HPデザイン「ファンタスティック・ビーストと黒い魔法使いの誕生」その1
〇1時間でやったこと

1,背景画像の準備
2,表の背景画像
3, 表の中に文章を入力する
2,背景画像の準備
・ネットで「クラシック壁紙」と検索して好みの画像を選びます。
(ここではTapeta YORK Textures & Prints TN0023というクラシック壁紙を使用します)
 |
| fa4.png |
・選び終わったら、保存するファイルを指定して名前を付けて画像をそのファイルに保存します
・画像の大きさを設定するためにペイントを使用します
①まずペイントを開きます

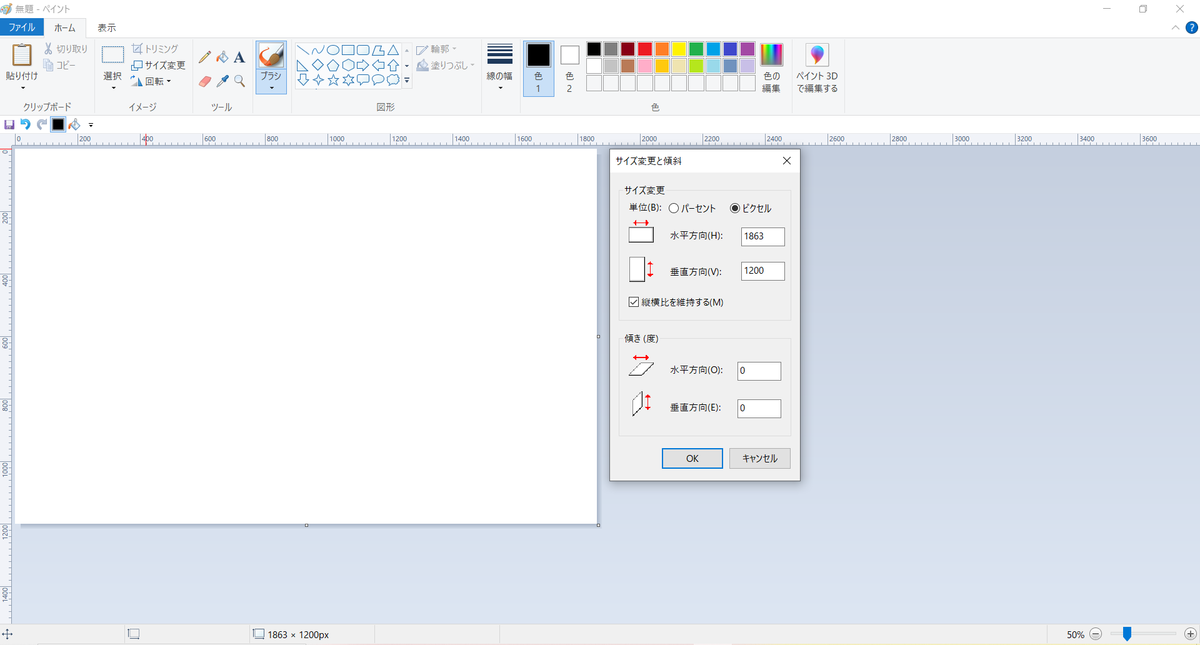
②ペイントが開けたら、新規用紙のサイズを大きめに設定します

(ここでは横1863px×縦1200pxに設定しています)
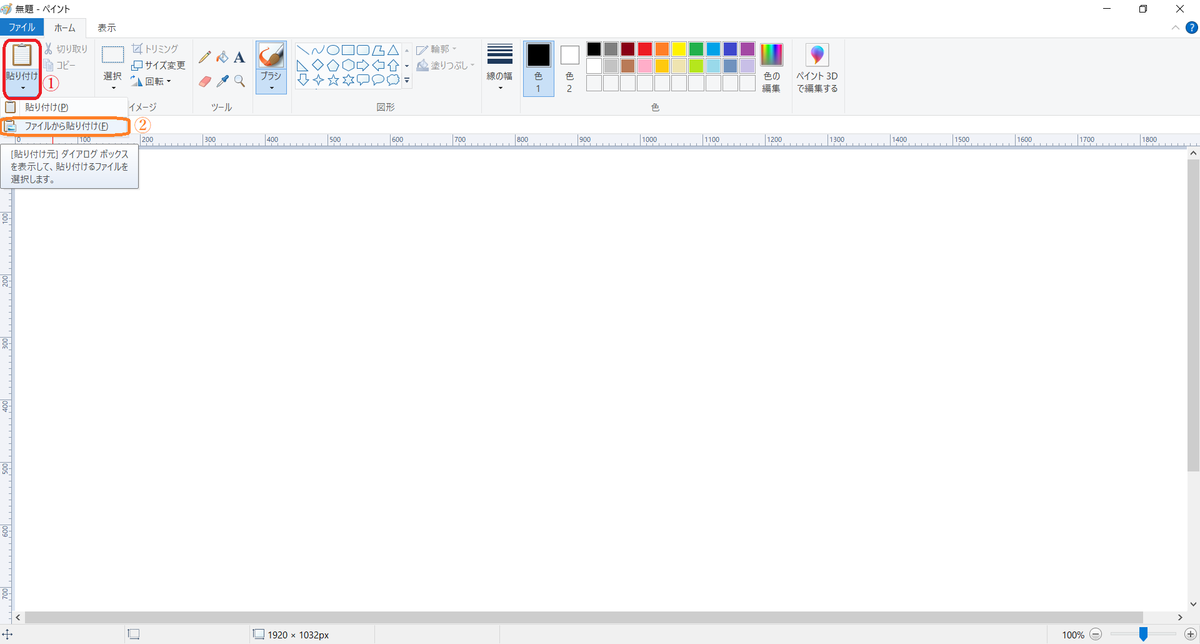
・設定できたら、貼り付け→ファイルから貼り付けの順にクリックしていきます

・貼り付け→ファイルから貼り付けの順にクリック出来たら、
ネットで保存した画像をクリックした後、開くというところをクリックします

・クリックしたら、次の画像のように表示されます

・このままだと上の写真のように画像と新規用紙のサイズが違ってくるので、左クリックを押しながら新規用紙のサイズに合わせていきます

・画像が準備できたら、背景に設定していきます
<html>の場合
<body>
HTMLの説明
ページ全体の設定をするために<body>~</body>を使用します
CSSでは、直接<body>に設定するのでClassは使用しません
CSSの説明
bodyに対して、CSSを一度に設定します
background-image(背景画像): url("fa4.png")(画像のファイル名);
これで、背景画像は完成です
2,表の背景画像

