HPデザイン「ファンタスティック・ビーストと黒い魔法使いの誕生」その4
〇1時間でやったこと

1,画像の準備
2,表(画像・文章)の配置
3,枠の作り方
4,背景画像の設置
1,画像の準備
ネットで「Harry Potter WIZARDS UNITE」と入力して調べて、次のような画像を、名前を付けて保存します
 |
| fan3.jpg |
2,表(画像・文章)の配置
「ファンタスティック・ビースト」のその1で配置した表の下に、今回の表を配置できるように設定します
表の中に見出し文と説明文を入力します
入力した文章の下に画像がくるように設定します
<html>の場合
<div class="hyo2"><table width="600" height="405">
<tbody>
<tr class="ga2">
<td><p class="moji3">ポケモンGOならぬ”はりぽたGO”が登場!?<br>
<p> 「ポケモンGO」を生んだナイアンティック社が「ハリーポッター」の<br>
世界をテーマにしたアプリ「HARRY POTTER:WIZARDS UNITE(原題)」<br>
を開発中。「ポケモンGO」同様、AR機能を活用した内容になりそう。<br>
<div class="moji5"><img src="fan3.jpg"></div></td></tr></tbody></table>
<css>の場合
.hyo2{
position:absolute;
top:95%;
left:-215%;
}
.ga2{
background-image: url("fa.png");
}
.moji3{
text-align:center;
font-size:25px;
color:#ffb7ff;
}
.moji5{
position:absolute;
top:68%;
left:47%;
}
HTMLの説明
・表の配置を設定するために<div>~</div>と<class>を使用します
・表を作成するために<table>~</table>を使用します
・表をグループ化にしたいので<tbody>~</tbody>を使用します
・表の行を設定するために<tr>~</tr>を使用します
・1見出し文は文字の色を変更したいので<td>~</td>の中に
<p class>を使用します
・説明文は何も設定しないので見出し文とは別にするために<p>を使用します
・画像の配置を設定するために<div>~</div>と<class>を使用します
クラス名は任意の名前を指定してください
(ここでは"hyo2","moji3","moji5"というクラス名で指定します)
CSSの説明
hyo2というクラス名に対して、CSSを一度に設定
position(配置方法):absolute(絶対値);
top(画面の上からの表の位置):95%(95%);
left(画面の左からの表の位置):-215%(-215%);
moji3というクラス名に対して、CSSを一度に設定
text-align(文字の位置):center(中央);
font-size(文字の大きさ):25px(25%);
color(文字の色):#ffb7ff(淡い紫色);
moji5というクラス名に対して、CSSを一度に設定
position(配置方法):absolute(絶対値);
top(画面の上からの画像の位置):68%(68%);
left(画面の左からの画像の位置):47%(47%);
3,枠の作り方
ファンタビのその1とその2とは別の枠の作り方を紹介します
・まず、アルパカを開きます

・新規用紙を作成します
①左上のファイルを押して、新規作成をクリックします

②新規用紙を幅600px×高さ404pxのサイズに設定します

③背景色は、透明をクリックします

④設定したら、「OK」ボタンをクリックします
⑤これで新規用紙の制作は終わりです
⑦十字スナップとスナップオフを使用しながら、枠を作っていきます

・十字スナップ・・・縦と横の線を描くことができます
・スナップオフ・・・使用しているスナップをオフにします
(斜めの線は引くことができません)

