HPデザイン「君の瞳が問いかけている」その2
前の1時間でやったことはこちらを参考にしてください。
HPデザイン「君の瞳が問いかけている」 - 超初心者のためのホームページデザイン (hatenablog.com)
〇1時間でやったこと

1,文字の位置を真ん中にする
2,画像編集
1,文字の位置を真ん中にする

<html>の場合
<p class="moji1">STORY<br>
目は不自由だが明るく愛くるしい明香里(吉高由里子)と、罪を犯しキックボクサーとしての未来を絶たされた累(横浜流星)。<br>
小さな勘違いから出会った2人は惹かれあい、ささやかながらも掛け替えのない幸せを手にした――かに見えた。<br>
ある日、明香里は、誰にも言わずにいた秘密を累に明かす。彼女は自らが運転していた車の事故で両親を亡くし、<br>
自身も視力を失っていたのだ。以来、ずっと自分を責めてきたという明香里。<br>だが、彼女の告白を聞いた累は、彼だけが知るあまりに残酷な運命の因果に気付いてしまっていた――。</p>
<css>の場合
.moji1{
font-size:15px;
text-align:center;
}
HTMLの説明
文字の大きさや配置を設定するために<moji1>というクラスを設定します
CSSの説明
mojiというクラス名に対して、CSSを一度に設定
font-size(文字の大きさ):15px(15px);
text-align(文字の位置):center(中央);
2,画像編集

〇画像の作り方
使用した画像はこちら
 |
 |
 |
| ga4.png | ga5.png | ga6.png |
 |
 |
 |
| ga7.png | ga8.png | ga9.png |
・ネットから6枚画像を選んで、名前を付けて保存します
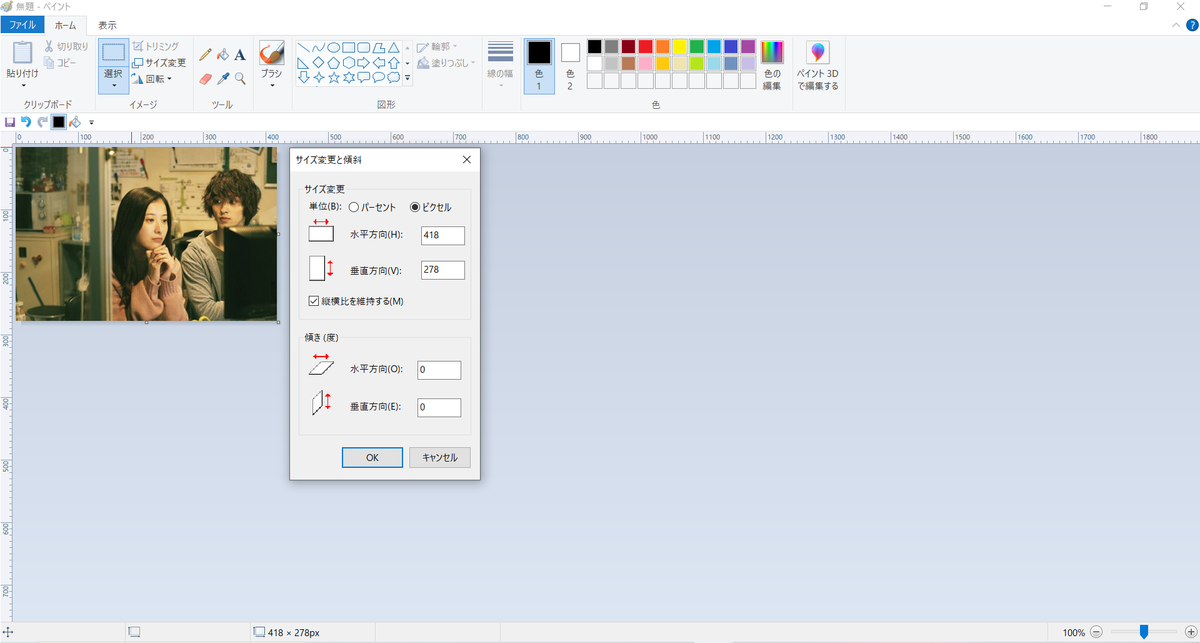
・画像の大きさを横幅418px×縦幅278pxに設定します