この画像はアルパカというアプリを使って作りました
(アルパカをインストールしてない方はこちらのURLを使用してください)
フリー ペイントツール(Mac/Windows 両対応)FireAlpaca[ファイア アルパカ]
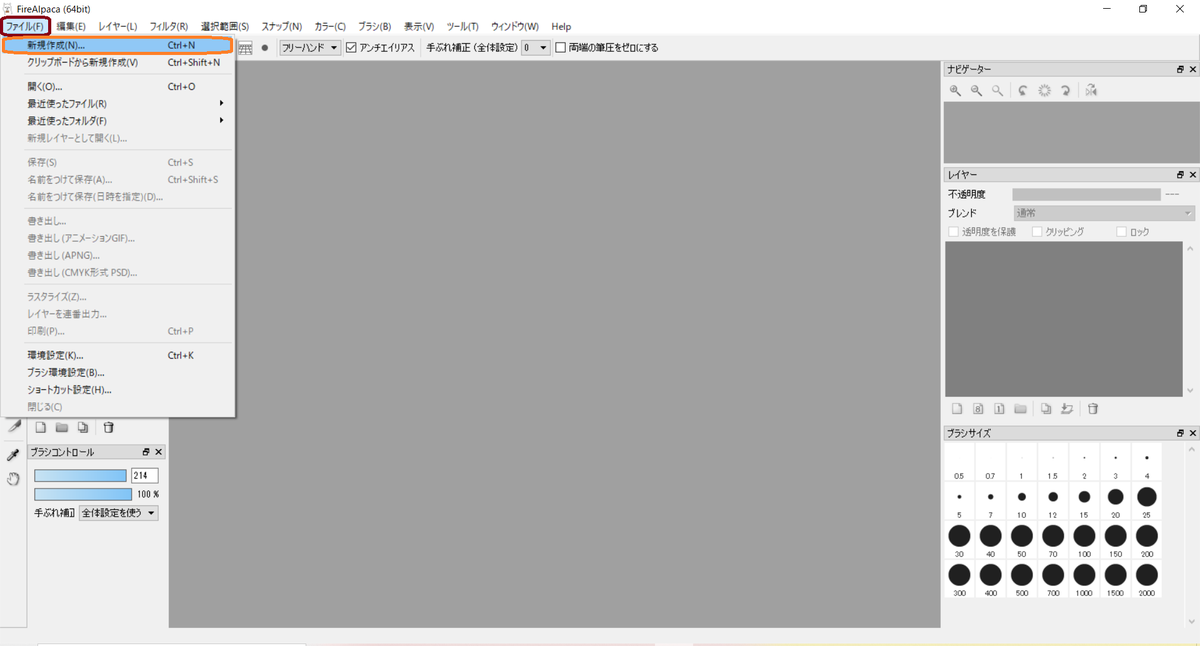
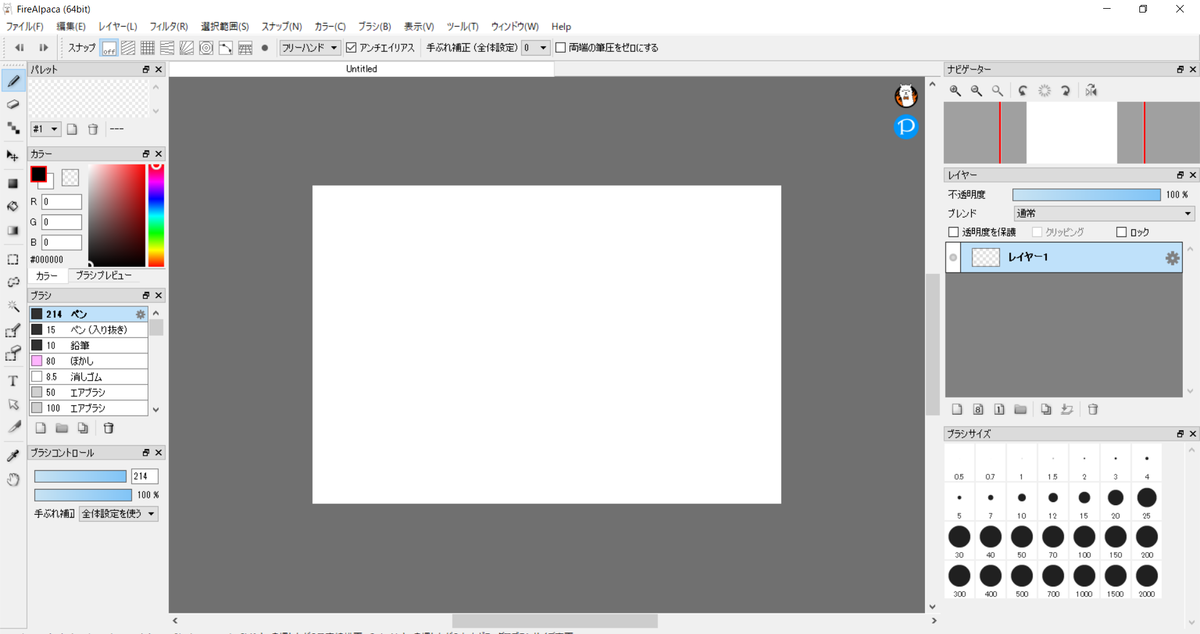
・アルパカを開きます