・色は「ファンタビ」のその1と同様にオレンジで描いていきます
・フォルトサイズは、10サイズです

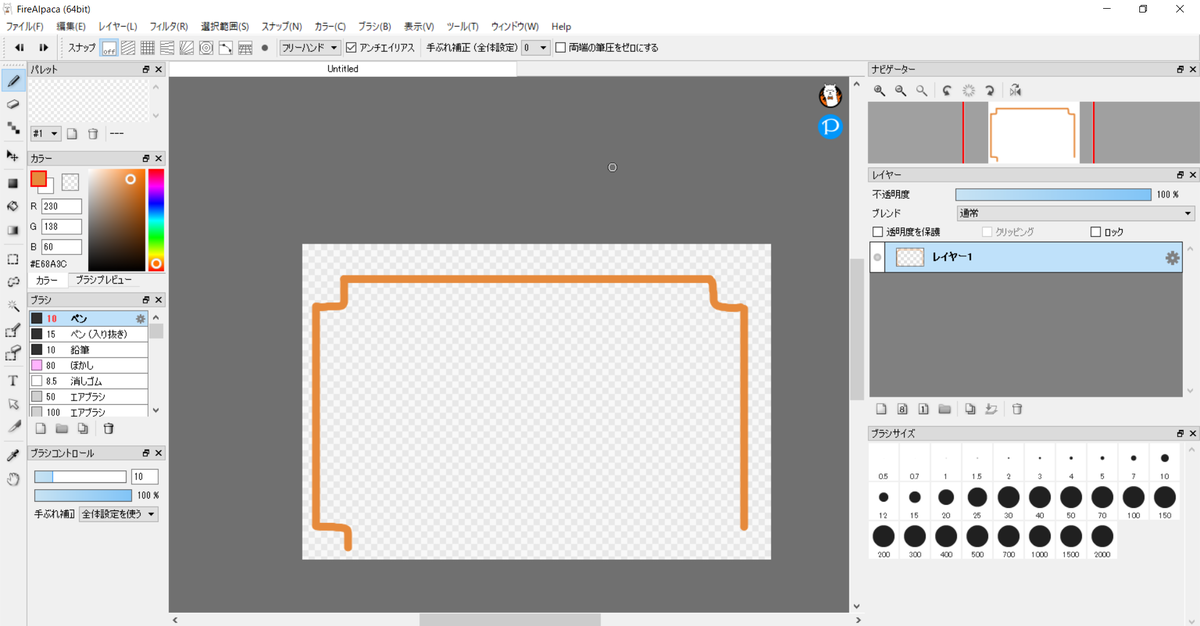
⑧十字スナップに設定して横に線を引きます

・線の長さは引きながら調整ができません
⑨スナップオフに設定して右左の角を描いていきます

⑩十字スナップに設定して左右の縦線を引きます

