HPデザイン「ファンタスティック・ビーストと黒い魔法使いの誕生」その2
〇1時間でやったこと

1,画像の準備
2,画像の配置
3、枠を作る
4,前回の続き
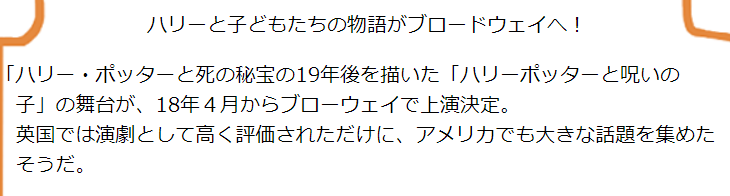
1,画像の準備
・この画像は2,画像の配置で使用します
・ネットで「ハリーポッターと呪いの子」と検索して、名前を付けて保存します
 |
| fan.jpg |
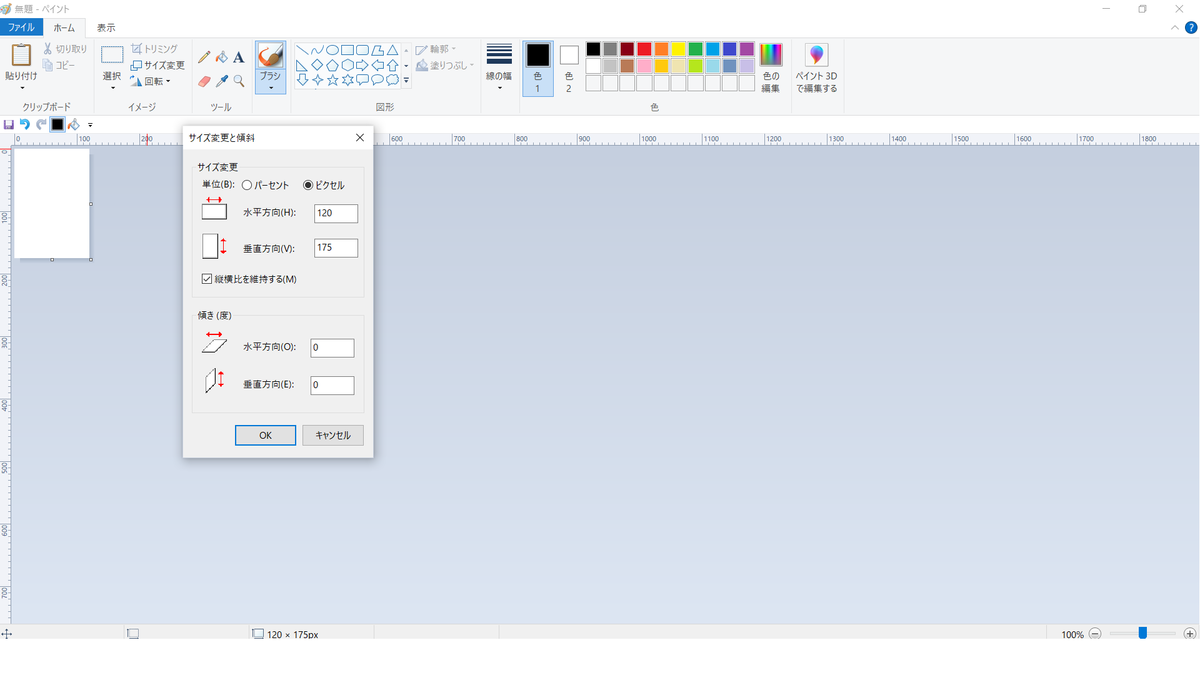
・画像の大きさを設定するためにペイントを使用します
①まずペイントを開きます