・ファイル→新規作成をクリックします

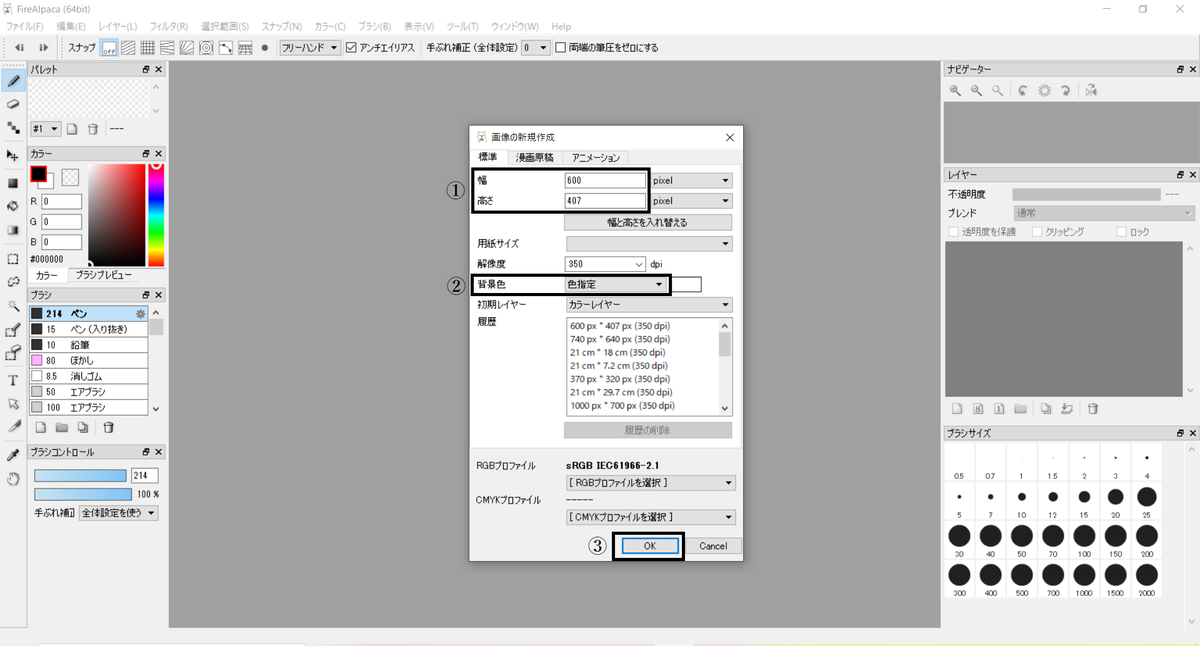
・次の画像のように①用紙サイズ②背景色③OKの順に説明します

①用紙サイズ

枠のサイズを決めて用紙のサイズを設定します
(ここでは横600px×縦407pxに設定しています)
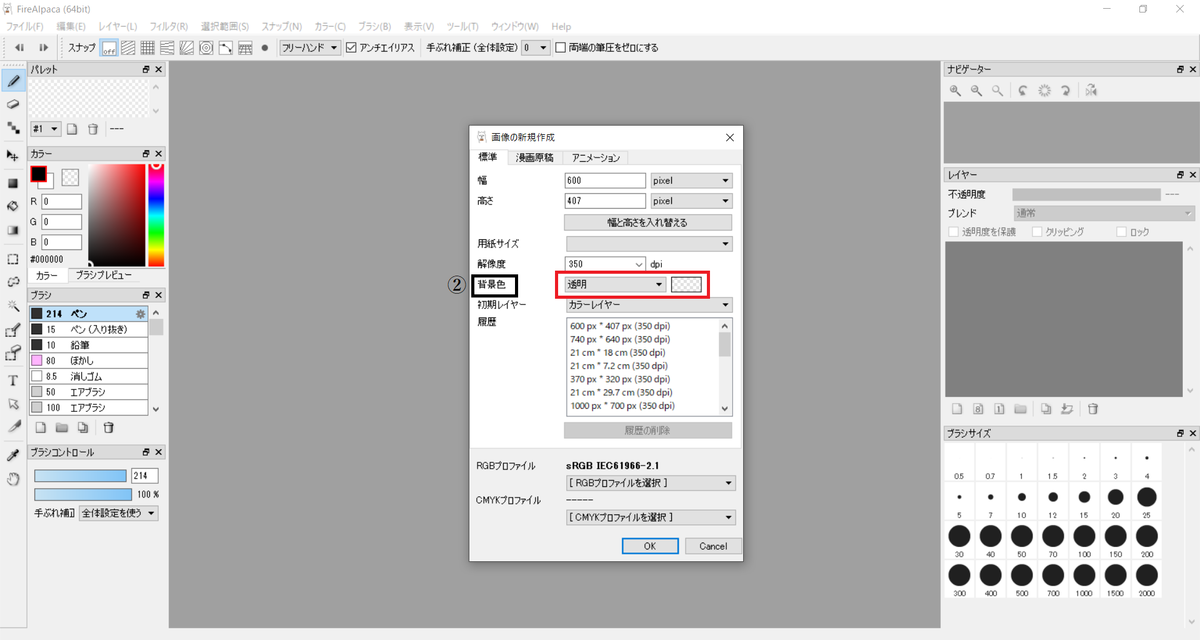
②背景色