⑪スナップオフに設定して左の角を描きます

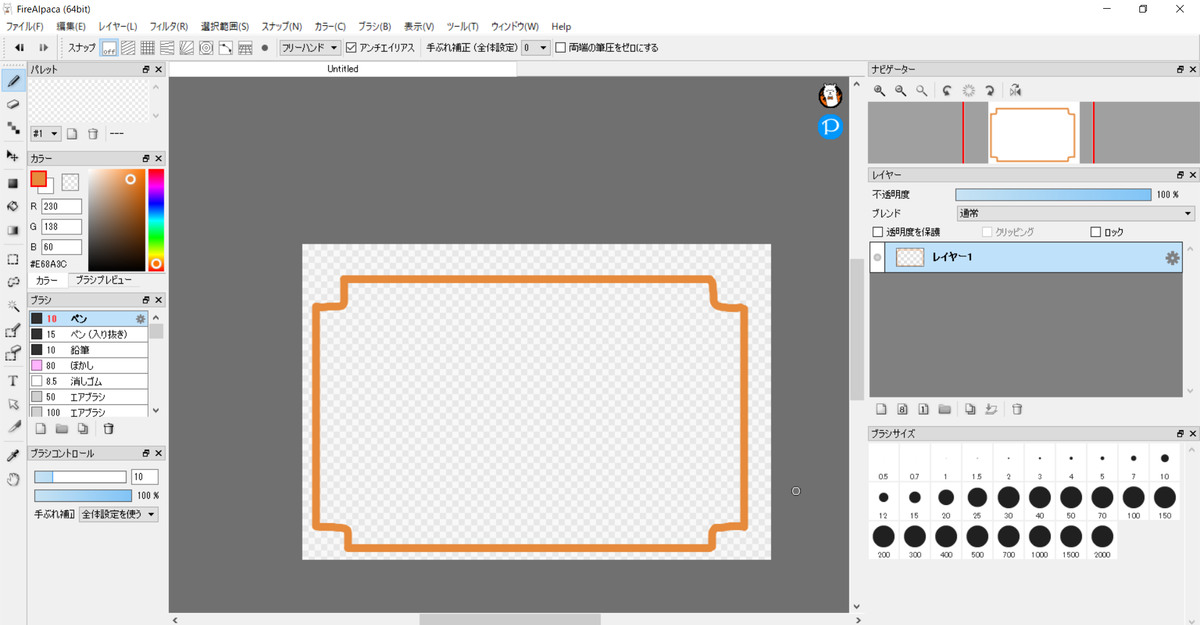
⑫十字スナップに設定して左角から線を引きます

⑬スナップオフに設定して右の角を描きます

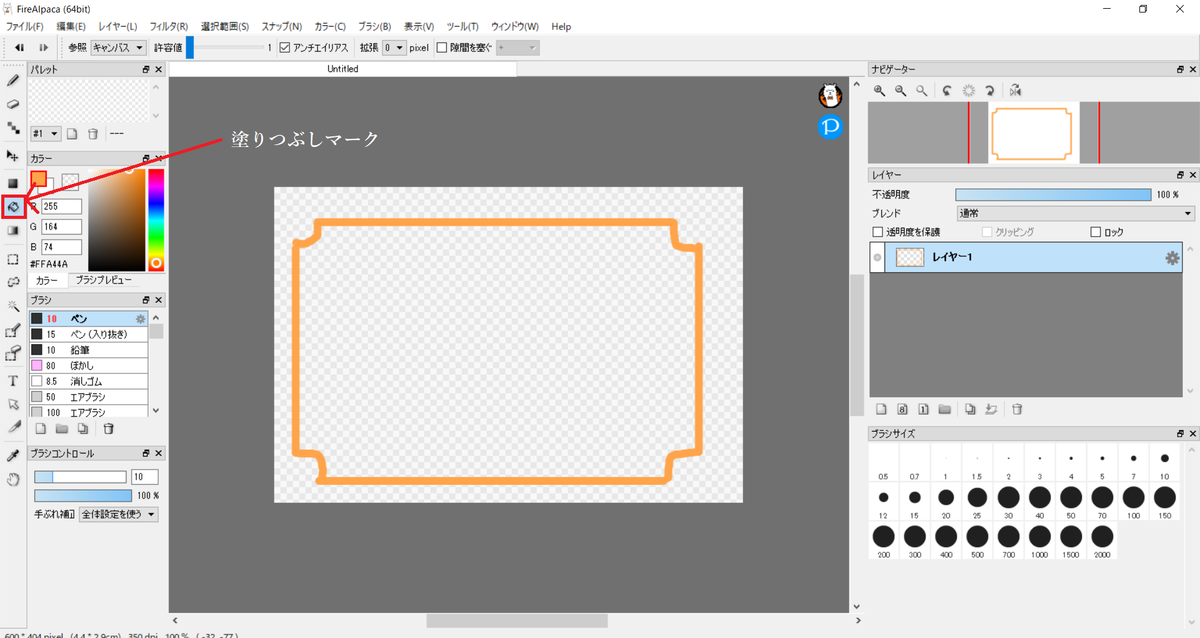
⑭枠の中を白で塗りつぶします
・まず塗りつぶしマークをクリックします