②ペイントが開けたら、新規用紙のサイズを(横120px×縦175px)に設定します

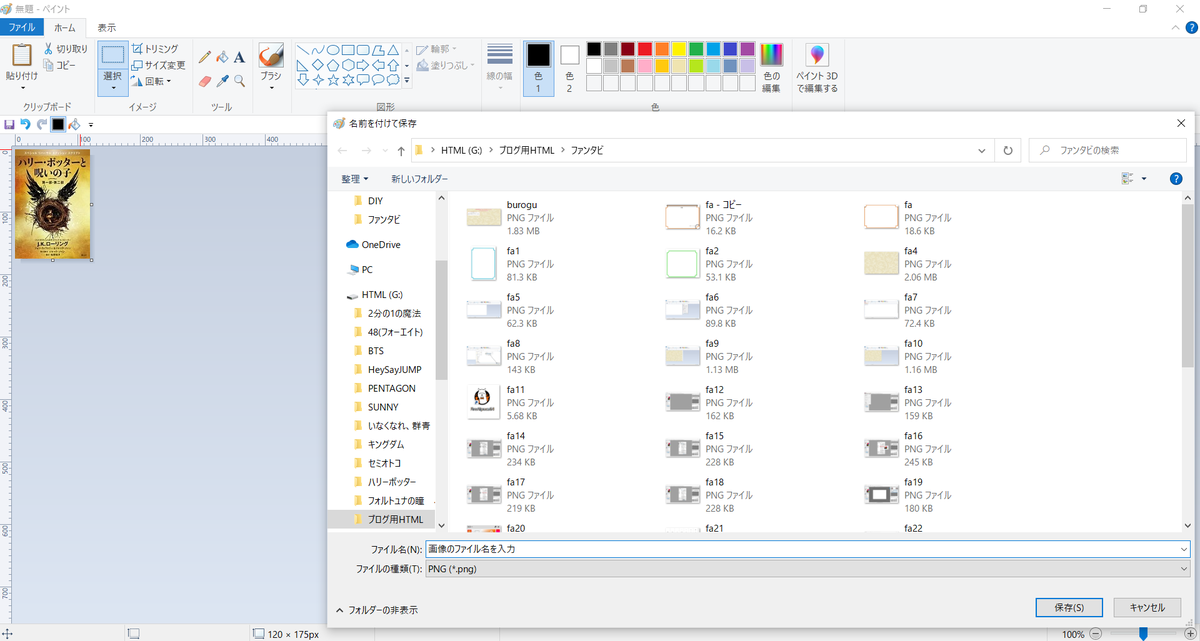
③用紙のサイズが設定できたら、名前を付けて保存した画像を貼り付けします

④保存マークをクリックします

⑤そしたら、ファイルが開くので「ファイル名」の右の項目に画像のファイル名を記入します

⑥これで画像の準備は終わりです
2,画像の配置
<html>の場合
<div class="moji2"><img src="fan.jpg"></div>
<css>の場合
.moji2{
position:absolute;
top:53%;
left:66%;
}
HTMLの説明
前回の<table>のなかに<div class="moji2"><img src="fan.jpg"></div>を書きます
画像の配置を設定するために<div>~</div>と<Class>を使用します
クラス名は任意の名前を指定してください
(ここでは”moji2”というクラス名を指定しています)
CSSの説明
moji2というクラス名に対して、CSSを一度に設定しています
position(配置方法):absolute(絶対値);
top(画面の上からの画像の位置):53%(53%);
left(画面の左からの画像の位置):66%(66%);
3、枠を作る
今回の枠の色は黄緑にしました
前回は、フリーハンドと直線を使って書きましたが、
今回は別のやり方を説明します
①アルパカを開きます