・すべての画像の大きさを設定したら、またペイントを開きます。
・ペイントの新規用紙をサイズ変更で横幅840px×縦幅840pxに設定します。

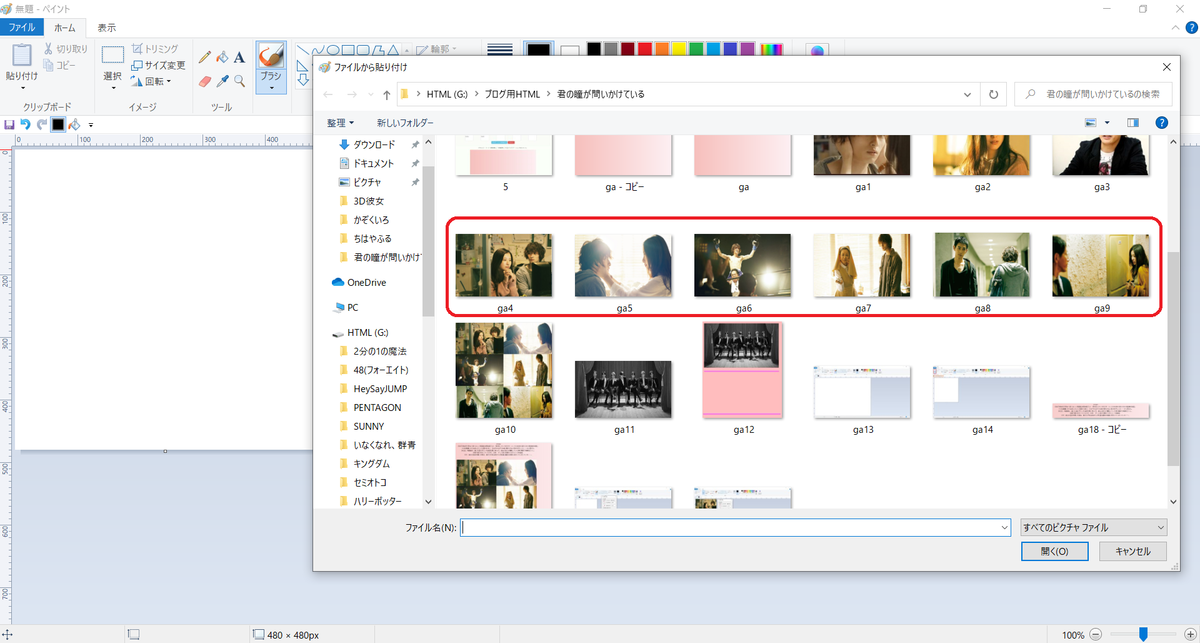
・次のように、貼り付け→ファイルから貼り付けの順にクリックします

・画像を保存しているファイルが開いたら、ネットで保存した画像6枚を確認します

・確認したら、次の順に画像を貼り付けていきます
・新規用紙が小さいときは、表示タブをクリックして全体の大きさを大きくします

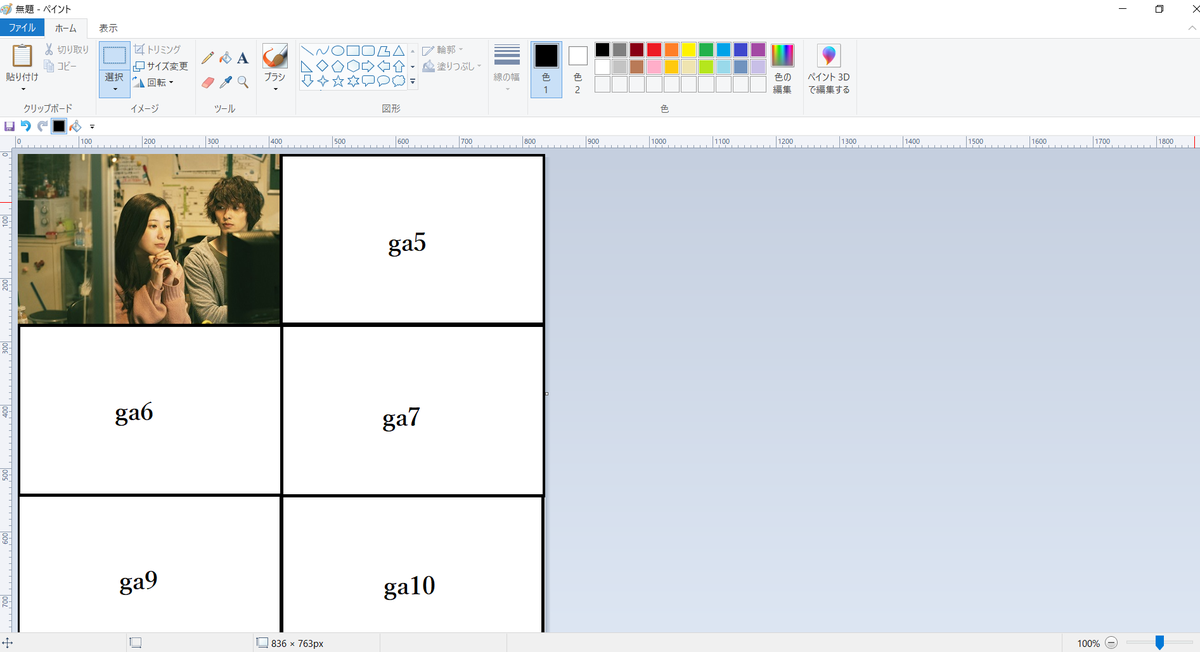
・画像が入るなって思うぐらいに大きく出来たら、次のような順に画像を貼り付けていきます
※訂正部分:ga9=ga8,ga10=ga9

・余った端の部分は次の画像の赤い線に合わせて、マウスを動かします


・次のような画像になれば完成です