・カラーの項目で色を白に設定します

・枠の中をクリックしたら、白の塗りつぶしができます

⑮これで枠の完成です
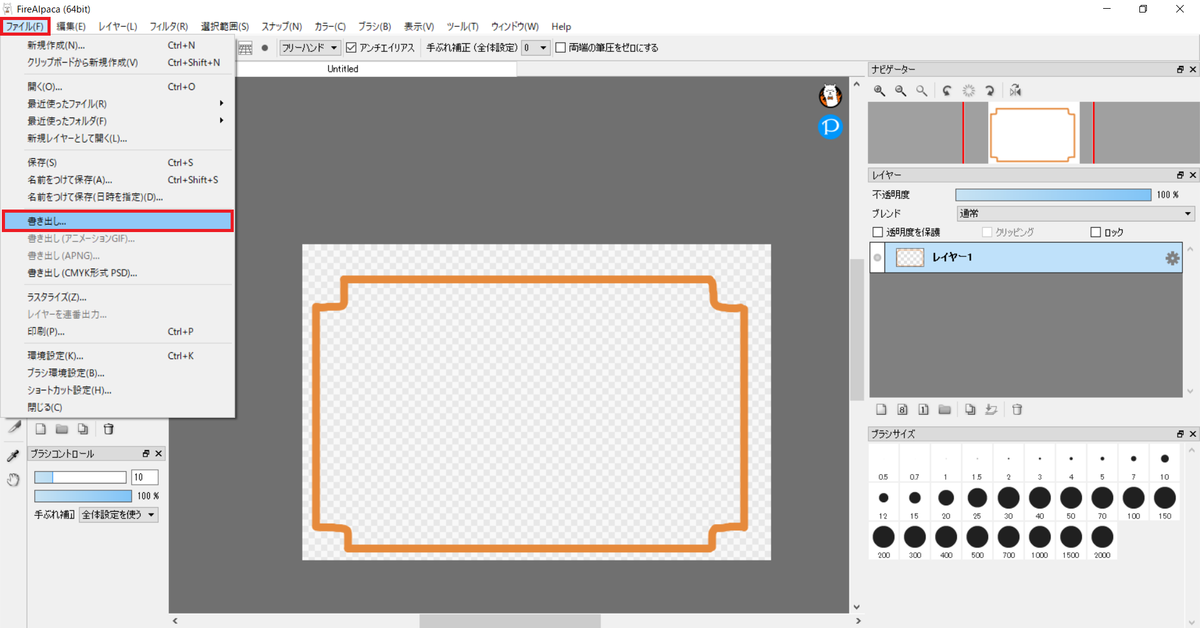
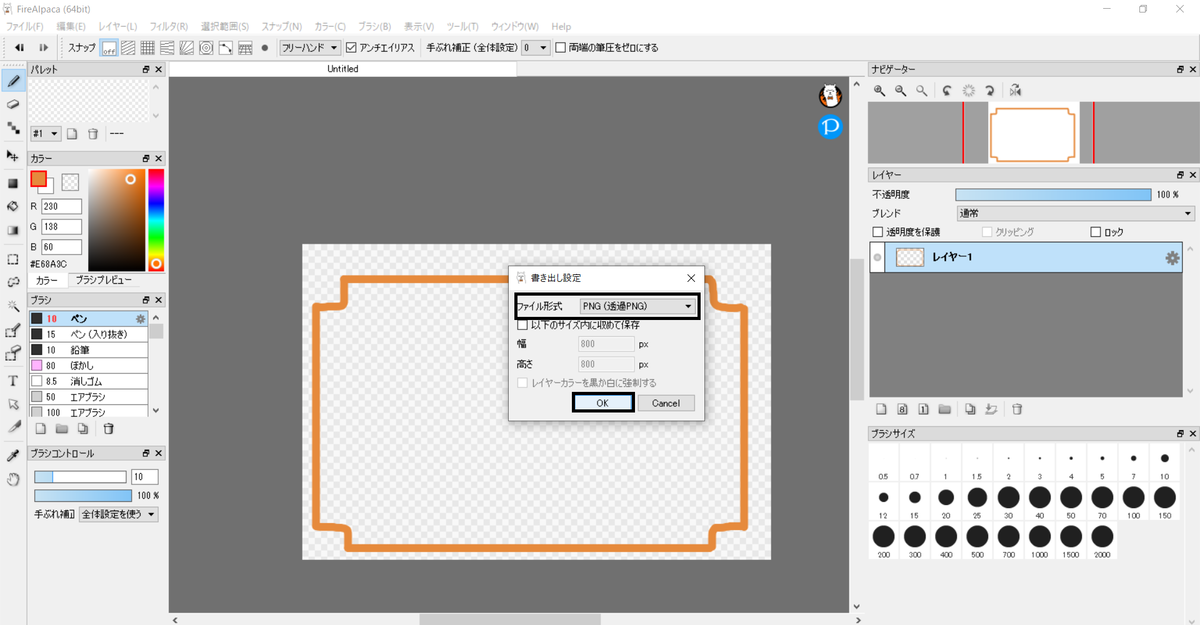
画像を透過に設定していきます
1,ファイルを開いて、引き出しをクリックします

