HPデザイン「ファンタスティック・ビーストと黒い魔法使いの誕生」その3
〇1時間でやったこと

1,文字の配置
2,画像の準備
3,画像の配置
1,文字の配置

<html>の場合
<div class="hyo1"><table width="407" height="462">
<tbody>
<tr class="ga1">
<td><p class="moji3">最新写真を公式SNSで見よう!<br>
<p class="moji1"> 絶賛制作中の「ファンタスティック・ビーストと黒<br>
い魔法使いの誕生」で、ニュート役のエッディと<br>
ダンブルドア役のジュードが談笑する貴重な撮影<br>
現場の写真が公開されるなど、公式Instagramや<br>
Twitterも見逃せない。<br>
ハッシュタグ「#魔法作ってます」でチェック<br></td></tr></tbody></table>
<css>の場合
.hyo1{
position:absolute;
top:2%;
left:145%;
}
.ga1{
background-image: url("fa35.png");
}
.moji3{
text-align:center;
font-size:25px;
color:#ffb7ff;
}
HTMLの説明
表全体の設定をするために、<div>~</div>と<class>を使用します
クラス名は任意の名前を指定してください
(ここでは”hyo1”というクラス名を指定しています)
"moji1"は何も設定することがないので、<class>は使用しません
ハッシュタグ「#魔法作ってます」でチェックの<br>は、まだ続きがあります
CSSの説明
hyo1というクラス名に対して、CSSを一度に設定
position(配置方法):absolute(絶対値);
top(画面の上からの表の位置):2%(2%);
left(画面の左からの表の位置):145%(145%);
ga1というクラス名に対して、CSSを一度に設定
background-image(背景画像): url("fa35.png")(画像のファイル名);
moji3というクラス名に対して、CSSを一度に設定
text-align(文字の配置):center(中央);
font-size(文字の大きさ):25px(25px);
color(文字の色):#ffb7ff(淡い紫色);
2,画像の準備
・ネットで「ミュートとダンブルドア ファンタビ」と検索して次の画像を、名前を付けて保存します

