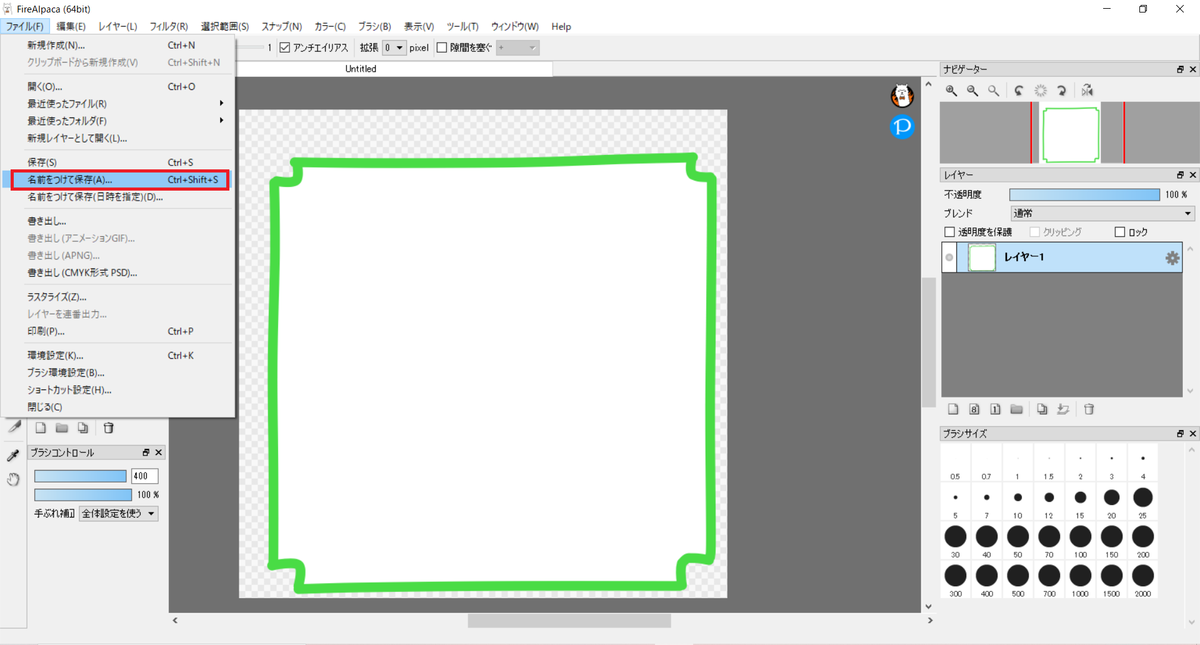
・もう一度ファイルを開いて名前を付けて保存をクリックします
(透過した画像を保存したい方は、名前を付けて保存をします)

・ファイルが開くので、自分がわかりやすい名前を入力して保存します

・入力できたら、保存をクリックします

・これで透過した枠の画像は完成です
4,前回の続き
・前回の文章

・前回の文章

前回の続きの文章を書いていきます
<html>の場合
「ハリー・ポッターと呪いの子 第一部・第二部」<br>
(舞台脚本 愛蔵版)著/ J.Kローリング、ジョン・<br>
ティファイニー、ジャック・ソーン、訳/松岡佑子<br>
静山社<br>
<css>の場合と説明
文章のところは何も設定することがないので<class>は使用しません
HTMLの説明
頭文字の位置が枠とかぶらないように頭文字の前にスぺースキーを1回打ちます
文章を改行するときは<br>を使用します