②ファイルを開いて新規作成をクリックします

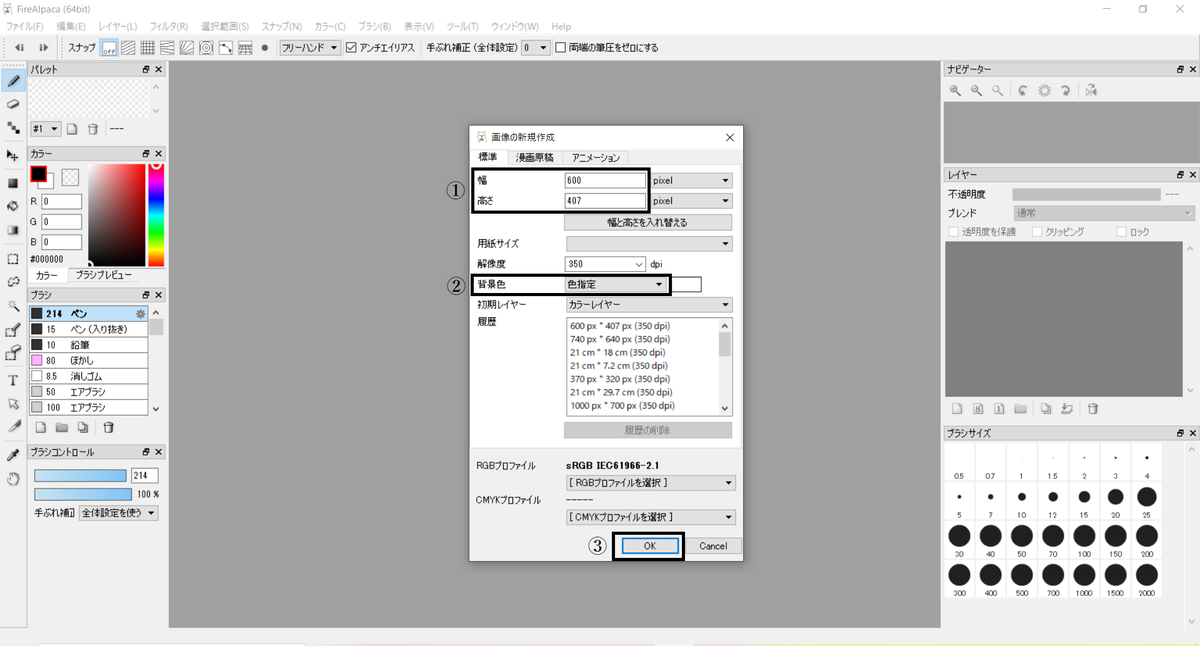
③画像の新規作成という項目が出てきます

④幅・高さ・背景色を入力していきます
幅は400PX / 高さは462PX / 背景色は透明に設定します
