HPデザイン「10万分の1」その1
〇1時間でやったこと

1,背景画像の準備
2,文字を縦にして位置を設定する
3,表の背景を設定
1,背景画像の準備

背景画像の作り方
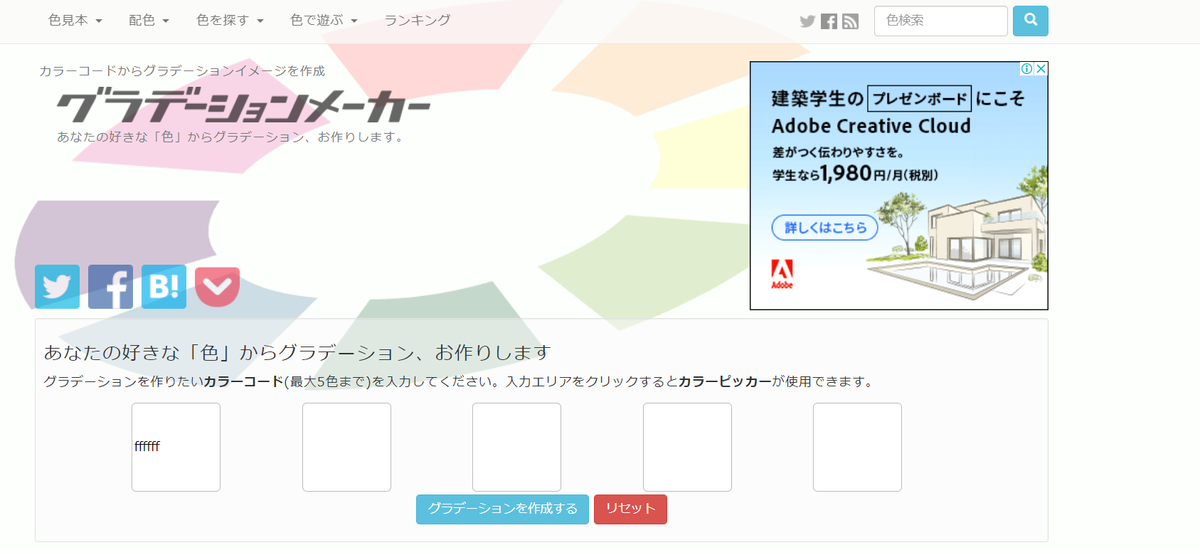
ネットでグラデーションメーカー - あなたの好きな「色」からグラデーション、お作りします。 (colordic.org)を開きます。

作りたい色のコードを上の画像の「ffffff」というところに書き入れます。
今回は、<afeeee>と<ffa142>と<ff9830>と<ff8345>の4色を使用します