・背景色には透明と色指定ができます
・透明に設定すると画像の合成ができます
・色指定にすると次の画像のようにいろんな色に設定することができます

今回は、色指定で「白」を使用します
①と②の設定が終わったら、③のOKボタンをクリックします

・OKを押したら、新規用紙が表示されます

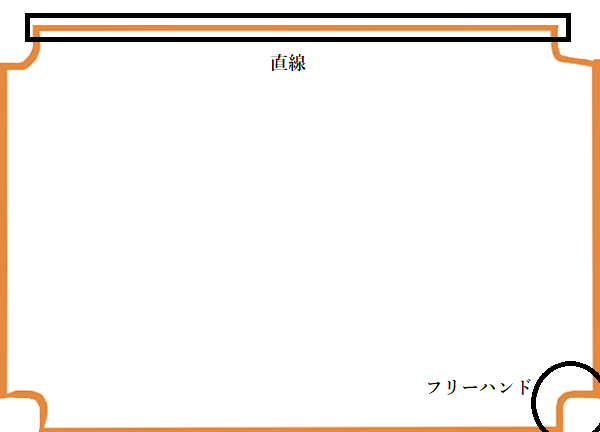
枠の書き方を説明します

①ペンマークをクリックします
②枠の辺の部分を直線で描いて角の部分をフリーハンドで描きます

③ペンの太さ
ペンの太さにはたくさん種類があります
今回は、10サイズを使用します

(付け足し)枠の色も変えられます

ここではオレンジを使用しました

書く順番は自由です
ここでは次のような順で描きました