設定したら、確認してOKボタンをクリックします

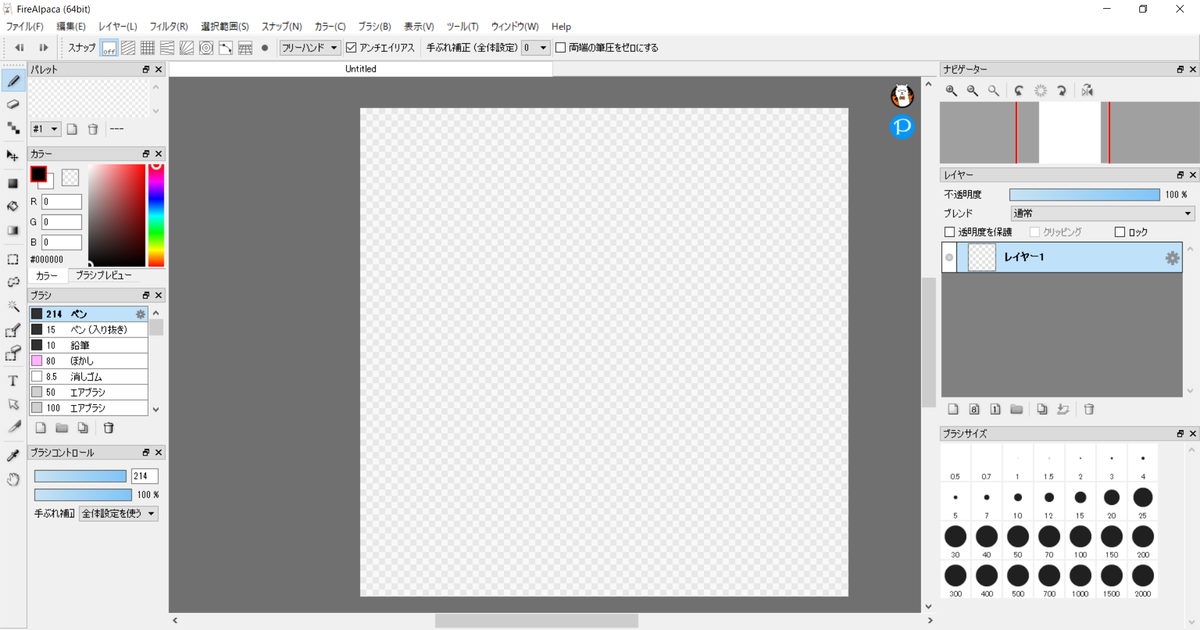
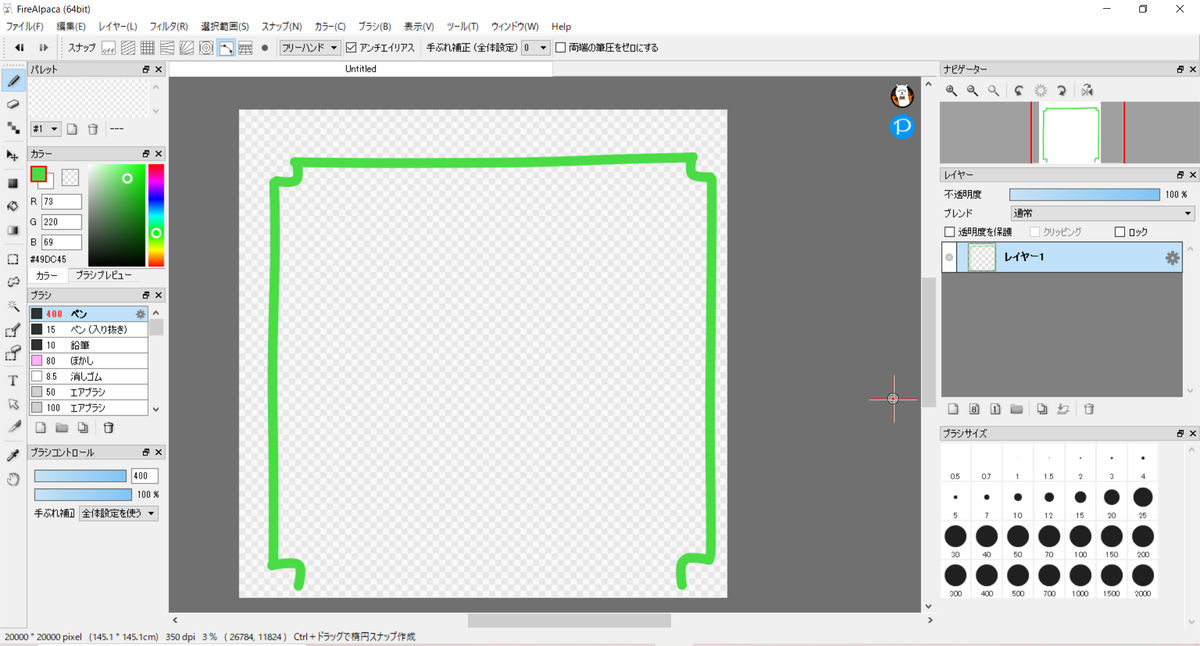
⑤次のような紙が出てきます