4色のコードが入力し終わったら、下の「グラデーションを作成する」というところをクリックします。

そうすると、4色のグラデーションが完成します。
2,文字を縦にして位置を設定する

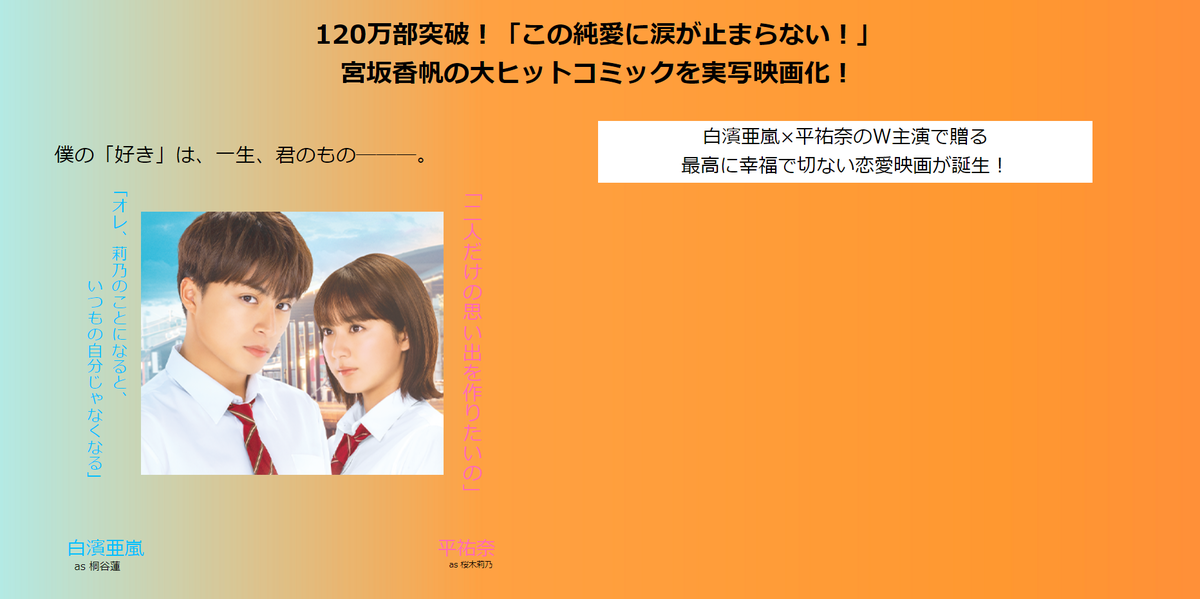
①「オレ、莉乃のことになると、いつもの自分じゃなくなる」
<html>の場合
<p class="iro">「オレ、莉乃のことになると、<br>
いつもの自分じゃなくなる」</p>
<css>の場合
.iro{
writing-mode:tb-rl;
color:#00bfff;;
position:absolute;
top:30%;
left:7%;
font-size:20px;
}
HTMLの説明
文字の向きや大きさ等を設定するために、Classを使用します。
クラス名は任意の名前を指定してください。
(ここでは、”iro”というクラス名で設定しています)
CSSの説明
iroというクラス名に対して、CSSを一度に設定する
writing-mode(書字方向[縦横]):tb-rl(縦書き);
color(文字の色):#00bfff(ディープスカイブルー);
position(配置方法):absolute(絶対値);
top(画像の上からの文字の位置):30%(30%);
left(画像の左からの文字の位置):7%(7%);
font-size(文字の大きさ):20px(20%);
②「二人だけの思い出を作りたいの」
<html>の場合
<p class="iro2">「二人だけの思い出を作りたいの」</p>
<css>の場合
.iro2{
writing-mode:tb-rl;
color:#ff69b4;
position:absolute;
top:30%;
left:37%;
font-size:25px;
}
HTMLの説明
文字の向きや大きさ等を設定するために、Classを使用します。
クラス名は任意の名前を指定してください。
(ここでは、”iro2”というクラス名で設定しています)
CSSの説明
iro2というクラス名に対して、CSSを一度に設定する
writing-mode(書字方向[縦横]):tb-rl(縦書き);
color(文字の色):#ff69b4(ホットピンク);
position(配置方法):absolute(絶対値);
top(画像の上からの文字の位置):30%(30%);
left(画像の左からの文字の位置):37%(37%);
font-size(文字の大きさ):25px(25%);
3,表の背景を設定
文章の背景を白くする方法は他にもありますが、ここでは<table>を紹介します

<html>の場合
<table>
<tbody>
<tr>
<td>白濱亜嵐×平祐奈のW主演で贈る<br>
最高に幸福で切ない恋愛映画が誕生!
<css>の場合
table{
background-color:#ffffff;
position:absolute;
top:20%;
left:50%;
font-size:24px;
width:40%;
}
HTMLの説明
表を作成するために、<table>~</table>を使用します。
表の背景は、CSSで<table>に直接設定するのでClassは使用しません
※これは、まだ途中なので続きはその2で紹介します
CSSの説明
tableというクラス名に対して、CSSを一度に設定する
background-color(背景の色):#ffffff;
position(配置方法):absolute(絶対値);
top(画像の上からの文字の位置):20%(20%);
left(画像の左からの文字の位置):50%(50%);
font-size(文字の大きさ):24px(24px);
width(横幅):40%(40%);