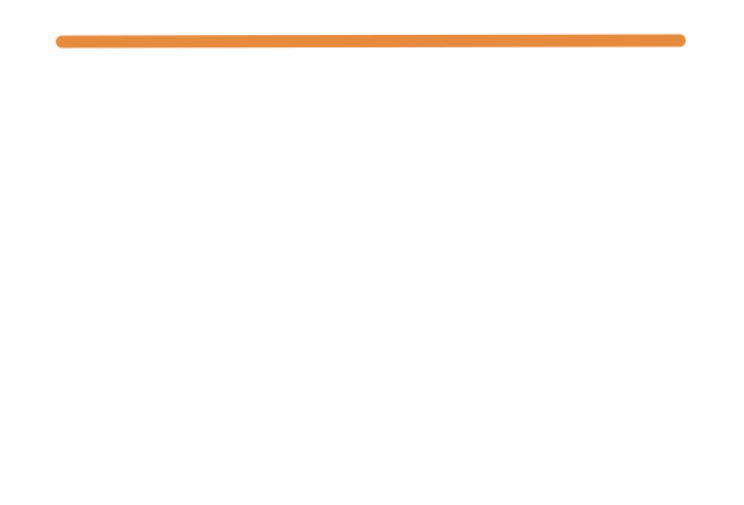
①直線で用紙の上側に描きます

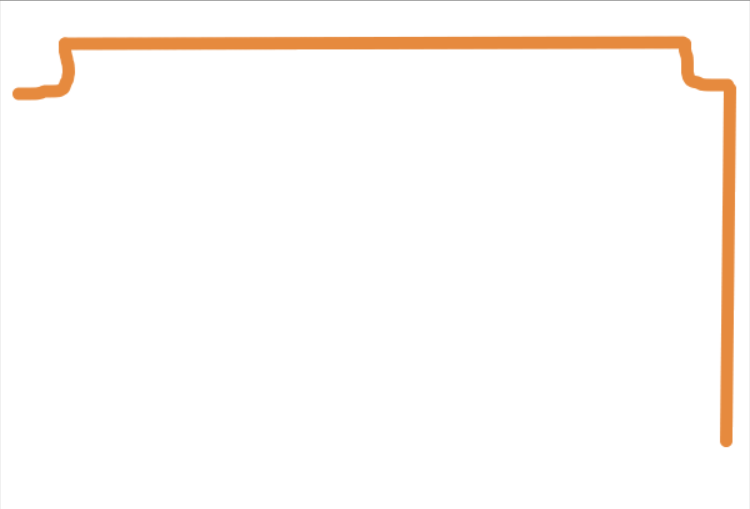
②フリーハンドで直線の左側に曲線を描きます

③フリーハンドで②の反対側に曲線を描きます

④直線で右側に縦線を描きます

⑤フリーハンドで縦線の下に曲線を描きます

⑥直線で⑤の横に線を描きます

⑦直線で②の下に縦棒を描きます

⑧フリーハンドで⑥と⑦を繋ぐように曲線を描きます

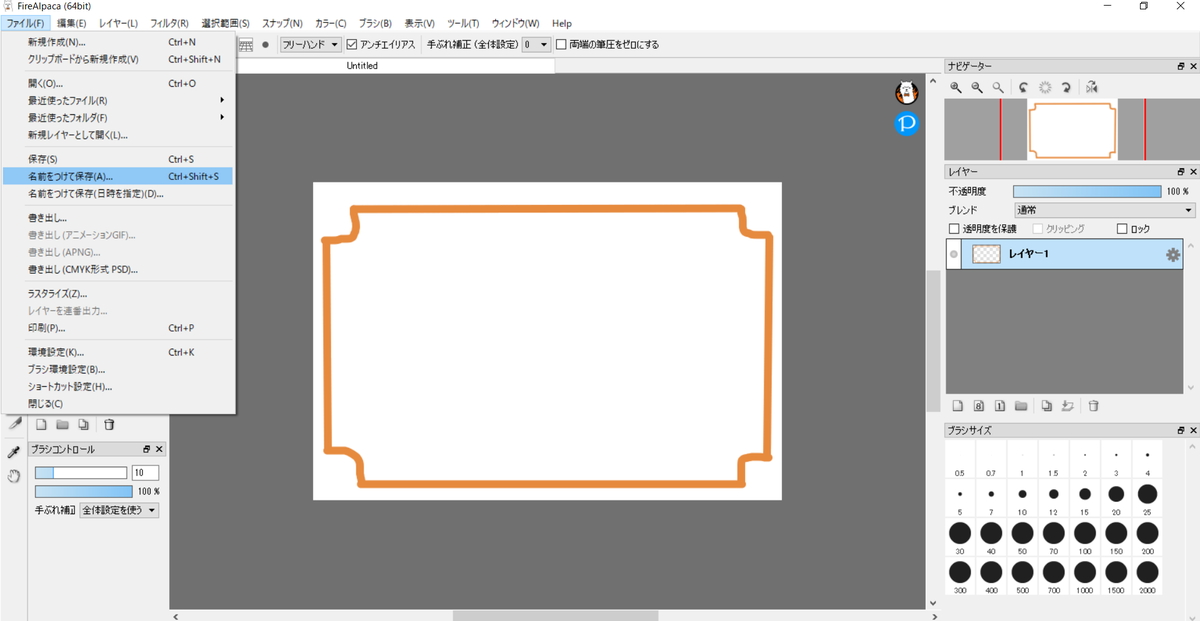
枠が描けたら、ファイルを開いて書き出しをクリックします
・書き出し設定で、ファイル形式がPNG(24-bit PNG)になっていることを確認してOKをクリックします

