HPデザイン「ファンタスティック・ビーストと黒い魔法使いの誕生」その6
〇1時間でやったこと

1,表を左側に並べる
2,文字の配置
3,画像の準備
4,画像の位置
〇今回の表の背景画像は、ファンタビその1の枠を使用しています
1,表を左側に並べる
前回作った青い表の左側に今回作る表を配置します
<html>の場合
<div class="hyo4"><table width="600" height="404"></div>
<css>の場合
.hyo4{
position:absolute;
top:35%;
left:-125%;
}
HTMLの説明
表を作るために<table>~</table>を使用します
表の配置を設定したいので<div>~</div>と<class>を使用します
クラス名は、任意の名前を指定してください
(ここでは"hyo4"というクラス名に指定しています)
表の大きさは、ファンタビその1で使った画像と同じ大きさにします
<CSS>の説明
hyo4というクラス名に対して、一度にCSSを一度に設定
position(配置方法):absolute;
top(画面の上からの表の位置):35%(33%);
left(画面の左からの表の位置):-125%(-125%);
2,文字の配置
表の中に文字を入力していきます
<html>の場合
<td><p class="moji7">”完璧な冬の魔法界”を満喫しよう!<br>
<p> ユニバーサル・スタジオ・ジャパンでは2/28㊌まで「ウィンター・イン・<br>
ザ・ウィザーディング・ワールド・オブ・ハリーポッター」を開催中。<br>
雪に覆われたホグワーツ場が魔法にかかるキャッスル・ショーなど、この<br>
季節だけのイベントが楽しめる。</p>
※「ホグズミード村のクリスマス・ツリー」およびホグズミード村のクリス<br>
マス装飾は2018年1/8㊗で終了します。<br>
1/9㊋以降、「ホグワーツ・マジカル・ナイト・~ウィンター・マジック~」<br>
は一部内容を変更して開催します。<br>
<css>の場合
.moji7{
position:absolute;
top:5%;
left:15%;
font-size:25px;
color:#ffb7ff;
}
HTMLの説明
文字の位置を設定するためと「”完璧な冬の魔法界”を満喫しよう!」の色を変えるため<class>を使用します
クラス名は任意の名前を指定してください
ここでは"moji7"というクラス名を指定しています
※一部内容を変更して開催します。の<br>は、まだまだ続きがります
「ユニバーサル・スタジオ・・・」の部分は、何も設定することがないので<class>は使用しません
CSSの説明
moji7というクラス名に対して、CSSを一度に設定する
position(位置方法):absolute(絶対値);
top(画面の上からの文字の位置):5%(5%);
left(画面の左からの文字の位置):15%(15%);
font-size(文字の大きさ):25px(25px);
color(文字の色):#ffb7ff(桜色っぽい);
3,画像の準備
 |
| fan7.jpg |
・ネットで「ホグワーツ城 雪」と調べて名前を付けて保存します
・ペイントを開きます