2,ファイル形式「png(透過png)」に設定してOKをクリックします

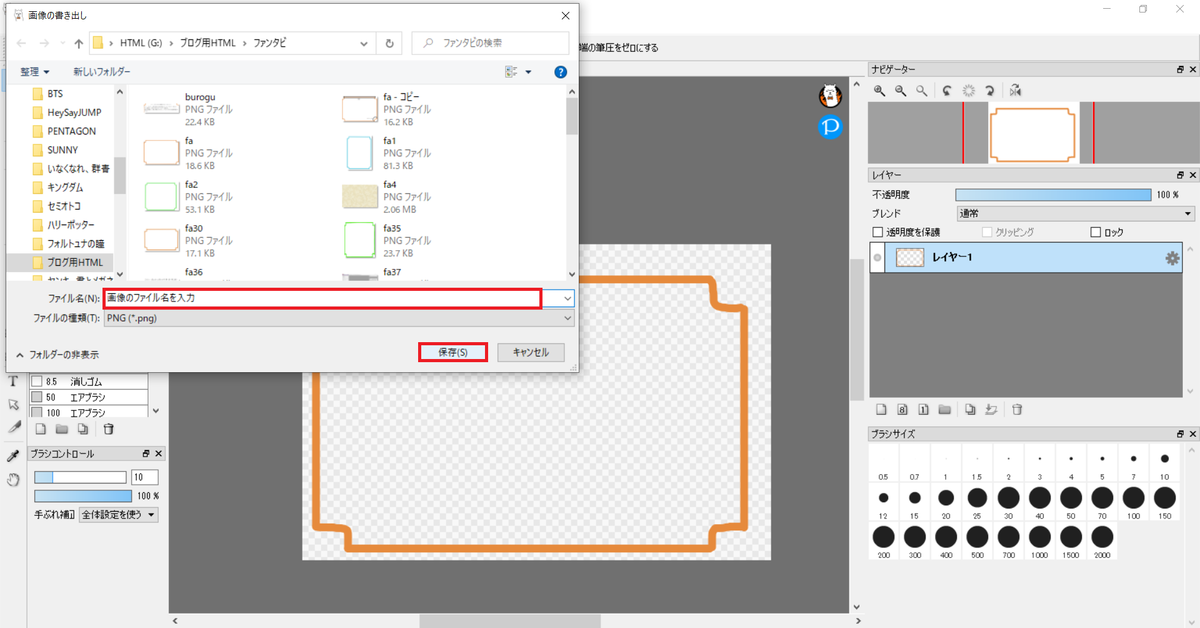
3,フォルダが開くので、名前を付けて保存します

・ファイル名の欄に画像の名前を入力して、保存をクリックします
4,背景画像の設置
さきほど作った枠を表の背景画像に設定していきます
<html>の場合
<tr class="ga2"></tr>
HTMLの説明
表の中で設定するので、<tr>~</tr>の中に入力していきます
背景画像に設定するために<class>を使用します
CSSの説明
ga2というクラス名に対して、CSSを一度に設定
background-image(背景画像): url("fa.png")(画像のファイル名);