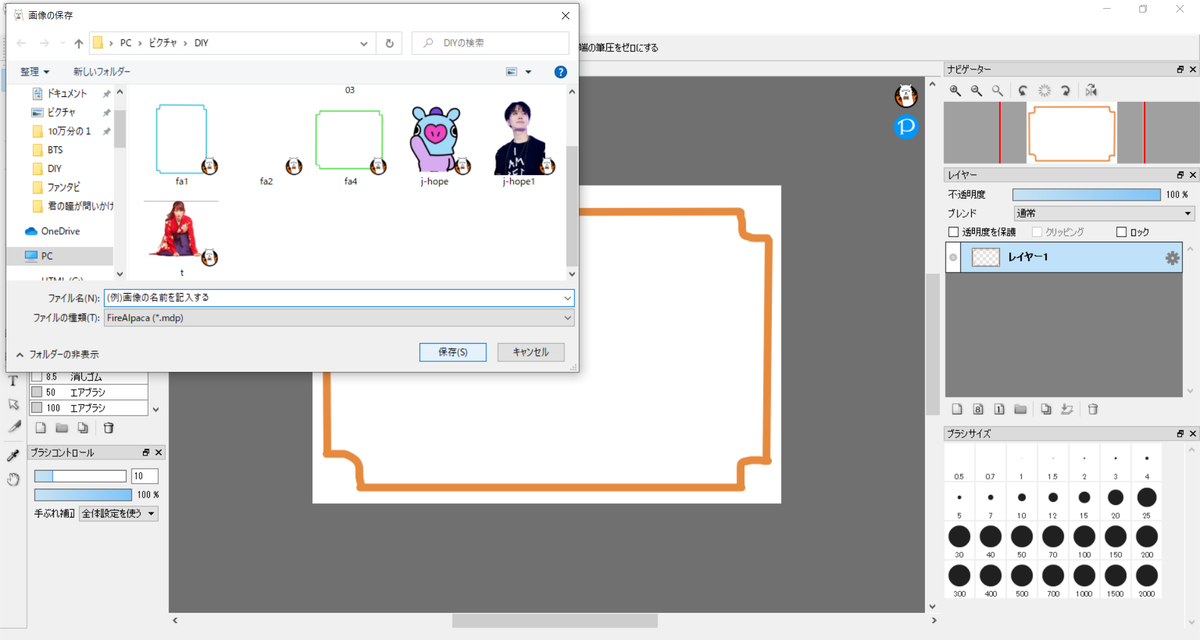
・クリックしたらファイルに名前を付けて保存します

・ファイルを開いて名前を付けて保存をクリックします

・クリックしたら、ファイルに名前を記入して保存をクリックします

・これで表の背景画像は完成です!
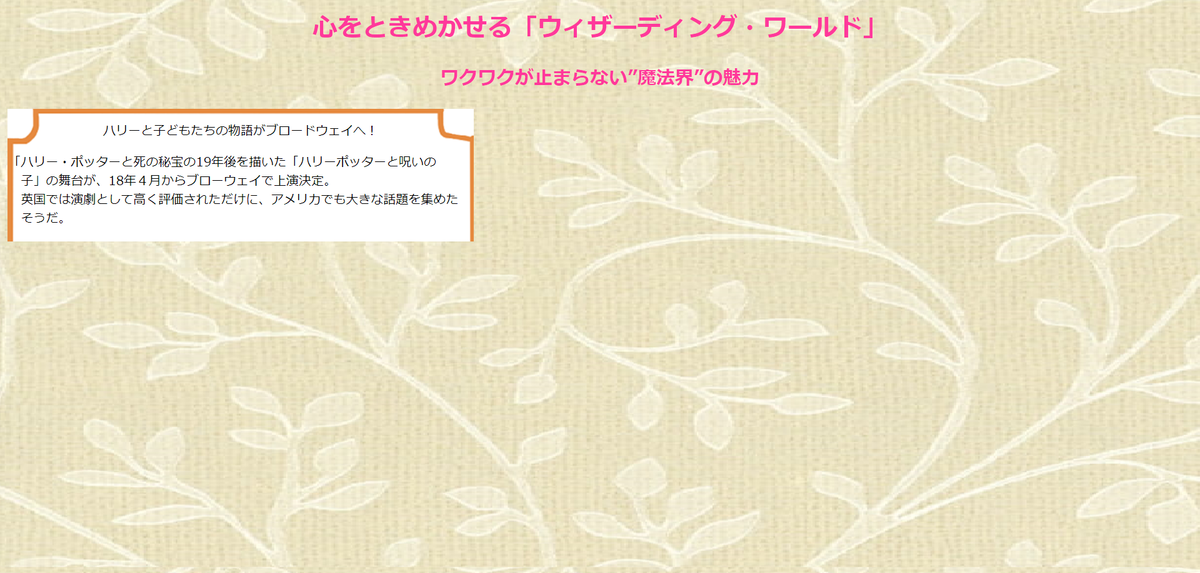
3, 表の中に文章を入力する
2で作った表の背景画像に合わせて文章を入力していきます
<html>の場合
<div class="hyo"><table width="600" height="404">
<tbody>
<tr class="ga">
<td><p class="moji">ハリーと子どもたちの物語がブロードウェイへ!</p>
<p class="moji1"> 「ハリー・ポッターと死の秘宝の19年後を描いた「ハリーポッターと呪いの<br>
子」の舞台が、18年4月からブローウェイで上演決定。<br>
英国では演劇として高く評価されただけに、アメリカでも大きな話題を集めた<br>
そうだ。<br>
<css>の場合
.hyo{
position:absolute;
top:20%;
left:8%;
}
.ga{
background-image: url("fa.png");
}
.moji{
text-align:center;
font-size:25px;
color:#ffb7ff;
}
HTMLの説明
表全体の設定をするために<div>~</div>と<class>を使用します
クラス名は任意の名前を指定してください
(ここでは"hyo","ga","moji"というクラス名を指定しています)
"moji1"は何も設定することがないのでclassは使用しません
CSSの説明
hyoというクラス名に対して、CSSを一度に設定
position(配置方法):absolute(絶対値);
top(画面の上からの表の位置):20%(20%);
left(画面の左からの表の位置):8%(8%);
gaというクラス名に対して、CSSを一度に設定
background-image(背景画像): url("fa.png")(画像のファイル名);
mojiというクラス名に対して、CSSを一度に設定
text-align(配置方法):center(中央);
font-size(文字の大きさ):25px(25%);
color(文字の色):#ffb7ff(淡い紫色);