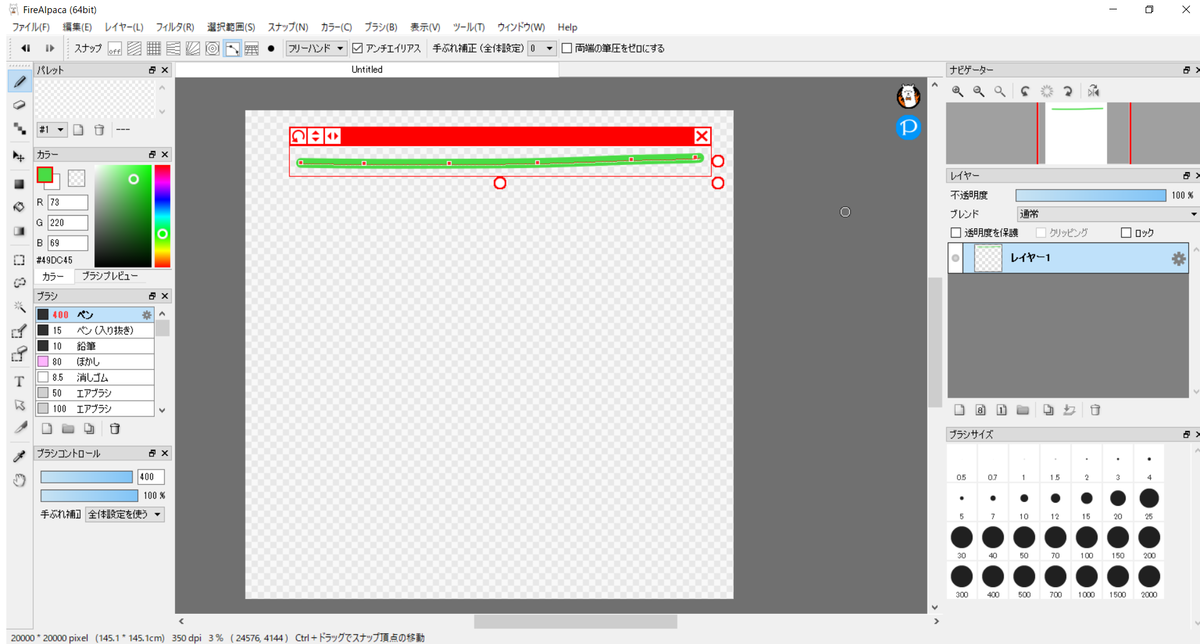
⑥今回は「曲線スナップ」というものを使って枠を書いていきます
(オレンジの部分です)