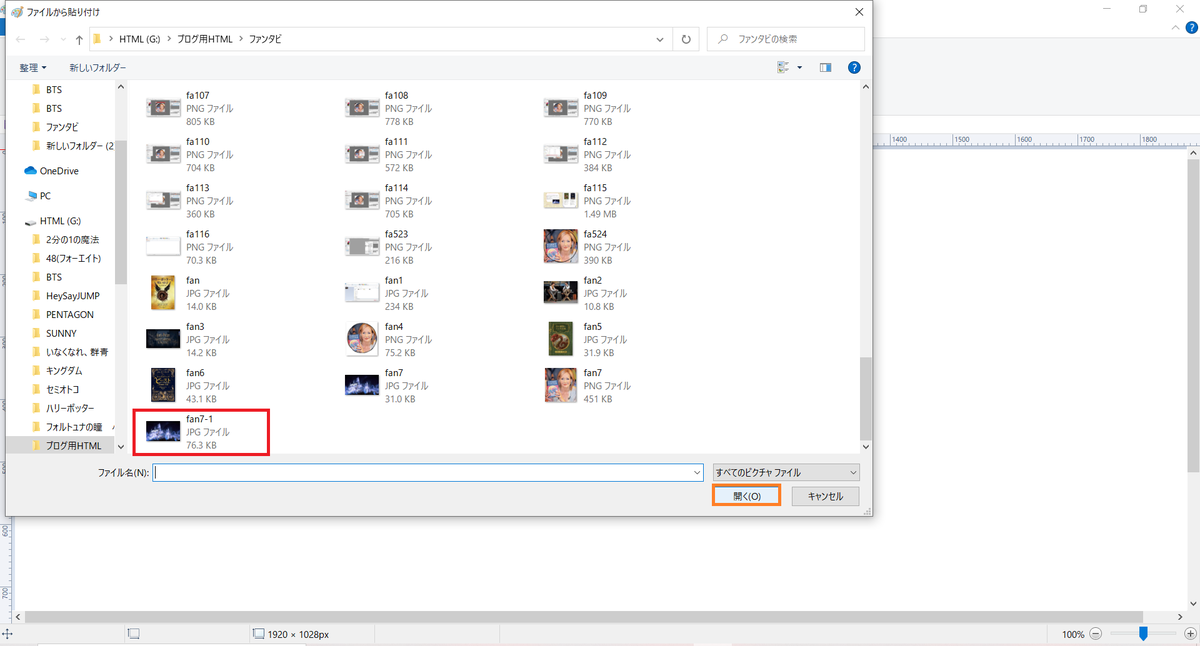
・貼り付け→ファイルから貼り付けるをクリックします

・フォルダが開くので、さっき名前を付けて保存した画像を開きます

・画像が貼り付けしたことを確認します

・用紙を画像に合わせます

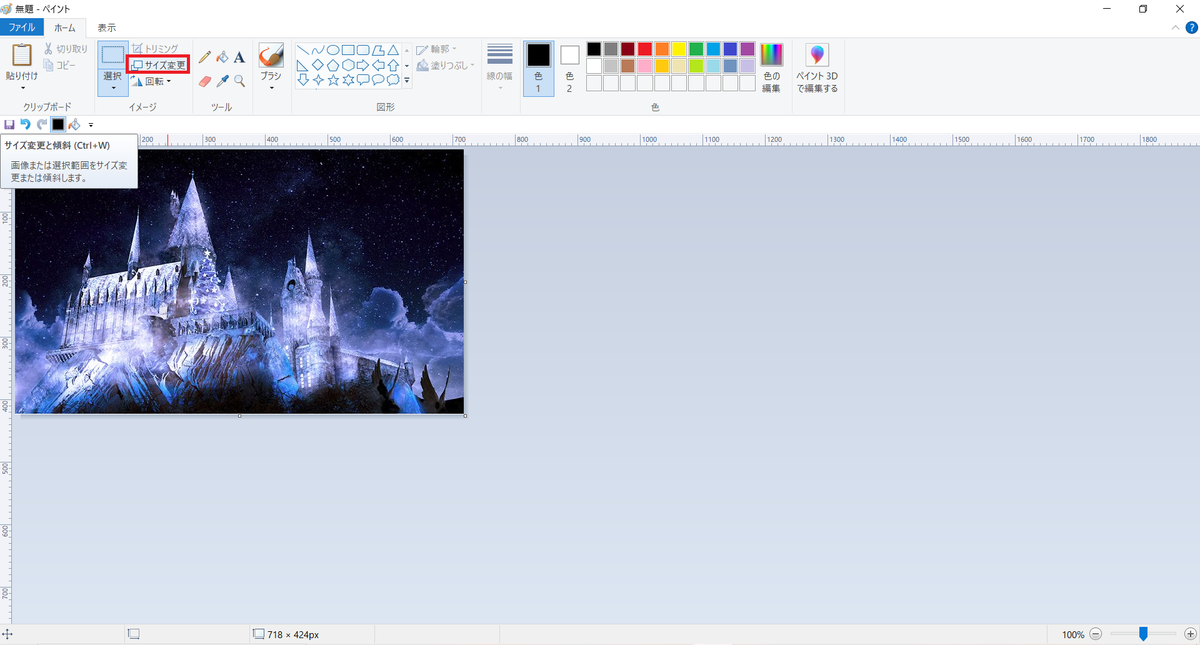
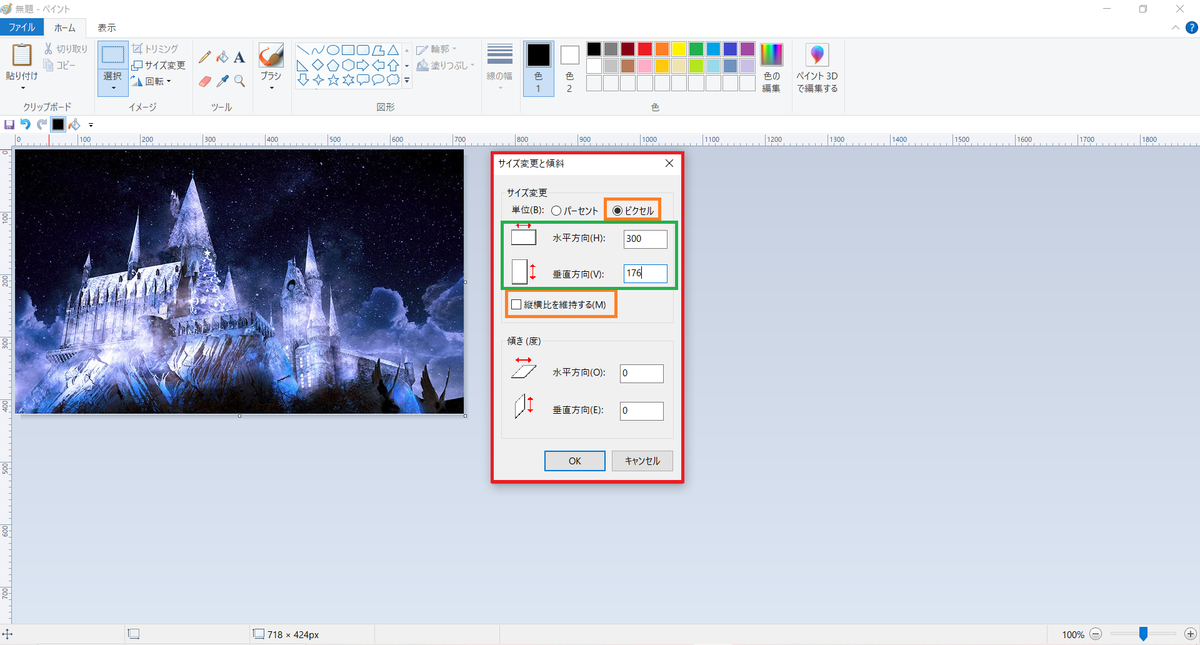
・画像の大きさを設定します
・イメージ項目でサイズ変更をクリックします

・サイズ変更と傾斜が開くので、ピクセルと縦横比を維持するをクリックします
・横幅300px、縦幅176pxに設定します

・OKをクリックします

・サイズ変更とピクセルをクリックして画像のサイズを確認します

4,画像の位置
表の中で画像の位置を設定していきます
<html>の場合
<div class="g6"><img src="fan7.jpg"></div>
<css>の場合
.g6{
position:absolute;
top:75%;
left:50%;
}
HTMLの説明
画像の配置を設定するために<div>~</div>と<class>を使用します
クラス名は任意の名前を指定してください
ここでは"g6"というクラス名にしています
CSSの説明
g6というクラス名に対して、CSSを一度に設定
position(位置方法):absolute(絶対値);
top(画面の上からの画像の位置):75%(75%);
left(画面の左からの画像の位置):50%(50%);