HPデザイン「10万分の1」その3
前の1時間でやったことはこちらを参考にしてください
HPデザイン「10万分の1」その2 - 超初心者のためのホームページデザイン (hatenablog.com)
〇33分でやったこと(1時間もかかりませんでした)

1,文字の配置
2,画像を準備して配置
3,完成
1,文字の配置
<html>の場合
<p class="moji6">100000-1.com</p>
<p class="moji7">@100000_1_movie</p>
<p class="moji8">11.27<span class="tate">(FRI)</span></p>
<p class="moji9">ROADSHOW</p>
<css>の場合
.moji6{
position:absolute;
top:142%;
left:5%;
font-size:30px;
}
.moji7{
position:absolute;
top:145%;
left:22%;
font-size:18px;
}
.moji8{
position:absolute;
top:142%;
right:18%;
font-size:30px;
}
.moji9{
position:absolute;
top:142%;
right:5%;
font-size:30px;
}
HTMLの説明
文字の大きさや配置を設定したので、Classを使用します
クラス名は任意の名前を指定してください
(ここでは"moji6""moji7""moji8""moji9"というクラス名に設定しています)
CSSの説明
moji6というクラス名に対して、CSSを一度に設定する
position(配置方法):absolute(絶対値);
top(画面の上からの文字の位置):142%(142%);
left(画面の左からの文字の位置):5%(5%);
font-size(文字の大きさ):30px(30px);
moji7というクラス名に対して、CSSを一度に設定する
position(配置方法):absolute(絶対値);
top(画面の上からの文字の位置):145%(145%);
left(画面の左からの文字の位置):22%(22%);
font-size(文字の大きさ):18px(18%);
moji8というクラス名に対して、CSSを一度に設定する
position(配置方法):absolute(絶対値);
top(画面の上からの文字の位置):142%(142%);
right(画面の右からの文字の位置):18%(18%);
font-size(文字の大きさ):30px(30px);
moji9というクラス名に対して、CSSを一度に設定する
position(配置方法):absolute(絶対値);
top(画面の上からの文字の位置):142%(142%);
right(画面の右からの文字の位置):5%(5%);
font-size(文字の大きさ):30px(30px);
2,画像を準備して配置
使用した画像はこちら
 |
| ga6.jpg |
画像の準備
・ネットからTwitterのアイコン画像を、名前を付けて保存します
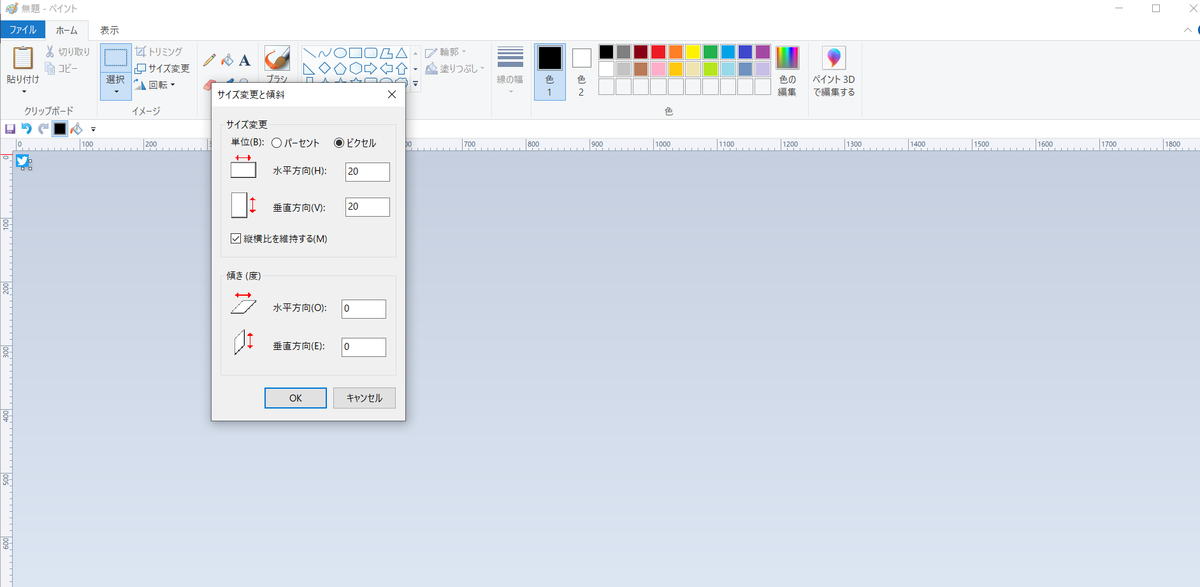
・ペイントを開いて、四角になるようにトリミングを設定します


(左の画像:ペイントに画像を貼り付け、右の画像:トリミング)
Twitterアイコンにリンクを設定するときは、規定があるのでTwitterの公式サイトを
確認してください
・画像の大きさは縦20px×横20pxに設定します

「100000-1.com」の隣に来るように設定します
<html>の場合
<div class="ga5"><img src="ga6.jpg"></div>
<css>の場合
.ga5{
position:absolute;
top:148%;
left:20%;
}
HTMLの説明
画像の配置を設定するために、<div>~</div>を使用します
クラス名は任意の名前を指定してください
(ここでは"ga5"というクラス名に設定しています)
CSSの説明
ga5というクラス名に対して、CSSを一度に設定する
position(配置方法):absolute(絶対値);
top(画面の上からの文字の位置):148%(148%);
left(画面の左からの文字の位置):20%(202%);
3,完成
「10万分の1」の完成ページはこちらです