⑦書き方は自由です
ここでは、次の順で描きました
・曲線スナップはクリック2回以上クリックしないと線が引けないので3回以上クリックしながら印をつけていきます

・印がつけた後、線を付けていきます
線の太さは自由です
ここでは太さ(400px)を使用しています

・緑の線を付けたら、スナップ設定「・」をクリックして曲線スナップを設定します

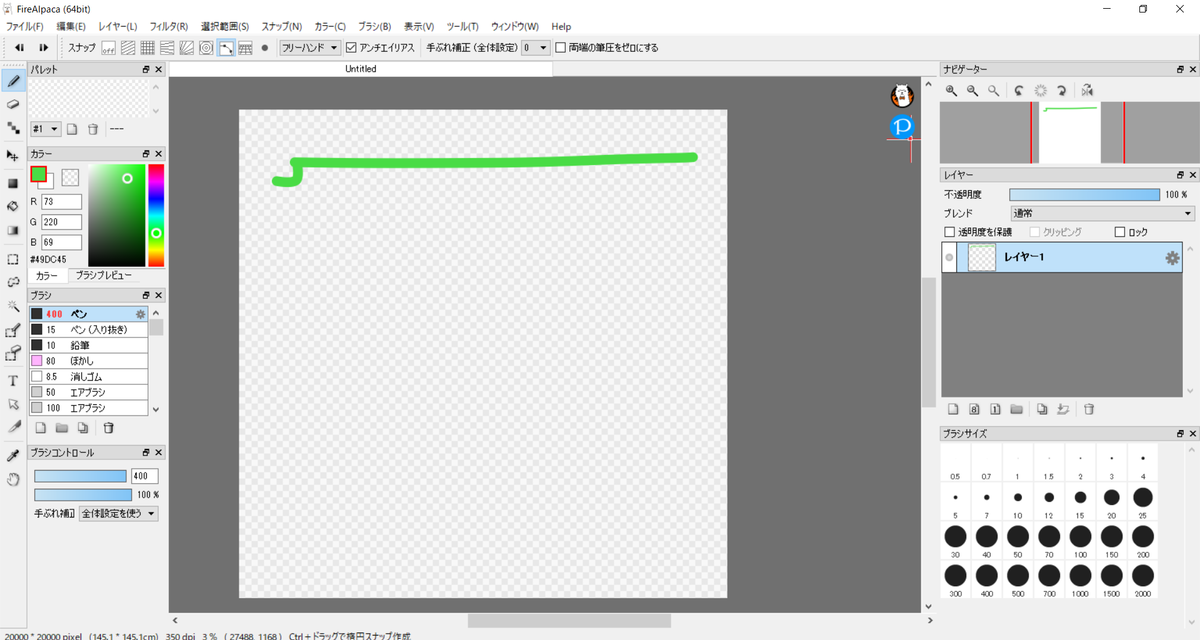
・左側に曲線を描いていきます

・同じように右側にも描いていきます

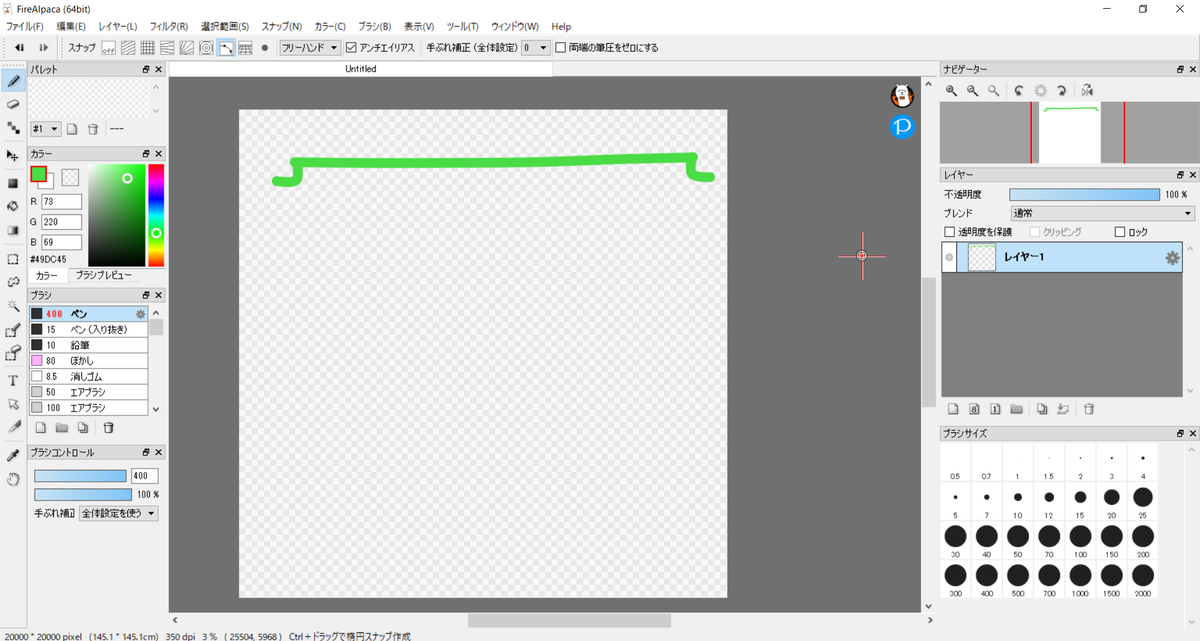
・右側に線を描いていきます