・画像の大きさを設定するためにペイントを使用します
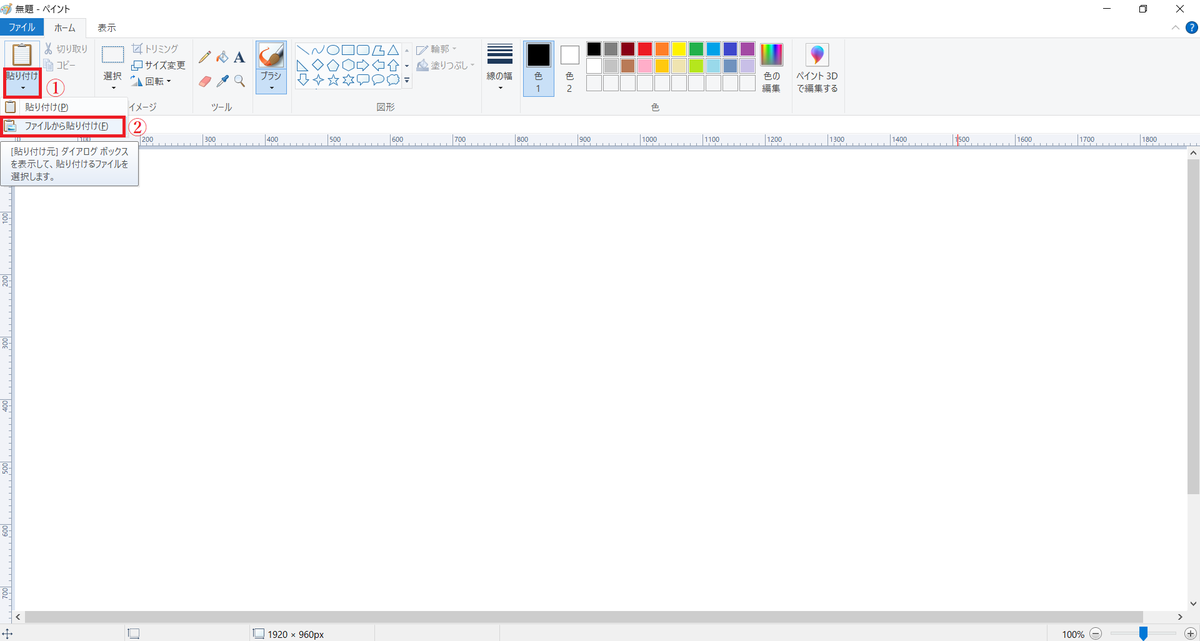
①まずペイントを開きます

②左上の「貼り付け」→「ファイルから貼り付ける」の順にクリックします

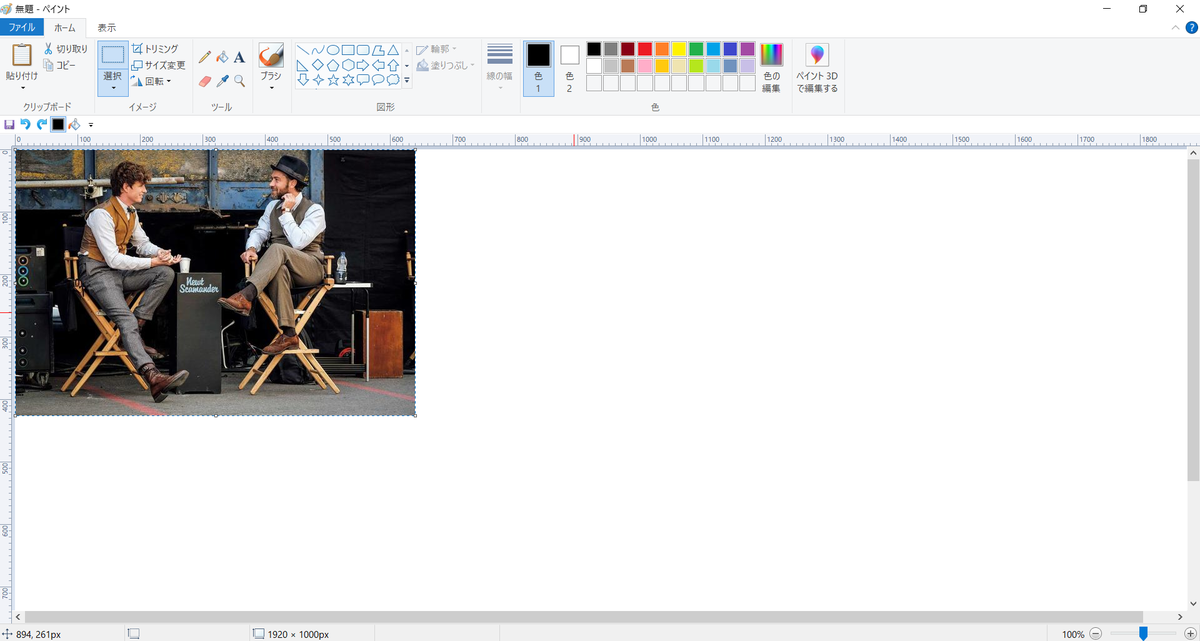
③次のようにファイルを開いて画像を確認します

④画像を選択して新規用紙に貼り付けします

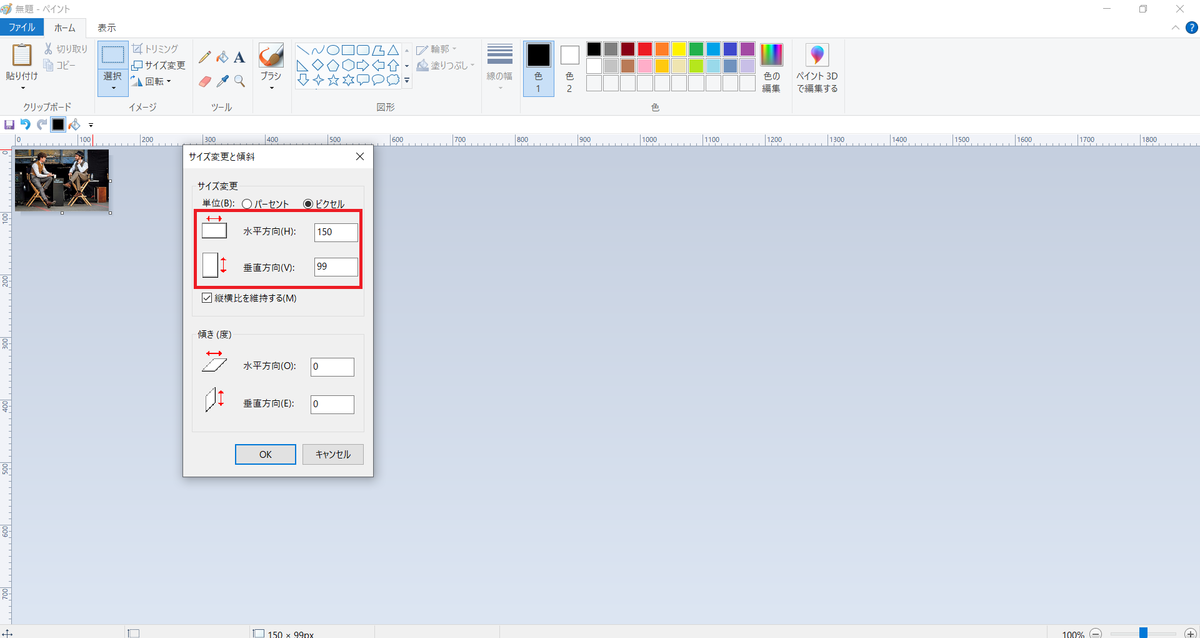
⑤画像の大きさに合わせて新規用紙の大きさを設定します

⑥画像自体の大きさを(横150px×縦99px)に設定します

⑦ファイルマークをクリックします

⑧ファイルに名前を付けて保存します

⑨保存ボタンを押して、画像を保存します

⑩これで画像の準備ができました
3,画像の配置
文章に下に画像が来るように設定します
<html>の場合
<div class="moji4"><img src="fan1.jpg"></div>
<css>の場合
.moji4{
position:absolute;
top:73%;
left:47%;
}
HTMLの説明
<div class="moji4"><img src="fan1.jpg"></div>は、1,の「~でチェック<br>」の後に書きます
画像の位置を設定するために<div>~</div>と<class>を使用します
クラス名は任意の名前を指定してください
(ここでは”hyo1”というクラス名を指定しています)
CSSの説明
moji4というクラス名に対して、CSSを一度に設定
position(配置方法):absolute(絶対値);
top(画面の上からの表の位置):73%(73%);
left(画面の左からの表の位置):47%(47%);