・同じように左側にも描いていきます

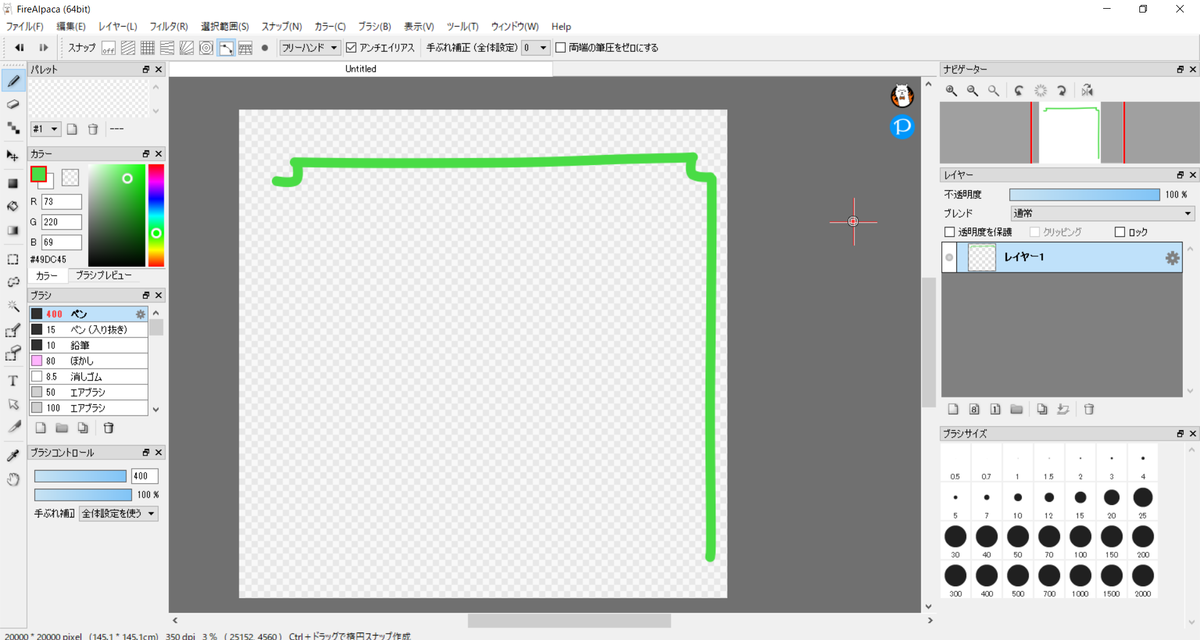
・上部の左右と同じように下部の左右にも描いていきます

・下部の左右を繋ぎます

・枠の中を白で塗りつぶしていきます
・塗りつぶしマークをクリックします

・カラーを白に設定します

枠が途切れていないか確認します
(途切れたままで塗りつぶしをすると枠の外も白くなります)
・枠の中をクリックして、白で塗りつぶします

・これで枠は完成なので、保存していきます
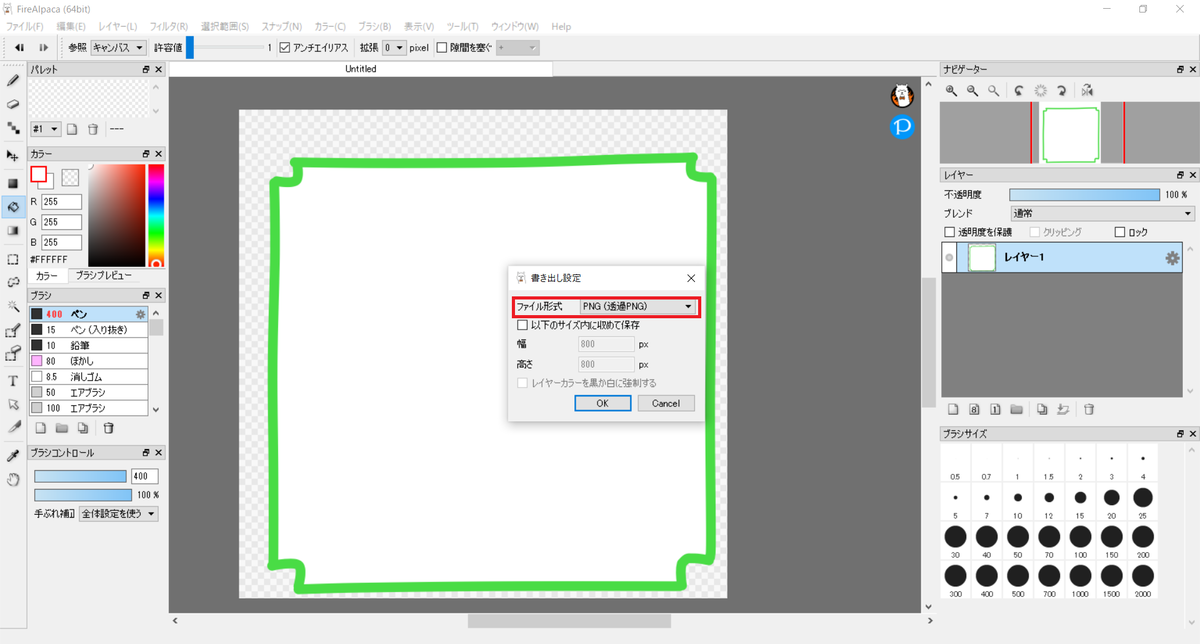
・左上のファイルを開いて引き出しをクリックします

・引き出し設定というのが出てきます


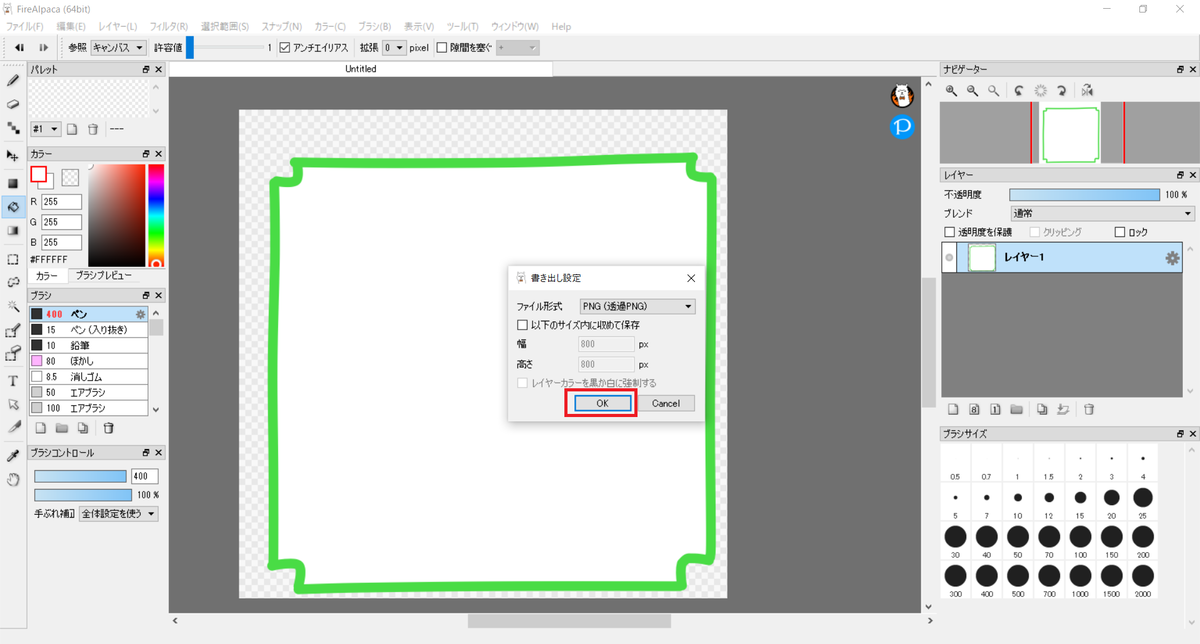
・設定できたらOKボタンをクリックします

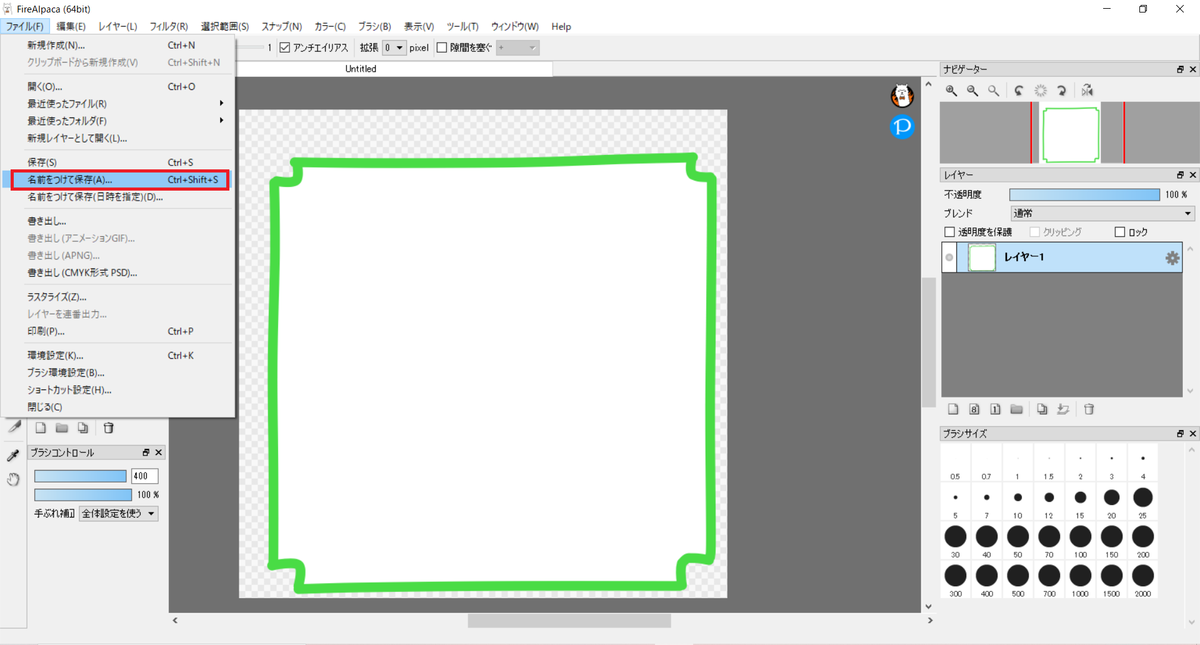
・もう一度ファイルを開いて名前を付けて保存をクリックします
(透過した画像を保存したい方は、名前を付けて保存をします)

・ファイルが開くので、自分がわかりやすい名前を入力して保存します

・入力できたら、保存をクリックします

・これで透過した枠の画像は完成です
4,前回の続き
・前回の文章

・前回の文章

前回の続きの文章を書いていきます
<html>の場合
「ハリー・ポッターと呪いの子 第一部・第二部」<br>
(舞台脚本 愛蔵版)著/ J.Kローリング、ジョン・<br>
ティファイニー、ジャック・ソーン、訳/松岡佑子<br>
静山社<br>
<css>の場合と説明
文章のところは何も設定することがないので<class>は使用しません
HTMLの説明
頭文字の位置が枠とかぶらないように頭文字の前にスぺースキーを1回打ちます
文章を改行するときは<br>を使用します